$.ajax()가 서버에서 json 데이터를 가져오는 방법
이번에는 $.ajax()가 서버에서 json 데이터를 얻는 방법과 $.ajax()가 서버에서 json 데이터를 얻는 방법을 보여 드리겠습니다. 주의 사항은 다음과 같습니다. 바라보다.
아래 편집자는 $.ajax() 메서드를 기반으로 서버에서 json 데이터를 얻는 여러 가지 방법을 요약하여 공유할 예정이며 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가며 함께 살펴볼까요
1. json
json은 xml을 대체하는 데이터 구조로, xml에 비해 크기는 작지만 강력한 설명 기능을 가지며 네트워크를 통해 데이터를 전송하는 속도가 더 빠릅니다.
json은 다음 기호로 표시된 문자열입니다.
{키-값 쌍}: json object
[{},{},{}]: json array
"": 큰따옴표는 속성 또는 값입니다.
:: 콜론 앞은 키이고 그 뒤 값입니다(이 값은 기본 데이터 유형의 값이거나 배열 또는 객체일 수 있음). 따라서 {"age": 18}은 18세 및 [{"age"를 포함하는 json 객체로 이해될 수 있습니다. : 18} ,{"age": 20}] 은 두 개의 객체를 포함하는 json 배열을 의미합니다. 또한 {"age":[18,20]}를 사용하여 age 배열이 있는 객체인 위의 json 배열을 단순화할 수도 있습니다.
II. $.ajax() 메소드의 dataType 속성 값
$.ajax() 메소드의 dataType 속성은 String 유형 매개변수여야 하며, 서버에서 반환할 것으로 예상되는 데이터 유형입니다. 지정하지 않으면 JQuery는 http 패키지 MIME 정보를 기반으로 responseXML 또는 responseText(3부에서 설명)를 자동으로 반환하고 이를 콜백 함수 매개변수로 전달합니다. 사용 가능한 유형은 다음과 같습니다.
xml: JQuery로 처리할 수 있는 XML 문서를 반환합니다.
html: 일반 텍스트 HTML 정보를 반환합니다. 포함된 스크립트 태그는 DOM에 삽입될 때 실행됩니다.
script: 일반 텍스트 JavaScript 코드를 반환합니다. 결과는 자동으로 캐시되지 않습니다. 캐시 매개변수가 설정되지 않은 경우. (동일한 도메인이 아닌) 원격 요청을 하면 모든 post 요청이 가져오기 요청으로 변환됩니다.
json: JSON 데이터를 반환합니다.
jsonp: JSONP 형식. myurl?callback=?과 같은 SONP 형식을 사용하여 함수를 호출할 때 JQuery는 자동으로 마지막 "?"를 올바른 함수 이름으로 대체하여 콜백 함수를 실행합니다.
셋. MIME 데이터 유형 및 응답의 setContentType() 메소드
MIME 유형이란 무엇입니까? 출력 결과를 브라우저에 전송할 때 브라우저는 출력 문서를 처리하기 위해 적절한 애플리케이션을 시작해야 합니다. 이는 다양한 유형의 MIME(다목적 인터넷 메일 확장)을 통해 수행될 수 있습니다. HTTP에서 MIME 유형은 Content-Type 헤더에 정의됩니다.
예를 들어 Microsoft Excel 파일을 클라이언트에 보내고 싶다고 가정해 보겠습니다. 그러면 이때 MIME 유형은 "application/vnd.ms-excel"입니다. 대부분의 실제 사례에서 이 파일은 처리를 위해 Execl로 전달됩니다(특정 MIME 유형 응용 프로그램을 처리하도록 Execl을 구성한다고 가정). Java에서 MIME 유형을 설정하는 방법은 Response 객체의 ContentType 속성을 사용하는 것입니다. 예를 들어 일반적으로 사용되는 response.setContentType("text/html;charset=UTF-8")을 설정합니다.
초기 HTTP 프로토콜에는 추가 데이터 유형 정보가 없었습니다. 전송된 모든 데이터는 멀티미디어 데이터 유형을 지원하기 위해 문서 앞에 추가되는 HTTP 프로토콜을 사용했습니다. 데이터 유형을 식별하기 위한 데이터 유형 정보입니다.
각 MIME 유형은 두 부분으로 구성됩니다. 첫 번째 부분은 텍스트, 이미지 등 데이터의 큰 범주이고 두 번째 부분은 특정 유형을 정의합니다.
