두 개의 zTree는 어떻게 서로 상호 작용합니까?
이번에는 두 개의 zTree가 어떻게 상호 작용할 수 있는지 보여 드리겠습니다. 두 개의 zTree가 서로 상호 작용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 함께 살펴보겠습니다.
zTree는 JQuery의 핵심 코드를 사용하여 가장 일반적인 기능을 완료할 수 있는 Tree 플러그인 세트를 구현합니다.
IE, FireFox, Chrome 및 기타 브라우저와 호환
-
하나의 다중 트리 인스턴스가 페이지에서 동시에 생성될 수 있습니다
JSON 데이터 지원
일회성 정적 생성 및 Ajax 비동기 로딩 지원
다중 이벤트 응답 및 피드백 지원
트리 지원 노드 이동, 편집, 삭제
스킨/개인 아이콘 변경 지원(CSS 기반)
매우 유연한 체크박스 또는 라디오 선택 기능 지원
유연성을 달성하기 위한 간단한 매개변수 구성 기능
소개
오늘 개발할 때 요구 사항으로 인해 같은 페이지의 왼쪽과 오른쪽에 두 개의 트리를 구현해야 했습니다. 트리도 선택됩니다. (두 트리는 서로 연관되어 있습니다. 물론 필요에 따라 연결 조건과 방법을 변경할 수 있습니다.)
구현 트리의 코드는 더 이상 여기에 붙여넣지 않으며 연결을 달성하는 방법만 표시됩니다.
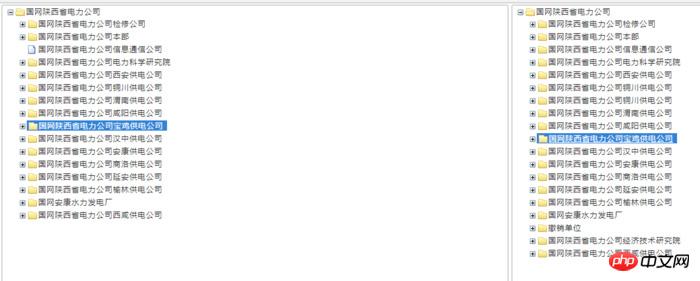
효과는 그림과 같습니다:

효과 그림
코드:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}여기서 treeId는 연결하려는 트리의 ID입니다. 에서 이 메서드를 호출하세요. zTree의 onclick 메소드를 사용하여 상황에 맞게 매개변수를 전달한 후 연결을 구현하세요.
MethodselectNode()매개변수는 트리의 노드이며, 그 기능은 노드를 선택하도록 하는 것입니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
webpack을 사용하여 jquery 환경 구성을 작성하는 방법
jQuery의 Validate 플러그인이 입력 값을 확인하는 방법
Ajax 요청 후 반영이 없으면 어떻게 해야 합니까? 백그라운드 데이터 성공
위 내용은 두 개의 zTree는 어떻게 서로 상호 작용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
광활한 곳을 여행하고 서쪽으로 여행을 떠나세요! 오늘 Zhengtu IP는 전통과 혁신을 결합한 문화 축제를 공동으로 만들기 위해 CCTV 애니메이션 '서유기'와 국경 간 협력을 시작할 것이라고 공식 발표했습니다! 이번 협력은 국내 두 주요 클래식 브랜드 간의 심층적인 협력을 의미할 뿐만 아니라 중국 전통 문화를 홍보하려는 Journey 시리즈의 끊임없는 노력과 끈기를 보여줍니다. Zhengtu 시리즈는 탄생 이후 심오한 문화 유산과 다양한 게임 플레이로 플레이어들의 사랑을 받아왔습니다. 문화적 유산 측면에서 Zhengtu 시리즈는 항상 중국 전통 문화에 대한 존경과 사랑을 유지해 왔으며 전통 문화 요소를 게임에 교묘하게 통합하여 플레이어에게 더 많은 재미와 영감을 선사했습니다. CCTV 애니메이션 '서유기'는 세대를 거쳐 성장해 온 고전이다.
