이번에는 드롭다운 상자의 2차 연결을 구현하기 위해 데이터베이스와 결합한 Ajax와 Jquery를 소개하겠습니다. 다음은 실제 사례를 살펴보겠습니다. 먼저 데이터베이스를 생성하고 여기에 일부 데이터를 삽입해야 합니다.
에는 두 개의 테이블이 필요합니다: province: Province 테이블
city: city 테이블
그림에 표시된 대로:
 그런 다음 해당 엔터티 클래스를 Java에서 생성합니다
그런 다음 해당 엔터티 클래스를 Java에서 생성합니다
 그런 다음 jdbc 작업을 시작할 수 있습니다
그런 다음 jdbc 작업을 시작할 수 있습니다
public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}우선 페이지가 로드되면 모든 지방의 정보를 얻을 수 있습니다. SQL 문은 다음과 같습니다.
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}찾은 데이터를 백그라운드에 넣고 SelectedServlet 클래스를 생성하여 모든 지방에 대한 쿼리 정보를 받습니다.
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString());여기서 컬렉션을 사용하여 Json 개체를 변환해야 합니다
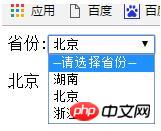
. 그런 다음 첫 페이지를 작성하기 시작했습니다.
그런 다음 첫 페이지를 작성하기 시작했습니다.
<body> 省份:<select id="province"> <option>--请选择省份--</option> </select> 城市:<select id="city"> <option>--请选择城市--</option> </select> <br/><br/> <span></span> </body>
그런 다음 jQuery 코드는 다음과 같습니다. (내가 가져온 jQuery 버전이 상대적으로 낮기 때문에 사용된 방법은 getJson 대신 getJSON입니다)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
});이렇게 하면, 페이지가 데이터에 로드될 때 얻을 수 있습니다
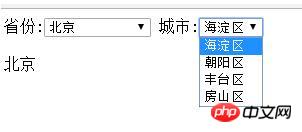
 그런 다음 연결을 수행하고 먼저 드롭다운 상자에 변경 이벤트를 추가한 다음 선택한 정보를 가져오고 선택한 정보를 다른 CityServlet으로 보냅니다
그런 다음 연결을 수행하고 먼저 드롭다운 상자에 변경 이벤트를 추가한 다음 선택한 정보를 가져오고 선택한 정보를 다른 CityServlet으로 보냅니다
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
});획득한 정보를 통해 서버가 sql 문을 통해 쿼리를 하면, SQL 코드는 다음과 같습니다.
public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
}쿼리된 데이터를 백그라운드로 전송합니다. 데이터를 받은 후 백그라운드는 이를 Json 객체로 변환하여 보냅니다.
콜백 기능을 통해 프런트 데스크에서 이벤트를 통해 직접 데이터를 얻을 수 있으며, 이는 다양한 점프 페이지 대신 Ajax(Asynchronous Javascript And XML),protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}
 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 결제하세요. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 결제하세요. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
jQuery 및 vue를 사용하여 드래그 인증을 위한 인증 코드 효과 만들기 $.ajax() 서버에서 json 데이터를 가져오는 방법 사용에 대한 자세한 설명 전체 화면 스크롤 플러그인 fullpage.js위 내용은 Ajax와 Jquery는 데이터베이스와 결합하여 드롭다운 상자의 보조 연결을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!