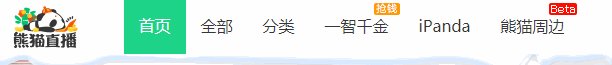
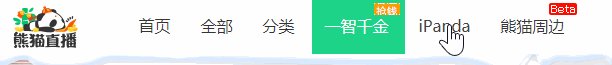
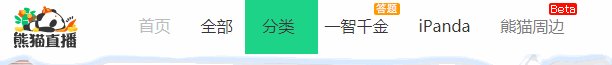
jquery+css3을 사용하면 라이브 방송 플랫폼을 탐색할 수 있습니다.
이번에는 라이브 방송 플랫폼 탐색을 만들기 위해 jquery+css3를 가져오겠습니다. 라이브 방송 플랫폼 탐색을 만들기 위해 jquery+css3를 사용할 때 주의해야 할 사항은 무엇입니까? 살펴보자.

다음 소스 코드를 참조하세요
<p class="ph-nav" data-pdt-block="pheader-n"> <p class="ph-nav_shadow" style="left: 0px; width: 62px;"></p> <ul> <li class="ph-nav_item ph-nav_item--current"> <a href="/" rel="external nofollow" > 首页 </a> </li> <li class="ph-nav_item"> <a href="/all" rel="external nofollow" > 全部 </a> </li> ... </ul> </p>
녹색 상자에 해당하는 코드는 p이고 클래스는 ph-nav_shadow입니다.
jquery를 사용하여 마스크 레이어(.ph-nav_shadow)의 왼쪽 및 너비 값을 변경하고, CSS3 애니메이션 효과를 추가하여 녹색 상자의 애니메이션을 구현합니다.
jquery를 호출하여 li 태그 클래스를 추가 및 삭제하여 텍스트 색상을 변경하세요. (.ph-nav_item--현재).
특정 구현
html 코드 작성 <header>
<p class="w">
<p class="header_logo l"><img src="img/logo.png" alt=""></p>
<p class="header_nav r">
<p class="header_nav_shadow"></p>
<ul>
<li class="header_nav_li-hover"><a href="">首页</a></li>
<li><a href="">智能家居</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">致创能源</a></li>
<li><a href="">答疑解惑</a></li>
<li><a href="">合作加盟</a></li>
</ul>
</p>
</p>
</header>
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根据this li 获取需要改变的长度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}
추천 자료:
jQuery로 li 태그와 속성을 추가하는 방법스크롤 막대가 아래쪽으로 미끄러질 때 자동으로 더 많은 콘텐츠를 로드하는 방법마우스 반응 투명 그라데이션 효과 구현위 내용은 jquery+css3을 사용하면 라이브 방송 플랫폼을 탐색할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7451
7451
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





