이번에는 재귀 무한 레이어 기능을 구현하기 위해 jQuery를 가져오겠습니다. jQuery에서 재귀 무한 레이어 기능을 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
채팅
이틀 전 친구가 ztree 검색 기능을 원한다고 해서 뺨을 때렸습니다. 수많은 선배들이 이 방법을 충분히 하지 못한 걸까요? 직접 찾으러 갔는데 너무 바빴어요~ 그러다가 조용히 쪼그리고 앉아서 zTree 검색법을 썼어요. 왜? "찾는 게 불가능하다. 수없이 해본 사람이 많을 텐데, 못 찾으면 글 써서 점심 먹자고 할게"라고 했기 때문이다. 오랫동안 찾지 못했어요(눈물, 내 계획, 내 점심~). 대부분은 getNodesByParamFuzzy()를 사용하거나 API에서 강조 표시를 사용합니다. 그러나 친구들은 요구 사항이 충족되지 않는다고 말했습니다. 1. 일치에 실패하면 상위 노드도 숨겨집니다. 2. 일치 규칙을 사용자 정의할 수 있습니다. 즉, 이름과 속성을 일치시킬 수 있습니다... (어쨌든 뭐죠? 내가 원하는 건 맵지 않은 것, 샤오셩 웃는 얼굴로, 마음속으로...그럼 써줄게~), 텍스트를 입력하자:
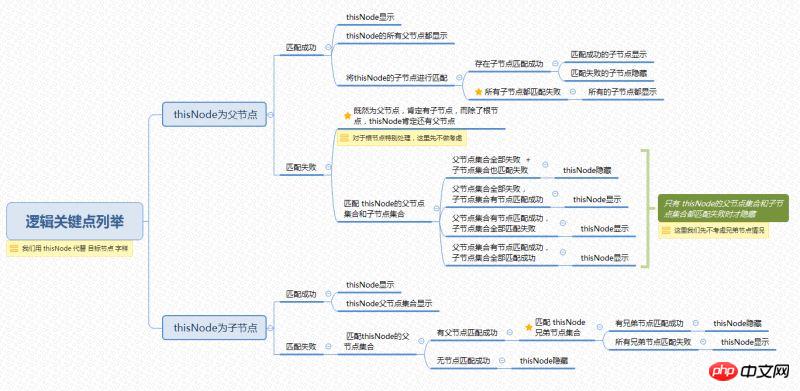
Mind Map

일반 검색 기능은 "설정된 범위(편리한 "이름)" 내에서만 키워드와 일치하며 "설정된 범위"는 검색 범위를 이미 알고 있음을 의미합니다. 예를 들어 텍스트 라이브러리, 드롭다운 상자, 즉, 일치하는 개체 집합의 크기가 결정되었습니다. 그러나 이것은 ztree에서는 가능하지 않습니다. 이유는 무엇입니까? ztree 검색 기능의 구현 논리에 대해 생각할 때 다음과 같은 질문을 했습니다. 그렇다면 이 트리의 수준은 고정되어 있습니까? 아니면 레이어가 몇 개인지 모르시나요? 노인은 나를 바라보며 고의로 웃었다. 무한 겹으로 글을 쓰시네요 ~ 샤오셩의 종아리가 움찔했습니다. . 트리의 수준이 불확실하므로 검색 범위도 불확실합니다. 예를 들어 대상 노드가 성공적으로 일치하면 이 노드가 하위 노드인 경우 해당 상위 노드도 표시되어야 하며 상위 노드의 상위 노드도 표시되어야 합니다. 도 표시되고 그 부모 노드의 부모 노드의 부모 노드... Orz... 절대 끝나지 않을 것 같습니다... 다른 방법은 없습니다: 모든 부모 노드와 자식 노드를 찾기 위해 반복 대상 노드의.
논리의 핵심
위의 마인드맵에는 어떤 상황에서 대상 노드가 표시되고, 어떤 상황에서 숨겨져 있는지에 대한 로직을 대략적으로 나열해 놓았습니다. 아래에서 자세히 설명하겠습니다. 대상 노드의 존재를 살펴보세요.