일반적인 MIME 유형:
하이퍼텍스트 마크업 언어 text.html,.html text/html
Normal text.txt text/plain
RTF text.rtf application/rtf
GIF Graphics.gif image/ gif
JPEG graphic.ipeg,.jpg image/jpeg
au 사운드 파일.au audio/basic
MIDI 음악 파일 mid,.midi audio/midi,audio/x-midi
RealAudio 음악 파일.ra, . /x-pn-realaudio
MPEG file.mpg,.mpeg video/mpeg
AVI file.avi video/x-msvideo
GZIP file.gz application/x-gzip
TAR file.tar application/x-tar
서버의 클라이언트 프로그램 데이터를 수신할 때 서버로부터 데이터 스트림만 받아들이고 문서의 이름은 모르기 때문에 서버는 추가 정보를 사용하여 클라이언트 프로그램에 데이터의 MIME 유형을 알려야 합니다.
실제 데이터를 보내기 전에 서버는 먼저 데이터를 식별하는 MIME 유형 정보를 보내야 합니다. 이 정보는 Content-type 키워드를 사용하여 정의됩니다. 예를 들어 HTML 문서의 경우 서버는 먼저 다음 두 줄을 보냅니다. MIME 식별 정보 중 이 식별자는 실제로 데이터 파일의 일부가 아닙니다.
Content-type: text/html
두 번째 줄은 빈 줄이며, 이는 필수입니다. 이 빈 줄을 사용하는 목적은 MIME 정보를 실제 데이터 콘텐츠와 분리하는 것입니다.
앞서 언급했듯이 Java에서는 Response 객체의 ContentType 속성을 통해 설정하는 방법이 response.setContentType(MIME) 문을 사용하는 것입니다. 클라이언트가 다양한 유형의 데이터를 구별하고 다양한 MIME에 따라 브라우저에 다양한 프로그램 내장 모듈을 호출하여 해당 데이터를 처리하도록 만드는 것입니다.
Tomcat 설치 디렉터리인 confweb.xml에는 참고용으로 다수의 MIME 유형이 정의되어 있습니다. 예를 들어 다음과 같이 설정할 수 있습니다.
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8") text
application /json json Data
이 메소드는 아직 제출되지 않은 클라이언트에 전송된 응답의 콘텐츠 유형을 설정합니다. 제공된 콘텐츠 유형에는 문자 인코딩 사양이 포함될 수 있습니다(예: text/html;charset=UTF-8). getWriter() 메서드가 호출되기 전에 이 메서드를 호출하면 응답의 문자 인코딩은 지정된 콘텐츠 유형에서만 설정됩니다. getWriter() 메소드가 호출된 후 또는 제출된 후에 이 메소드가 호출되면 응답의 문자 인코딩을 설정하지 않습니다. http 프로토콜을 사용하는 경우 이 메소드는 Content-type 엔터티 헤더를 설정합니다.
넷. $.ajax() 메서드를 사용하여 json 데이터를 얻는 세 가지 방법
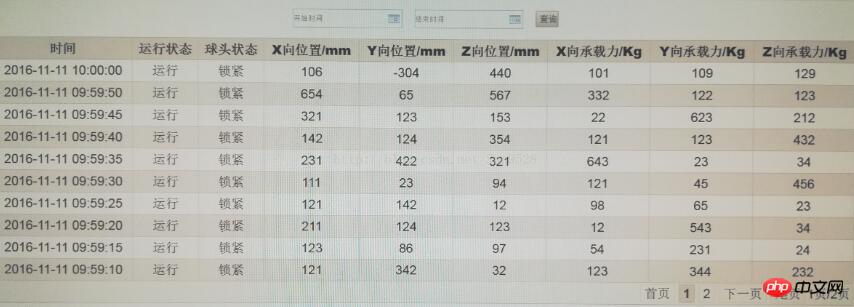
dataType 매개 변수의 구성에 따라 jquery가 서버에서 반환된 데이터를 자동으로 구문 분석하는 데 도움이 되는 방법이 결정됩니다. background 를 json 객체로 파싱하는데, 다음은 설명하기 위한 예시로 Java 입니다. 아래 세 가지 메소드의 결과는 그림 1 과 같습니다. 프로젝트가 인트라넷에서 실행 중이므로 스크린샷은 찍을 수 없고, 사진만 찍을 수 있습니다. .용서해주세요.

1. $.ajax() 매개변수에 dataType이 설정되어 있지 않고, 백그라운드 응답에 반환 유형이 설정되어 있지 않으면 기본적으로 [response.setContentType("text)로 일반 텍스트로 처리됩니다. /html;charset=utf-8") ;텍스트 처리로도], 반환된 문자열을 json 객체로 변환하여 사용하려면 수동으로 eval() 또는 $.parseJSON() 및 js의 기타 메서드를 사용해야 합니다.
