js의 인수에 대한 자세한 설명
js에서 함수를 호출할 때 우리는 종종 일부 매개변수를 함수에 전달합니다. js는 함수에 전달된 모든 매개변수를 인수라는 항목에 저장합니다.
js의 모든 것은 객체입니다. 심지어 배열과 문자열 함수도 객체입니다. 따라서 인수라는 것도 객체이고, 속성 이름은 전달된 매개 변수의 순서에 따라 결정됩니다. 첫 번째 매개 변수의 속성 이름은 '0'이고 두 번째 매개 변수의 속성 이름은 '0'입니다. 매개변수는 '1' 등이며, 현재 전달된 함수 매개변수의 수를 저장하는 길이 속성도 가지고 있습니다. 우리는 이런 종류의 객체를 배열형 객체라고 부르는 경우가 많습니다. 배열형 객체와 배열은 모두 객체에서 태어나지만 배열은 형이며 배열형 객체보다 더 많은 장난감(메서드)을 가지고 있습니다. 배열형 객체는 배열과 많이 닮은 동생일 뿐입니다.
잠깐만요, 방금 배열도 객체라고 하지 않았나요? 방법이 없습니다. js는 매우 유연합니다. 이 배열형 객체는 함수에 전달된 매개변수를 저장할 뿐만 아니라 나중에 하나씩 설명할 다른 속성도 가지고 있습니다.
배열형 객체와 배열은 공통점이 많기 때문에 배열형 객체도 배열의 일부 메서드를 사용하도록 호출 메서드를 사용할 수 있습니다. 이는 남동생이 형과 놀 수 있도록 하는 것입니다. 형제의 장난감...아직 말도 안되는 내용이 아닙니다. 이 문서에서는 인수에 대해서만 설명합니다. 객체가 배열 메서드를 호출하는 방법에 대해 자세히 알아보려면 이 문서를 참조하세요.
인수 속성
다음으로 노새인지 말인지 인수 객체에 무엇이 들어 있는지 살펴보겠습니다.
function showargs() {
console.log( arguments );
}
showargs(1,2,3,4,5);다음으로 console.log 메소드를 사용하여 인수 객체를 콘솔에 출력합니다. 여기서 Chrome의 콘솔 도구는 사용하기 매우 쉽다는 점을 말씀드리고 싶습니다(광고를 하려는 것이 아닙니다).
<br/>
여기서 인수 객체는 내가 전달한 5개의 매개변수를 배열 형식으로 저장하고, 함수에 전달한 실제 매개변수의 개수(길이)도 저장하는 것을 볼 수 있습니다. 그리고 object 인수의 ==_ proto _==가 object를 가리키는 것을 볼 수 있으며, 이는 또한 배열이 아닌 배열 유사 개체임을 보여줍니다.
이 객체를 사용하면 나중에 함수를 작성할 때 모든 형식 매개변수에 대해 매개변수 이름을 지정할 필요가 없으며 매개변수 이름을 통해 매개변수를 직접 사용할 수 있습니다. 많이 편리하지 않나요? <br/> 일부 언어에서는 함수에 대한 매개변수 이름을 지정한 후 함수가 호출될 때 현재 전달된 매개변수가 함수에 정의된 매개변수 수와 동일한지 여부를 판단합니다. 오류가 보고되지만 유연한 js(js가 정말 유연하다는 말은 아닙니다)는 함수에 전달된 매개변수 수가 함수에서 정의한 매개변수 수와 같은지 여부를 확인하지 않습니다. 따라서 코드의 단순성을 과시하기 위해 인수를 사용하여 매개변수를 호출하여 서로 다른 함수 간에 매개변수 이름을 혼동하지 않도록 합니다. 또한 코드의 엄격함을 보여주기 위해 인수를 사용하여 현재 전달된 매개변수 수가 필요한 수와 일치하는지 확인할 수도 있습니다.
예는 다음과 같습니다.
function add() {
if( arguments.length == 2 ){ return arguments[0] + arguments[1];
}else{ return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );결과를 살펴보세요.

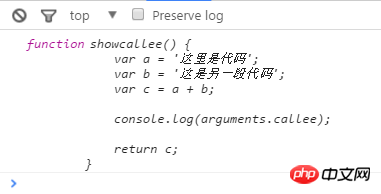
마지막으로 인수에도 callee라는 속성이 있음을 알 수 있습니다. 간단히 말해서 이 속성은 현재 함수에 대한 참조를 나타냅니다. 이 속성에 저장된 우리가 호출한 함수의 코드는 정말 이해하기 어렵습니다. 이제 console.log가 그 재능을 다시 보여줄 때입니다.
function showcallee() {
var a = '这里是代码'; var b = '这是另一段代码'; var c = a + b;
console.log(arguments.callee); return c;
}
showcallee();
결과를 보고 저만큼 충격을 받으셨나요? Arguments.callee는 이 함수의 코드를 완전히 반환하는 코드가 아닌가요?
인수의 멋진 용도
1. 인수를 사용하여 메서드 오버로드 구현
아래에서는 인수 개체를 사용하여 매개변수 추가 기능을 구현합니다. 추가 후 돌아갑니다.
function add() {
var len = arguments.length,
sum = 0;
for(;len--;)
{ sum += arguments[len];
} return sum;
}console.log( add(1,2,3) );
//6console.log( add(1,3) );
//4console.log( add(1,2,3,5,6,2,7) );
//26js는 약한 유형의 언어이고 오버로딩 메커니즘이 없기 때문에 함수를 다시 작성할 때 원래 함수를 직접 덮어쓰게 됩니다. 여기서 인수를 사용하여 전달된 실제 매개변수의 유형과 수량을 결정할 수 있습니다. 다른 작업을 수행한 후 다른 값을 반환합니다.
2.args.callee를 사용하여 재귀 구현
먼저 앞에서 재귀를 어떻게 구현했는지 살펴보겠습니다. 이것은 계승을 해결하는 함수입니다
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}하지만 이 함수가 익명 함수가 되면 사용할 수 있습니다. 호출 수신자는 이 함수를 반복합니다.
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}这个方法虽然好用,但是有一点值得注意,ECMAScript4中为了限制js的灵活度,让js变得严格,新增了严格模式,在严格模式中我们被禁止不使用var来直接声明一个全局变量,当然这不是重点,重点是arguments.callee这个属性也被禁止了。不过这都不是事儿,ES6为我们新增了很多好用的变量声明方式和新的语法糖,作为一个时髦的前端,我们赶紧学习一些ES6的新语法吧。
相关推荐:
js函数的调用及有关隐式参数arguments和this的问题
위 내용은 js의 인수에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.




