스레드 및 이벤트 루프의 JavaScript 구현에 대한 자세한 설명
이 글에서는 javascript스레드 및 이벤트 루프 구현에 대해 설명합니다. 자바스크립트의 스레드 및 이벤트 루프 구현에 대해 모르거나 자바스크립트의 스레드 및 이벤트 루프 구현에 관심이 있다면 이 글을 함께 살펴보겠습니다. . 알았어 헛소리는 그만하고 본론으로 들어가죠
1. JavaScript가 단일 스레드라고 하는 이유는 무엇입니까?
브라우저 렌더링 프로세스에 관련된 여러 스레드는 다음과 같습니다: js 코드 실행을 담당하는 JavaScript 실행 스레드, UI 표시를 담당하는 UI 스레드, JavaScript 이벤트 루프 스레드, 관리
JavaScript 이벤트 , JavaScript 실행 스레드와 UI 스레드는 상호 배타적입니다. JavaScript가 멀티 스레드인 경우 버튼을 빨간색과 노란색으로 바꾸는 등 여러 JavaScript 실행 스레드가 동일한
을 작동하면 UI 스레드가 혼란스러워집니다. 이때, 누구의 말을 들어야 할까요? JavaScript에서는 이러한 상황을 피하기 위해 이러한
스레드를 별도로 실행해야 하므로 JavaScript는 단일 스레드이므로 언어의 핵심 특성은 변하지 않습니다. 미래에.
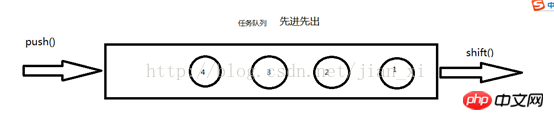
2. JavaScript 작업 대기열 구조 및 이벤트 루프
단일 스레드는 모든 작업을 대기열에 넣어야 하며 다음 작업이 실행되기 전에 이전 작업이 종료된다는 의미입니다. 이전 작업이 오래 걸리면 다음 작업은
계속 기다려야 합니다.
JavaScript의 실행 작업은 아래와 같이 대기열 데이터 구조의 형태로 실행됩니다.

JavaScript의 작업: 1. 동기화 작업 :for 루프
, 합산, js 할당, js 작업 등2. 비동기 작업: dom 이벤트, bom api 처리 ajax
소위 "콜백 함수
" (콜백) - 메인 스레드에 의해 중단될 코드입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 메인 스레드가 비동기 작업 실행을 시작하면 루프 메커니즘:JavaScript 메인 스레드는 동기 작업을 직접 실행하고, 비동기 작업은 그 중 일부를 먼저 실행한 다음
exit메인 스레드 실행을 수행하고, 비동기 작업을 메인 스레드에 넘기기 전에 준비될 때까지 기다립니다. 실행용 스레드,간단히 말하면 자바스크립트 코드는 큐 형태로 하나씩 실행되며, 동시에 한 개의 코드만 실행될 수 있습니다.
위 내용이 이 글의 전부입니다. 당신은 그것에 대해 많이 알지 못합니다. 이벤트 루프 등을 작성해 볼 수 있습니다. 이렇게 하면 쉽게 익힐 수 있습니다!
관련 추천:
JavaScript 이벤트 루프 메커니즘 자세히 설명 - 1강
JavaScript 이벤트 루프 메커니즘 자세히 설명 - 2강
JavaScript 자세한 설명 이벤트 루프 메커니즘 예
위 내용은 스레드 및 이벤트 루프의 JavaScript 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.
 현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드: 1. location.reload(); 2. location.href; 4. window.location. 자세한 소개: 1. location.reload(), 현재 페이지를 다시 로드하려면 location.reload() 메소드를 사용하십시오. 2. location.href, location.href 속성 등을 설정하여 현재 페이지를 새로 고칠 수 있습니다.