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});2. $.ajax() 매개변수에 dataType="json"을 설정하면 jquery가 자동으로 반환된 문자열을 json 개체로 변환합니다. 배경은 다음과 같이 설정할 수 있습니다: [권장] response.setContentType("text/html;charset=utf-8"); 또는 response.setContentType("application/json;charset=utf-8");
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});3, ajax 메소드 매개변수에 dataType이 지정되지 않은 경우 백그라운드에서 반환 유형이 "application/json"으로 설정됩니다. 이러한 방식으로 jquery는 MIME 유형을 기반으로 지능적으로 판단하고 이를 자동으로 json 객체로 구문 분석합니다.
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
} /*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});참고: 포그라운드 또는 백그라운드에서 json 객체를 반환하는 설정이 있는 한 eval() 메서드나 $.parseJSON() 메서드를 사용하여 구문 분석할 필요가 없습니다. 그렇지 않으면 오류가 발생합니다. 다시 분석 중입니다.
요약: 위의 방법 중 편리하고 오류가 덜 발생하는 두 번째 방법을 사용하는 것이 좋습니다.
다섯. eval() 메소드
var json object =eval('('+json data+')'); 중괄호 안의 내용은 eval()에 의해 실행되고 JSON 객체가 반환됩니다.
eval 함수 작동 방식: eval 함수는 JavaScript 코드가 포함된 특정 문자열을 평가하고 해당 문자열에 포함된 표현식 또는 일련의 합법적인 JavaScript 문을 실행하려고 시도합니다. eval 함수는 마지막 표현식이나 문에 포함된 값이나 참조를 반환합니다.
왜 "("("+data+")");//"를 eval에 추가해야 하나요?
이유는 평가 자체입니다. json은 "{}"으로 시작하고 끝나기 때문에 JS에서는 명령문 블록으로 처리되므로 강제로 표현식으로 변환해야 합니다. 괄호를 추가하는 목적은 JavaScript 코드를 명령문으로 실행하는 대신 eval 함수가 JavaScript 코드를 처리할 때 괄호 안의 표현식을 객체로 변환하도록 강제하는 것입니다. 예를 들어 객체 리터럴 {}을 사용하면 외부 대괄호가 추가되지 않으면 eval은 중괄호를 JavaScript 코드 블록의 시작 및 끝 표시로 인식하고 {}는 빈 문을 실행하는 것으로 간주됩니다.
위의 $.ajax() 메소드를 기반으로 서버에서 json 데이터를 얻는 여러 가지 방법에 대한 요약은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. Script Home에 많은 지원 부탁드립니다. .
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
마우스 응답 버퍼 애니메이션 효과를 얻는 방법은 무엇입니까?
스크롤 막대가 아래쪽으로 밀릴 때 더 많은 콘텐츠를 자동으로 로드하는 방법
위 내용은 $.ajax()가 서버에서 json 데이터를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0은 서로 다른 두 가지 MySQL 데이터베이스 버전입니다. 두 버전 사이에는 몇 가지 주요 차이점이 있습니다. 성능 개선: MySQL8.0은 MySQL5.7에 비해 성능이 일부 향상되었습니다. 여기에는 더 나은 쿼리 최적화 프로그램, 더 효율적인 쿼리 실행 계획 생성, 더 나은 인덱싱 알고리즘 및 병렬 쿼리 등이 포함됩니다. 이러한 개선 사항은 쿼리 성능과 전반적인 시스템 성능을 향상시킬 수 있습니다. JSON 지원: MySQL 8.0에는 JSON 데이터의 저장, 쿼리 및 인덱싱을 포함하여 JSON 데이터 유형에 대한 기본 지원이 도입되었습니다. 이를 통해 MySQL에서 JSON 데이터를 보다 편리하고 효율적으로 처리하고 조작할 수 있습니다. 트랜잭션 기능: MySQL8.0은 원자와 같은 몇 가지 새로운 트랜잭션 기능을 도입합니다.
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
빠른 시작: JSON 파일을 읽는 Pandas 방법, 특정 코드 예제가 필요합니다. 소개: 데이터 분석 및 데이터 과학 분야에서 Pandas는 중요한 Python 라이브러리 중 하나입니다. 풍부한 기능과 유연한 데이터 구조를 제공하며, 다양한 데이터를 쉽게 처리하고 분석할 수 있습니다. 실제 애플리케이션에서는 JSON 파일을 읽어야 하는 상황에 자주 직면합니다. 이 기사에서는 Pandas를 사용하여 JSON 파일을 읽고 특정 코드 예제를 첨부하는 방법을 소개합니다. 1. 팬더 설치
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.
 PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열은 json_encode() 함수를 통해 JSON 문자열로 변환할 수 있으며(예: $json=json_encode($array);), 반대로 json_decode() 함수를 사용하면 JSON에서 배열로 변환할 수 있습니다($array= json_decode($json);) . 다른 팁에는 심층 변환 방지, 사용자 정의 옵션 지정 및 타사 라이브러리 사용이 포함됩니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




