jquery+ajax가 데이터 업데이트를 구현하는 방법
이번에는 jquery+ajax로 데이터 업데이트를 구현하는 방법과 데이터 업데이트를 구현하기 위한 jquery+ajax의 Notes가 무엇인지 보여드리겠습니다.
애플리케이션 배경
springboot아키텍처 사용아래와 같은 인터페이스 레이아웃에서 데이터를 저장하거나 업데이트하려면 성공 또는 실패를 메시지로 표시하는 방법은 무엇입니까? 기존 springmvc 모드를 사용하는 경우 페이지를 프런트 엔드에 전달해야 합니다. 이 페이지는 작업이 성공했는지 여부만 묻는 메시지를 표시합니다. 프롬프트 후에는 일부 웹사이트를 탐색할 때 제공되는 일부 프롬프트와 마찬가지로 데이터를 업데이트해야 합니다. 작업이 성공했으며 5초 후에 반환됩니다.
상대적으로 멍청하고 고객 경험도 상대적으로 열악합니다.

Transformation process
Ajax를 사용하면 위의 문제를 해결할 수 있나요?
답은 '예'입니다. 저장을 클릭하면 ResponseBody 태그를 사용하여 데이터만 반환하도록 제한하는 Ajax 요청이 백그라운드로 수행됩니다. 그런 다음 반환된 데이터를 기반으로 해당 프롬프트 정보를 제공하면 됩니다.
전통적인 Ajax 요청 데이터에서는 데이터를 형식으로 재구성하고 요청 본문에 모두 넣어야 합니다. 다음 코드에 표시된 대로:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});내가 제출하는 양식 데이터가 상대적으로 크면 데이터도 상대적으로 커집니다. 코드가 상대적으로 부풀어 오른다. 동시에 형태의 형태 역시 존재의 의미를 상실하였다.
Ajax 양식 제출을 구현하는 더 우아한 방법이 있나요? 틀림없이.
jquery의 ajaxform 플러그인은 비교적 좋은 선택입니다.
구현 과정
첫 번째 단계. 물론 강력한 플러그인도 소개합니다.
<script src="static/assets/js/jquery.form.min.js"></script>
js를 다운로드하려면 github 주소를 알려드리겠습니다: https://github.com/jquery-form/form.
2단계. 요청을 보내려는 위치에 ajax+form 요청을 보냅니다.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}제출 후 반환된 메서드 처리
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}백엔드 구현 코드
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}로직을 직접 정의
Note
제출 시 반드시 ajaxSubmit 메서드를 사용하세요
Sub 미루어진 행동, 요청 메소드(post 또는 get), dataType(json, xml) 등은 모두 기본적으로 양식의 데이터를 사용합니다. 매개변수를 수정하면 덮어쓰게 됩니다.
후속 조사
프롬프트 박스 정보
알림을 사용하시겠습니까? 부트스트랩을 사용하려고 최선을 다했습니다. 여기서 알림을 생성하면 마치 맛있는 음식을 접시에 뱉는 것과 같습니다. 더 아름다운 메시지 상자가 있나요? 물론 대답은 '예'입니다!
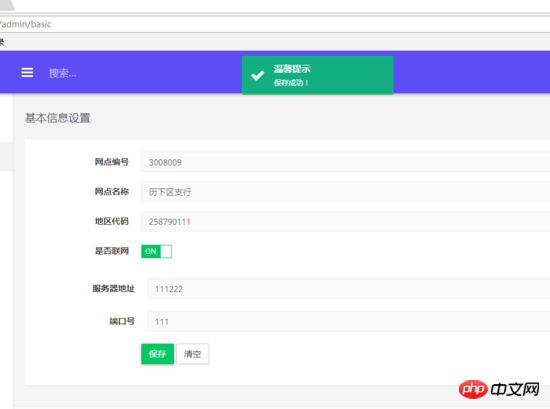
알림 플러그인을 사용하여 프롬프트 상자를 아름답게 만드세요
먼저 렌더링:

구현 단계
1. 알림에 필요한 js 및 css 가져오기
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2.
