이 기사에서는 jquery가 클릭하여 편집할 양식을 쉽게 구현하는 방법에 대해 설명합니다. jquery의 클릭하여 편집 양식에 대한 간단한 구현에 대해 모르거나 jquery의 간단한 구현에 관심이 있는 경우입니다. 양식을 클릭하여 편집해 보세요. 이 글을 읽고 헛소리는 그만하고 본론으로 들어가겠습니다
다음은 간단한 방법으로 구현한 간단한 테이블 편집 기능입니다.
간단한 HTML 코드는 건너뛰었습니다. 다음은 js 구현 프로세스입니다.
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
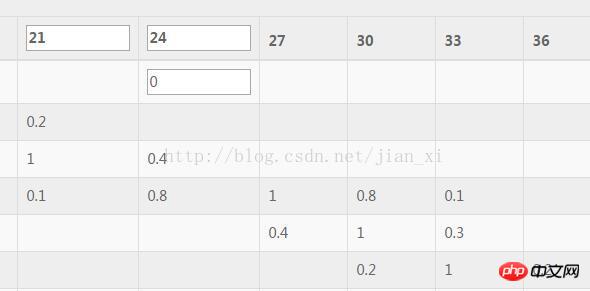
});렌더링:

위 내용이 전부입니다 이 기사에 대해 잘 모르신다면 혼자서도 더 많은 것을 구현할 수 있습니다.
관련 권장 사항:
jQuery는 선택한 드롭다운 목록 데이터를 동적으로 표시합니다.
jQuery 메서드를 사용하여 대화 상자의 시간 제한 숨김을 구현합니다.
jquery+css3을 사용하여 라이브 방송 플랫폼을 탐색합니다.
위 내용은 JavaScript는 jquery 라이브러리와 결합하여 클릭하여 편집할 수 있는 양식을 간단히 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!