laravle5.4의 데이터 검증 및 사용자 인증 구현 방법
이 기사에서는 모든 사람에게 도움이 되기를 바라며 laravle5.4 데이터 확인 및 사용자 인증 구현 방법을 주로 공유합니다.
1. 경로 계획
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2. 컨트롤러 생성
php artisan make:controller Admin\ManagerController
3. 컨트롤러에 해당하는 메소드 작성
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}인증 코드 클래스 통합
1. 함수 패키지 주소 : 인증코드 기능 패키지
사용 명령어:composer require mews/captcha
참고: 오류가 발생하면 PHP 확장 php_fileinfo가 켜져 있는지 확인하세요
2. 인증 코드 기능 패키지를 laravel
에 등록하세요. config/app.php를 수정하고 공급자 항목에 다음 코드를 추가합니다.
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2 별칭 등록
별칭 배열 수정:
통합 인증 코드 클래스의 별칭을 제거하고 향후 Route와 같은 Facade Captcha를 사용할 수 있습니다.다음 코드 추가 :
'Captcha' => Mews\Captcha\Facades\Captcha::class,
참고: 이 확인 코드 클래스도 구성할 수 있습니다.
1명령 실행:
php artisan vendor:publish
2명령을 실행한 후 config/captcha.php 파일이 생성됩니다
3구성, 예:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3. 확인 코드 클래스 생성:
생성하는 방법에는 두 가지가 있습니다.
- 보기에서: Captcha::create();
- 컨트롤러에서: Captcha::src();
3.1 뷰에서 직접 생성
<img src="/static/imghw/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="laravle5.4의 데이터 검증 및 사용자 인증 구현 방법" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>로그인 후 복사4. 데이터 검증
4.1 첫 번째 방법
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2 두 번째 방법: 유효성 검사기 외관 검증 사용
먼저 클래스를 소개해야 합니다.
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
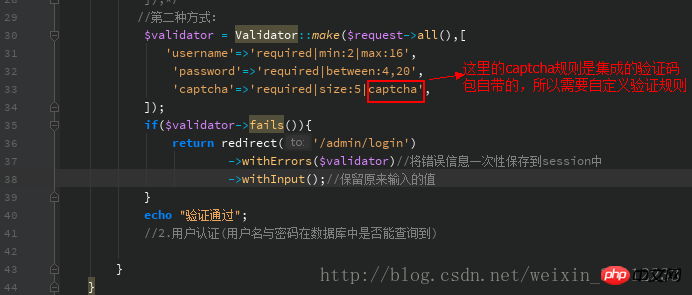
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}오류를 표시합니다. 템플릿의 메시지:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**참고: withErrors() 함수는 정보가 한 번에 세션에 저장되기 때문에 확인 오류 후에도 입력 상자의 값을 유지하려면 다음을 사용할 수 있습니다. old() 함수
예:<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">
laravel이 기본적으로 표시합니다. 오류 메시지를 중국어 정보로 표시하려면 언어를 다운로드해야 합니다. pack.주소: 중국어 언어 팩
5.1. 압축을 푼 후 언어 팩의 zh-CN을 resources/lang 디렉토리에 복사하세요
5.2. lang 디렉토리의 파일 이름
'locale' => 'zh-CN'
5.3. 보안 문자 번역 사용자 정의 및 추가
기본적으로 언어 패키지에는 보안 문자에 해당하는 중국어 번역이 없으므로 사용자 정의할 수 있으며 배열
속성에
'captcha' =>'验证码',
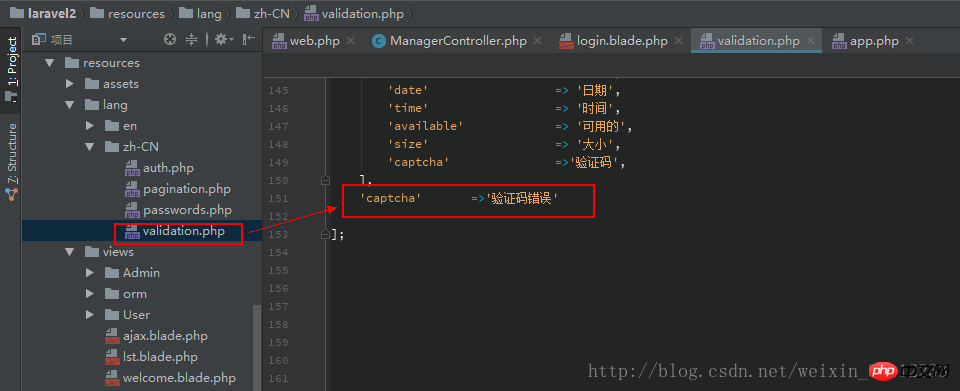
5.4를 추가할 수 있습니다. resources/lang/zh-CN/validation.php 파일의 옵션에 유효성 검사.captcha
의 번역을 추가하여 인증 코드가 올바른지 확인하세요필요합니다. 인증 규칙에 보안 문자를 추가하는 것이 제공되는 규칙입니다. 타사 플러그인
파일을 다음과 같이 수정하세요. 