이 시점에서 우리는 우리의 요구에 맞는 검색 기능 개발을 구현하는 방법을 명확하게 이해했다고 믿습니다. 는 구현 방법일 뿐인데 전혀 문제가 되지 않습니다~ (샤오셩은 불명확한 기능을 처리하는 과정이 정말 걱정스럽다고 몰래 생각합니다. 구현 방법은 다들 아시죠? 0.0..)
트리 노드에 대하여
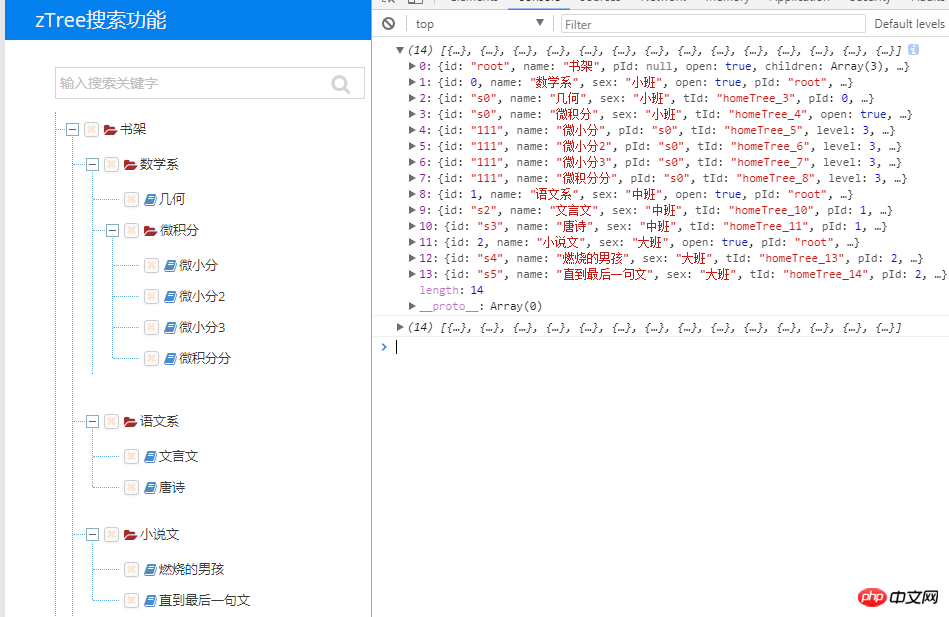
위 과정에서 다양한 방법을 완성하려면 트리 노드의 일련의 속성을 알아야 합니다. API와 같은 아티팩트가 있다는 것은 모두가 알고 있는 사실입니다. 완전함(특정 속성이나 메소드를 정확하게 찾고 싶을 때 찾기 어려울 정도로 완전함) 여기서 우리가 원하는 것은 원하는 속성이나 메소드를 빠르게 얻는 방법입니다. 콘솔에서:
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);그림을 보면: ID, 이름 및 기타 속성을 포함한 모든 노드를 볼 수 있습니다.

그림을 다시 보면: 집합을 포함하여 모든 노드의 다양한 속성을 볼 수 있습니다. 우리가 원하는 하위 노드, 상위 노드 속성 isParent, 노드 ID tId, 상위 노드 ID parentTid...