$.Notification.notify('success','top center', '温馨提示', '保存成功!');이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
jquery에서 ajax를 요청하고 servlet에서 ajax를 응답하세요
jquery를 사용하여 입력 상자의 텍스트 콘텐츠를 조작하세요
입력 상자와 드롭 사이의 연결 효과를 달성하세요. 다운박스
위 내용은 jquery+ajax가 데이터 업데이트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 어떻게 해결하나요? 최근 많은 사람들이 소프트웨어를 업데이트할 때 진행률이 45%에서 멈췄습니다. 여러 번 다시 시작해도 계속 멈춥니다. 그렇다면 이 상황을 해결하려면 어떻게 해야 할까요? 이 소프트웨어 튜토리얼은 더 많은 사람들에게 도움이 되기를 바라며 작업 단계를 공유할 것입니다. 블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 해결 방법 1. 클라이언트 1. 먼저 클라이언트가 공식 웹사이트에서 다운로드한 공식 버전인지 확인해야 합니다. 2. 그렇지 않은 경우 사용자는 아시아 서버 웹사이트에 들어가 다운로드할 수 있습니다. 3. 입력 후 오른쪽 상단의 다운로드를 클릭하세요. 참고: 설치할 때 중국어 간체를 선택하지 마십시오.
 ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
DDREASE는 하드 드라이브, SSD, RAM 디스크, CD, DVD 및 USB 저장 장치와 같은 파일 또는 블록 장치에서 데이터를 복구하기 위한 도구입니다. 한 블록 장치에서 다른 블록 장치로 데이터를 복사하여 손상된 데이터 블록은 남겨두고 양호한 데이터 블록만 이동합니다. ddreasue는 복구 작업 중에 간섭이 필요하지 않으므로 완전히 자동화된 강력한 복구 도구입니다. 게다가 ddasue 맵 파일 덕분에 언제든지 중지하고 다시 시작할 수 있습니다. DDREASE의 다른 주요 기능은 다음과 같습니다. 복구된 데이터를 덮어쓰지 않지만 반복 복구 시 공백을 채웁니다. 그러나 도구에 명시적으로 지시된 경우에는 잘릴 수 있습니다. 여러 파일이나 블록의 데이터를 단일 파일로 복구
 오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
0. 이 글은 어떤 내용을 담고 있나요? 우리는 다재다능하고 빠른 최첨단 생성 단안 깊이 추정 모델인 DepthFM을 제안합니다. DepthFM은 전통적인 깊이 추정 작업 외에도 깊이 인페인팅과 같은 다운스트림 작업에서 최첨단 기능을 보여줍니다. DepthFM은 효율적이며 몇 가지 추론 단계 내에서 깊이 맵을 합성할 수 있습니다. 이 작품을 함께 읽어보아요~ 1. 논문 정보 제목: DepthFM: FastMoncularDepthEstimationwithFlowMatching 저자: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
테슬라의 로봇 옵티머스(Optimus)의 최신 영상이 공개됐는데, 이미 공장에서 작동이 가능한 상태다. 정상 속도에서는 배터리(테슬라의 4680 배터리)를 다음과 같이 분류합니다. 공식은 또한 20배 속도로 보이는 모습을 공개했습니다. 작은 "워크스테이션"에서 따고 따고 따고 : 이번에 출시됩니다. 영상에는 옵티머스가 공장에서 이 작업을 전 과정에 걸쳐 사람의 개입 없이 완전히 자율적으로 완료하는 모습이 담겨 있습니다. 그리고 Optimus의 관점에서 보면 자동 오류 수정에 중점을 두고 구부러진 배터리를 집어 넣을 수도 있습니다. NVIDIA 과학자 Jim Fan은 Optimus의 손에 대해 높은 평가를 했습니다. Optimus의 손은 세계의 다섯 손가락 로봇 중 하나입니다. 가장 능숙합니다. 손은 촉각적일 뿐만 아니라
 초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
세상은 미친 듯이 큰 모델을 만들고 있습니다. 인터넷의 데이터만으로는 충분하지 않습니다. 훈련 모델은 '헝거게임'처럼 생겼고, 전 세계 AI 연구자들은 이러한 데이터를 탐식하는 사람들에게 어떻게 먹이를 줄지 고민하고 있습니다. 이 문제는 다중 모드 작업에서 특히 두드러집니다. 아무것도 할 수 없던 시기에, 중국 인민대학교 학과의 스타트업 팀은 자체 새로운 모델을 사용하여 중국 최초로 '모델 생성 데이터 피드 자체'를 현실화했습니다. 또한 이해 측면과 생성 측면의 두 가지 접근 방식으로 양측 모두 고품질의 다중 모드 새로운 데이터를 생성하고 모델 자체에 데이터 피드백을 제공할 수 있습니다. 모델이란 무엇입니까? Awaker 1.0은 중관촌 포럼에 최근 등장한 대형 멀티모달 모델입니다. 팀은 누구입니까? 소폰 엔진. 런민대학교 힐하우스 인공지능대학원 박사과정 학생인 Gao Yizhao가 설립했습니다.




