jquery는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 것을 인식합니다.
이번에는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 점을 jquery를 통해 알려드리겠습니다. jquery는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 점을 알려드립니다. 주의사항은 무엇인가요? ? 다음은 실제 사례입니다.
프로젝트를 진행하면서 이런 문제가 발생했습니다. 논리적으로 말하면 템플릿을 잘 사용하는 한 이러한 낮은 수준의 문제는 발생하지 않습니다. 그렇다면 내 배경에는 템플릿이 없고 내 js 및 jquery 기술은 초등학교 수준이므로 이 문제도 거의 오후 동안 나를 괴롭혔습니다. 여기에 요약하여 공유하겠습니다. 나눔은 나를 행복하게 합니다! ! !
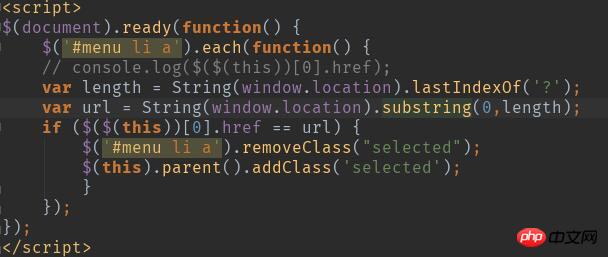
1. 코드를 보시고 분석해 보시기 바랍니다.

1. 우선 menu는 제가 만든 메뉴 목록을 의미하고, a 태그는 클릭한 링크를 의미합니다. 일반적인 아이디어는 먼저 링크의 개체 를 얻은 다음 루프를 수행하여 먼저 링크의 href 값을 얻는 것입니다.
2. 점프 후 페이지의 URL 값을 가져옵니다. 그냥 비교해 보세요
3. 여기서 주의할 점은 직접 인쇄하여 비교 값을 얻는 방법을 살펴보세요.
4. 비교 후 URL은 클릭하기 전에 a 개체의 클래스 속성을 제거하고 현재 a 링크에 스타일을 추가합니다.
2. 구현 과정
블로깅에서 가장 두려운 점은 분석이 호랑이처럼 치열하고, 실제 연산은 0/5이므로 분석 단계는 다음과 같습니다.

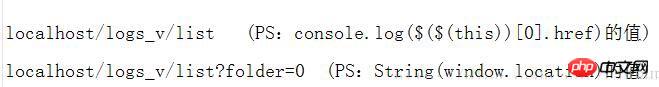
이것은 디버깅 비교 과정입니다.
위는 획득한 링크 a의 href 값입니다. 여기서 주의할 점은 루프 상태이기 때문에 링크의 href 값이 많다는 점이다.
다음은 페이지의 URL을 가져오는 값입니다. 사진에서 볼 수 있듯이 둘은 약간의 차이가 있지만 영향은 크지 않습니다.
셋, jquery가 strings
1 2 |
|
1을 가로채면 jquery의 lastIndexof가 기호가 마지막으로 나타난 위치, 즉 숫자를 반환합니다.
여기에서 URL을 어떻게 얻을 수 있나요? 나타나는 위치
2. 부분 문자열은 문자열을 가로채는 함수입니다. 여기서 의미하는 것은 가로채기가 0번째 위치부터 시작되고, 가로채는 길이가 길이 값이라는 것입니다.
3. 차단에 성공한 후:
1 2 3 4 |
|
URL이 동일한 경우 일부 스타일을 비교하고 추가합니다.
4. 효과 실현하기

이것이 렌더링입니다. "장치 분류" 열을 클릭하면 페이지가 점프하고 점프 후 분홍색으로 표시되어 현재 페이지가 이 페이지임을 나타냅니다.
end.
드디어 이 마크다운 편집기를 사용할 수 없습니다 여러 번 작성했지만 여전히 레이아웃이 엉망입니다. . . 사용법을 모르겠습니다. TOT
이 기사의 사례를 읽으신 후 방법을 익히셨을 것이라고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하십시오. PHP 중국어 웹사이트에서! 추천 도서:jquery에서 ajax를 요청하고 servlet에서 ajax에 응답
jquery를 구현하여 시작 페이지에서 즉시 데이터를 로드합니다.
Ajax와 Jquery는 데이터베이스와 결합하여 드롭다운 상자의 보조 연결을 실현합니다.
위 내용은 jquery는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 것을 인식합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
최근 많은 사용자들이 편집자에게 115://로 시작하는 링크를 다운로드하는 방법을 문의해 왔습니다. 115://로 시작하는 링크를 다운로드하려면 115 브라우저를 사용해야 합니다. 115 브라우저를 다운로드한 후 아래 편집기에서 편집한 다운로드 튜토리얼을 살펴보겠습니다. 115://로 시작하는 링크를 다운로드하는 방법을 소개합니다. 1. 115.com에 로그인하고 115 브라우저를 다운로드하여 설치합니다. 2. 115 브라우저 주소 표시줄에 chrome://extensions/를 입력하고 확장 센터에 들어가서 Tampermonkey를 검색한 후 해당 플러그인을 설치합니다. 3. 115 브라우저 주소창에 Grease Monkey 스크립트: https://greasyfork.org/en/를 입력하세요.
 WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 생태계의 일부로서 WeChat 비디오 계정은 점차 콘텐츠 제작자와 판매자를 위한 중요한 홍보 도구가 되었습니다. 이 플랫폼에서 비디오 계정에 대한 링크를 얻는 것은 콘텐츠를 공유하고 전파하는 데 중요합니다. 다음에서는 WeChat 동영상 계정 링크를 얻는 방법과 동영상 계정에 제품 링크를 추가하여 콘텐츠 전파 효과를 높이는 방법을 자세히 소개합니다. 1. WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 비디오를 게시하면 시스템이 자동으로 비디오 링크를 생성합니다. 작성자는 공유 및 배포를 용이하게 하기 위해 게시 후 링크를 복사할 수 있습니다. WeChat 비디오 계정에 로그인한 후 비디오 계정의 홈페이지를 탐색할 수 있습니다. 홈 페이지에는 각 비디오에 해당 링크가 포함되어 있어 직접 복사하거나 공유할 수 있습니다. 3. 영상 계정 검색: 위챗 검색창에 영상 계정 이름을 입력하세요
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
짧은 동영상 플랫폼의 인기로 인해 점점 더 많은 제작자가 동영상 계정을 사용하여 콘텐츠를 제작하고 홍보하기 시작했습니다. 비디오 계정은 개인의 재능을 보여줄 수 있을 뿐만 아니라 제품 링크를 통해 상업적인 수익화를 실현할 수도 있습니다. 단, 동영상 계정에 링크를 추가하려면 특정 조건을 충족해야 합니다. 1. 동영상 링크 요구사항은 무엇인가요? 비디오 계정 인증은 비디오 계정에 링크를 추가하기 위한 전제 조건입니다. 현재 Douyin, Kuaishou 등 주요 단편 동영상 플랫폼에서는 인증 서비스를 제공하고 있으며, 주로 개인 인증과 기관 인증의 두 가지 유형이 있습니다. 개인인증의 경우 실명정보를 제출해야 하며, 기관인증의 경우 관련 기업이나 단체로부터 인증자료를 제공받아야 합니다. 인증 완료 후, 사용자는 자신의 비디오 계정에 링크를 추가하여 계정의 신뢰성과 권한을 강화할 수 있습니다. 영상 링크 중 하나
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.