모든 것이 완료되었습니다. 준비하고 시작하세요
관련 메소드를 살펴보겠습니다. 세부 사항은 실제 코딩 과정에서 발견되어야 합니다. 편의상 여기에 방법이 나열되어 있습니다.
예비 배열 선언:
// 地区搜索 var parentArray = []; var childArray = [];
대상 노드의 상위 노드 집합을 재귀적으로 획득:
// 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
}대상 노드의 하위 노드 집합을 재귀적으로 획득:
// 递归获取目标节点所有子节点
function getChildrenNode(treeNode){
var thisIsParent = treeNode.isParent; // 获取目标节点 isParent 属性,判断是否为父节点
if( thisIsParent == true ){
var thisChildrenNode = treeNode.children; // 得到该节点的子节点集合
for(var i=0;i<thisChildrenNode.length;i++){
childArray.push(thisChildrenNode[i]); // 将该子节点加入数组中
getChildrenNode(thisChildrenNode[i]); // 重调
}
}else{
return false;
}
}일치하는 노드 부분을 추출하는 것이 좋습니다. 일치 규칙의 확장을 용이하게 하기 위해 별도의 메서드를 작성합니다. 여기서는 이름 일치 외에도 노드의 엔터티_코드 속성도 일치해야 한다고 가정합니다.
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
}节点匹配成功方法:
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
}节点匹配失败方法:
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
}目标节点匹配失败 目标节点即有父节点又有子节点:
// 目标节点匹配失败 目标节点即有父节点又有子节点
function checkAllArray(arr,arr2,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
for(var m=0;m<arr.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]); // 匹配成功储存至数组
}
}
var resultLength = result.length; // 获取匹配成功后返回的数组长度
for(var m=0;m<arr2.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr2[m]);
if( num != -1 ){
result2.push(arr2[m]); // 匹配成功储存至数组
}
}
var resultLength2 = result2.length; // 获取匹配成功后返回的数组长度
if( resultLength == 0 && resultLength2 == 0 ){ // 子节点和父节点都匹配失败
thisLi.hide();
}else{
thisLi.show(); // 有一种匹配成功或都匹配成功
}
}定义搜索方法:
function searchArea(treeId, treeNode){ // 定义搜索方法
var inputArea = $("input[name='searchArea']");
var val = inputArea.val(); // 获取检索值
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);
for(var i=0;i로그인 후 복사 调用搜索方法:
// 调用搜索方法
$(".searchAreaBtn").click(function(treeId, treeNode){
searchArea(treeId, treeNode);
});
var inputArea = $("input[name='searchArea']");
inputArea.keyup(function(treeId, treeNode,e){
var e = event || window.event;
var val = inputArea.val();
if( e.keyCode == 13 || val == "" ){
searchArea(treeId, treeNode);
}
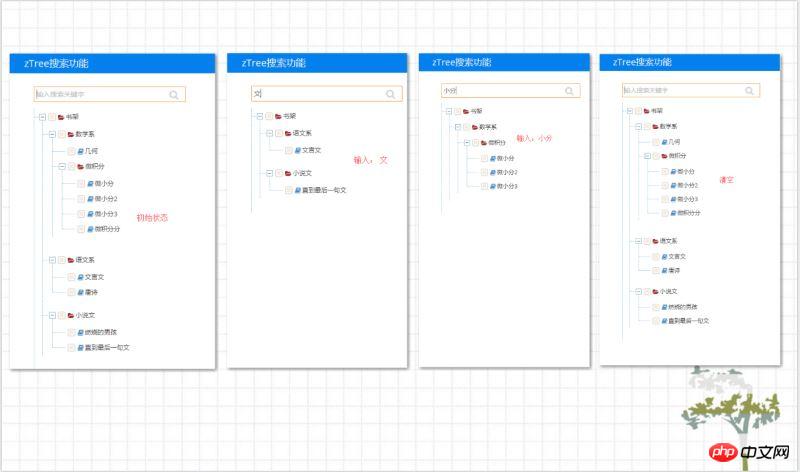
});看效果(电脑ps出问题了,用美图秀秀拼的图~囧...):

结语
理论上来说应该是能支持无限层的,最多试了四层,没有问题,没有做更多测试,有兴趣的看官可以试试,需要demo的可以留言,互相学习,一起进步,么么哒~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 jQuery는 재귀적 무한 레이어 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!