사용자 인증 1. 인증 외관을 도입하세요
1. 인증 외관을 도입하세요
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2 쓰기 방법
로그인 방법에 다음 코드를 추가하세요
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
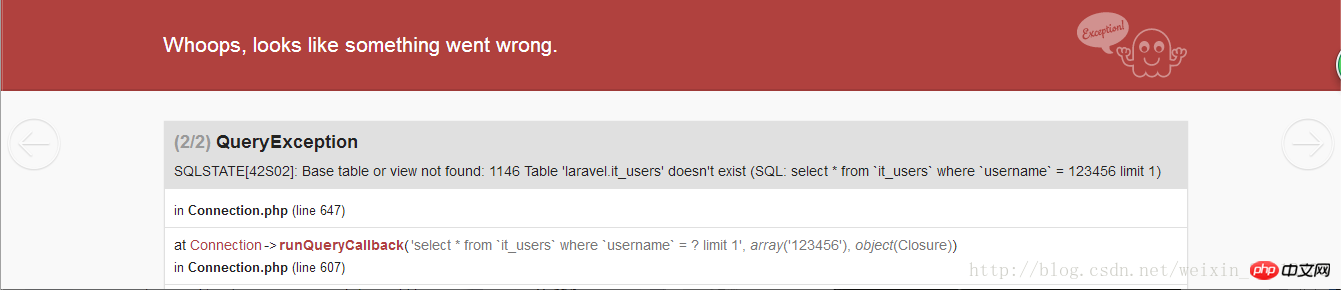
}오류 발견:
원인: SQL 쿼리가 it_users 테이블입니다
해결책: 인증 구성 수정
1. 보호 구성 사용자 정의 'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],Manager 모델 만들기
명령 실행:
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}Manager.php 모델 작성
php artisan make:model Manager
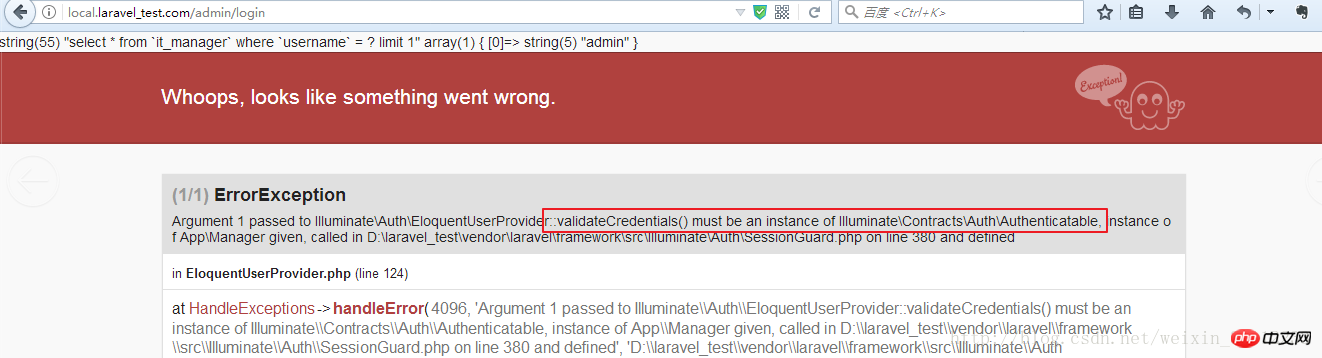
오류 발견
해결책:
모델에 인증 인터페이스(계약) 구현
소개 인터페이스: 
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}use \Illuminate\Auth\Authenticatable;
관련 권장사항:
다양한 데이터 검증을 구현하는 PHP의 인스턴스 분석
php 양식 데이터 검증 클래스, php 양식 검증_PHP 튜토리얼양식 데이터 검증을 구현하는 PHP 코드 class_php 예
위 내용은 laravle5.4의 데이터 검증 및 사용자 인증 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 내 휴대폰 번호를 찾을 수 있나요?
