webpack을 사용하여 jquery 환경 구성을 작성하는 방법
이번에는 webpack을 사용하여 jquery 환경 구성을 작성하는 방법과 webpack을 사용하여 jquery 환경 구성을 작성할 때의 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
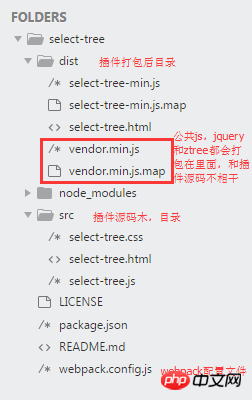
고객은 트리 구조와 확인란이 있는 드롭다운 선택 컨트롤이 필요합니다. 인터넷에서 select2와 자동 완성 기능을 찾았지만 둘 다 요구 사항을 충족하지 못했습니다. 그래서 ztree와 bootstrap 드롭다운의 조합을 사용하여 드롭다운 트리 선택 컨트롤을 개발했습니다. 패키징에는 webpack을 사용하고, 완전한 jquery 컨트롤을 개발하고, webpack을 체계적으로 배우기로 결정했습니다.

package.json 구성:
{
"name": "select-tree",
"version": "0.0.1",
"description": "下拉树形选择,带复选框",
"license": "MIT",
"author": "kaikai",
"repository": "https://gitee.com/hkgit/select-tree",
"scripts": {
"start": "webpack --watch",
"build": "webpack --config webpack.config.js"
},
"dependencies": {
"jquery": "~1.12.4",
"bootstrap": "^3.3.7",
"jquery-slimscroll": "latest",
"ztree": "latest"
},
"devDependencies": {
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"uglifyjs-webpack-plugin": "^1.1.4",
"webpack": "^3.10.0"
},
"bugs": {
"url": "https://gitee.com/hkgit/select-tree/issues"
},
"keywords": [
"javascript",
"select",
"tree",
"checkbox"
]
}참고: jquery는 IE9 브라우저와 호환되도록 버전 1.12를 사용하며, 개발 환경에서는 상대적으로 프로젝트 규모가 작기 때문에 webpack의 Watch 모드를 사용합니다. , 디버깅은 간단합니다. 크롬을 사용하여 dist/select-tree.html 파일을 엽니다.
webpack.config.js 코드:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: {
vendor: ['jquery'], // 把需要引入的插件单独分出一个入口,和插件主体分开
main: './src/select-tree.js'
},
output: {
filename: 'select-tree-min.js',
path: path.resolve(dirname, './dist'),
library: 'selectTree', // 插件名称
libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var
},
// resolve: { // npm下载的jquery不需要制定路径
// modules: [path.join(dirname, "node_modules")],
// alias: {
// jquery: 'jquery/dist/jquery.js'
// }
// },
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({ // 自动生成html
template: './src/select-tree.html',
filename: 'select-tree.html'
}),
new UglifyJSPlugin({ // 压缩代码
sourceMap: true
}),
new webpack.optimize.CommonsChunkPlugin({ // 单独打包jq插件,此插件的依赖库单独抽出来,不影响插件的开发
name: "vendor",
filename: "vendor.min.js"
}),
new webpack.ProvidePlugin({ // 自动加载jq
$: 'jquery',
jQuery: 'jquery'
})
],
devtool: 'source-map' // 方便调试
};이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jackson이 json 문자열을 구문 분석할 때 대문자와 소문자를 자동으로 변환하는 방법
배경 데이터에 대한 Ajax 요청 성공 후 반영이 없는 경우 해야 할 일
위 내용은 webpack을 사용하여 jquery 환경 구성을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




