이번에는 jQuery동적 목록에 새 요소 추가에 대해 소개합니다. jQuery에서 동적 목록에 새 요소를 추가할 때의 주의사항은 무엇인가요?
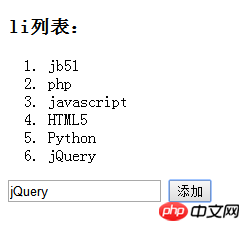
먼저 렌더링을 살펴보겠습니다.

전체 구현 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery列表添加新元素</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<h3>li列表:</h3>
<ol>
<li>jb51</li>
<li>php</li>
<li>javascript</li>
<li>HTML5</li>
</ol>
<input type="text" id="text">
<input type="button" id="btn" value="添加">
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('ol').append('<li>'+$('#text').val()+'</li>');
});
});
</script>
</body>
</html>이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 주목하세요. PHP 중국어 웹사이트의 다른 관련 기사를 확인해보세요!
추천 도서:
JS를 사용하여 테이블의 동일한 셀을 병합하는 방법에 대한 자세한 설명
jQuery+ajax 데이터 페이징으로 역학을 구현하는 방법
위 내용은 jQuery는 동적 목록에 새 요소를 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!