Mar 22, 2024 am 08:40 AM
Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 내 휴대폰 번호를 찾을 수 있나요?
Mar 22, 2024 am 08:40 AM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 가장 인기 있는 소셜 플랫폼 중 하나가 되었습니다. 사용자는 Xiaohongshu 계정을 만들어 자신의 개인 신원을 표시하고 다른 사용자와 소통하고 상호 작용할 수 있습니다. 사용자의 Xiaohongshu 번호를 찾으려면 다음의 간단한 단계를 따르세요. 1. Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 1. Xiaohongshu 앱을 열고 오른쪽 하단에 있는 "검색" 버튼을 클릭한 다음 "메모" 옵션을 선택합니다. 2. 노트 목록에서 찾고자 하는 사용자가 게시한 노트를 찾아보세요. 클릭하시면 메모 세부정보 페이지로 이동합니다. 3. 노트 상세페이지에서 해당 사용자의 아바타 아래 '팔로우' 버튼을 클릭하여 해당 사용자의 개인 홈페이지로 진입합니다. 4. 이용자 개인 홈페이지 우측 상단의 점 3개 버튼 클릭 후 '개인정보' 선택
 Windows 11에 로컬 사용자 및 그룹이 없습니다: 추가하는 방법
Sep 22, 2023 am 08:41 AM
Windows 11에 로컬 사용자 및 그룹이 없습니다: 추가하는 방법
Sep 22, 2023 am 08:41 AM
로컬 사용자 및 그룹 유틸리티는 컴퓨터 관리에 내장되어 있으며 콘솔에서 또는 독립적으로 액세스할 수 있습니다. 그러나 일부 사용자는 Windows 11에 로컬 사용자 및 그룹이 누락되어 있음을 발견합니다. 액세스 권한이 있는 일부 사용자에게는 이 스냅인이 이 버전의 Windows 10에서 작동하지 않을 수 있다는 메시지가 표시됩니다. 이 컴퓨터의 사용자 계정을 관리하려면 제어판의 사용자 계정 도구를 사용하십시오. 이 문제는 Windows 10의 이전 버전에서 보고되었으며 일반적으로 사용자 측의 문제 또는 감독으로 인해 발생합니다. Windows 11에서 로컬 사용자 및 그룹이 누락되는 이유는 무엇입니까? Windows Home 버전을 실행 중이며 Professional 버전 이상에서는 로컬 사용자 및 그룹을 사용할 수 있습니다. 활동
 슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
Ubuntu 시스템에서는 루트 사용자가 일반적으로 비활성화되어 있습니다. 루트 사용자를 활성화하려면 passwd 명령을 사용하여 비밀번호를 설정한 다음 su- 명령을 사용하여 루트로 로그인할 수 있습니다. 루트 사용자는 무제한 시스템 관리 권한을 가진 사용자입니다. 그는 파일, 사용자 관리, 소프트웨어 설치 및 제거, 시스템 구성 변경에 액세스하고 수정할 수 있는 권한을 가지고 있습니다. 루트 사용자와 일반 사용자 사이에는 분명한 차이가 있습니다. 루트 사용자는 시스템에서 가장 높은 권한과 더 넓은 제어 권한을 갖습니다. 루트 사용자는 일반 사용자가 할 수 없는 중요한 시스템 명령을 실행하고 시스템 파일을 편집할 수 있습니다. 이 가이드에서는 Ubuntu 루트 사용자, 루트로 로그인하는 방법, 일반 사용자와 어떻게 다른지 살펴보겠습니다. 알아채다
 Windows 11 가이드 살펴보기: 기존 하드 드라이브의 사용자 폴더에 액세스하는 방법
Sep 27, 2023 am 10:17 AM
Windows 11 가이드 살펴보기: 기존 하드 드라이브의 사용자 폴더에 액세스하는 방법
Sep 27, 2023 am 10:17 AM
권한으로 인해 특정 폴더에 항상 액세스할 수 있는 것은 아닙니다. 오늘 가이드에서는 Windows 11의 기존 하드 드라이브에 있는 사용자 폴더에 액세스하는 방법을 보여 드리겠습니다. 프로세스는 간단하지만 드라이브 크기에 따라 시간이 걸릴 수 있으며 때로는 몇 시간이 걸릴 수도 있으므로 인내심을 갖고 이 가이드의 지침을 자세히 따르십시오. 기존 하드 드라이브에 있는 사용자 폴더에 액세스할 수 없는 이유는 무엇입니까? 사용자 폴더는 다른 컴퓨터의 소유이므로 수정할 수 없습니다. 이 폴더에 대한 소유권 외에는 어떤 권한도 없습니다. 오래된 하드 드라이브에서 사용자 파일을 여는 방법은 무엇입니까? 1. 폴더 소유권을 가져오고 권한을 변경합니다. 이전 사용자 디렉터리를 찾아 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다. "안"으로 이동
 튜토리얼: Ubuntu 시스템에서 일반 사용자 계정을 삭제하는 방법은 무엇입니까?
Jan 02, 2024 pm 12:34 PM
튜토리얼: Ubuntu 시스템에서 일반 사용자 계정을 삭제하는 방법은 무엇입니까?
Jan 02, 2024 pm 12:34 PM
Ubuntu 시스템에 많은 사용자가 추가되었습니다. 더 이상 사용하지 않는 사용자를 삭제하고 싶습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 터미널 명령줄을 열고 userdel 명령을 사용하여 지정된 사용자를 삭제합니다. 2. 삭제 시 반드시 일반 사용자 디렉터리에 있어야 합니다. 아래 그림과 같이 이 권한이 없습니다. 3. 삭제 명령을 실행한 후 실제로 삭제되었는지 어떻게 판단할 수 있나요? 다음으로 아래 그림과 같이 cat 명령을 사용하여 passwd 파일을 엽니다. 4. 삭제된 사용자 정보가 더 이상 passwd 파일에 없는 것을 볼 수 있으며 이는 아래 그림과 같이 사용자가 삭제되었음을 증명합니다. 5. 그런 다음 홈 파일을 입력합니다.
 sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo(수퍼유저 실행)는 일반 사용자가 루트 권한으로 특정 명령을 실행할 수 있도록 하는 Linux 및 Unix 시스템의 핵심 명령입니다. sudo의 기능은 주로 다음 측면에 반영됩니다. 권한 제어 제공: sudo는 사용자에게 일시적으로 수퍼유저 권한을 얻을 수 있는 권한을 부여하여 시스템 리소스와 민감한 작업을 엄격하게 제어합니다. 일반 사용자는 필요할 때만 sudo를 통해 임시 권한을 얻을 수 있으며, 항상 슈퍼유저로 로그인할 필요는 없습니다. 향상된 보안: sudo를 사용하면 일상적인 작업 중에 루트 계정을 사용하지 않아도 됩니다. 모든 작업에 루트 계정을 사용하면 올바르지 않거나 부주의한 작업에는 전체 권한이 부여되므로 예기치 않은 시스템 손상이 발생할 수 있습니다. 그리고
 Windows 11 KB5031455 설치에 실패하여 일부 사용자에게 다른 문제 발생
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 설치에 실패하여 일부 사용자에게 다른 문제 발생
Nov 01, 2023 am 08:17 AM
Microsoft는 Windows 503145511H22 이상에 대한 선택적 업데이트로 KB2를 대중에게 출시하기 시작했습니다. 이는 지원되는 영역의 Windows Copilot, 시작 메뉴 항목에 대한 미리 보기 지원, 작업 표시줄 그룹 해제 등을 포함하여 Windows 11 Moment 4 기능을 기본적으로 활성화하는 첫 번째 업데이트입니다. 또한 메모리 누수를 일으키는 잠재적인 성능 문제를 포함하여 여러 Windows 11 버그를 수정합니다. 하지만 아이러니하게도 2023년 9월의 선택적 업데이트는 업데이트를 설치하려는 사용자에게, 심지어 이미 설치한 사용자에게도 재앙이 될 것입니다. 많은 사용자가 이 Wi-Fi를 설치하지 않을 것입니다.
 Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Microsoft는 새로운 그림판 응용 프로그램을 테스트하고 경험하기 위해 Canary 및 Dev 채널의 WindowsInsider 프로젝트 멤버를 초대합니다. 최신 버전 번호는 11.2306.30.0입니다. 이번 버전 업데이트에서 가장 주목할 만한 새로운 기능은 원클릭 컷아웃 기능입니다. 사용자는 한 번만 클릭하면 자동으로 배경이 제거되고 사진의 본문이 강조 표시되므로 사용자가 후속 작업을 더 쉽게 수행할 수 있습니다. 전체 단계는 매우 간단합니다. 사용자는 새 레이아웃 응용 프로그램에서 그림을 가져온 다음 도구 모음에서 "배경 제거" 버튼을 클릭하여 그림의 배경을 삭제할 수도 있습니다. 배경.