 프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
이날 '백워터 콜드'는 4월 19일부터 5월 12일까지 KFC와 연계를 론칭한다고 공식 발표했다. 그러나 구체적인 연계 내용은 많은 이들을 경악케 했다. 그것은 사회에 중요합니다." 죽었다"! 그 이유는 이번 테마 이벤트의 슬로건에 있습니다. KFC의 '원신임팩트'와 '벵티에'의 연계를 본 친구들은 '니수이'에서 '다른 세계를 만나 맛있는 음식을 즐기는 것'이 현실이 되었다는 인상을 받았을 것입니다. 한" 지금: 사무원에게 "하나님이 사건을 조사하고 계시는데 당신은 누구입니까?"라고 외쳐라. 사무원은 "치킨은 큰 사업이고 오류가 있을 수 없다!"라고 대답해야 한다. 직원을 위한 교육 가이드: 절대 웃지 마세요! 뿐만 아니라 이번 콜라보는 댄스 경연대회도 진행했다. 테마스토어에 가서 '지' 소리가 들리면 춤을 추면 작은 악보대도 얻을 수 있다. 부끄럽다, 너무 부끄럽다! 하지만 그게 내가 원하는 거야
 더블 셰프 엑스터시! '음양사'×'하츠네 미쿠' 콜라보레이션이 3월 6일부터 시작됩니다
Feb 22, 2024 pm 06:52 PM
더블 셰프 엑스터시! '음양사'×'하츠네 미쿠' 콜라보레이션이 3월 6일부터 시작됩니다
Feb 22, 2024 pm 06:52 PM
NetEase의 "음양사" 모바일 게임은 오늘 음양사 x 하츠네 미쿠 한정 콜라보레이션이 3월 6일에 공식적으로 시작될 것이라고 발표했습니다. 콜라보레이션 한정 SSR 하츠네 미쿠(CV: 후지타 사키)와 SSR 카가미네 린(CV: 시모다 아사미)이 헤이안쿄에 등장합니다! 연계 온라인 특별공연 이벤트가 3월 9일 게임 내에서 정식으로 시작됩니다~
 고전 재회, 시공간 역전, '용과 같은 2' x '서유기' 영화 연계 결정
Mar 28, 2024 pm 04:40 PM
고전 재회, 시공간 역전, '용과 같은 2' x '서유기' 영화 연계 결정
Mar 28, 2024 pm 04:40 PM
시간과 공간을 뒤바꾸는 클래식한 재회. 모바일 게임 '드래곤 2'와 고전 영화 '서유기'가 4월 11일 공동 개봉 예정입니다! 충칭의 전설적인 이야기를 다시 Zhizunbao와 Zixia의 전투를 목격하십시오. 형형색색의 상서로운 구름이 있을 것이고, 황금 갑옷과 성의가 있을 것입니다. "반야바라밀타"라는 말이 여러분의 귓가에 울려 퍼지면 자하가 지존보(大寶)의 가슴에 남긴 눈물을 생각해 보시겠습니까? 천년, 그러나 운명의 운명을 피할 수는 없습니다. 돌아올 수 없더라도 죽을 때까지 내 사랑은 결코 변하지 않을 것입니다. 서유기 콜라보 출연작 [만년의 외눈]과 [신의 뜻]이 기념일 버전과 동시에 출시됩니다. 황금 갑옷을 입거나, 자신만의 비할 데 없는 영웅을 만나, 가장 열정적인 청춘으로 돌아갈 수 있기를 바랍니다. 오백년의 수호, 죽을 때까지의 진실한 사랑, 그날 낙양을 만났을 때 우연히 한 말
 Java 개발 양식 필드의 연결 및 종속성 기능
Aug 07, 2023 am 08:41 AM
Java 개발 양식 필드의 연결 및 종속성 기능
Aug 07, 2023 am 08:41 AM
Java 개발 양식 필드의 연결 및 종속성 기능 소개: 웹 개발에서 양식은 자주 사용되는 상호 작용 방법입니다. 사용자는 양식을 통해 정보를 입력하고 제출할 수 있지만 번거롭고 중복되는 양식 필드 선택 작업으로 인해 사용자에게 문제가 발생하는 경우가 많습니다. .불편을 가져오세요. 따라서 사용자 경험과 운영 효율성을 향상시키기 위해 양식 필드의 연결 및 종속 기능이 널리 사용됩니다. 이 기사에서는 Java 개발을 사용하여 양식 필드의 연결 및 종속성 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 양식 필드 연계 기능 구현 형태
 '디아블로: 임모탈'과 '검과 요정의 전설'의 콜라보레이션이 결정됐습니다!
Apr 17, 2024 pm 02:58 PM
'디아블로: 임모탈'과 '검과 요정의 전설'의 콜라보레이션이 결정됐습니다!
Apr 17, 2024 pm 02:58 PM
넷이즈게임즈는 '디아블로: 임모탈'이 '검과 요정의 전설'과 연계하기로 결정했다고 오늘 밝혔다. 4월 24일, '일검은 행복하다'가 불멸의 수련의 새로운 시대를 연다! 하나는 서양 판타지의 고전이고, 다른 하나는 동양 불사신의 영원한 기억으로, 암흑의 우주와 요정검이 시공간적으로 얽혀 있으며, 두 개의 주요 IP가 협력하여 악마를 처치합니다. 4월 24일, 정의와 기사도의 불멸의 전설이 성역에서 상연됩니다!
 원멍스타 울트라맨 정품 연계: 제로 제타가 울트라의 힘에 공명하여 열정의 불꽃을 터뜨립니다!
Feb 24, 2024 pm 02:25 PM
원멍스타 울트라맨 정품 연계: 제로 제타가 울트라의 힘에 공명하여 열정의 불꽃을 터뜨립니다!
Feb 24, 2024 pm 02:25 PM
원멍스타 울트라맨 정품 연계 시리즈, 제로 제타의 동일한 패션 디테일이 오늘 공개되었습니다. 모두가 오랫동안 기대하고 있었던 것 같아요. 제로 제타와의 공동 브랜드 패션이 오늘 출시되었습니다. 울트라맨 링크업에 대한 자세한 내용을 알려드리는 데 도움이 되었으면 좋겠습니다. 원멍스타 울트라맨 정품 연계: 제로 제타가 울트라의 힘에 공명하여 열정의 불꽃을 터뜨립니다! 빛의 왕국의 새로운 세대의 젊은 울트라 워리어로서 울트라맨 제로는 얼티메이트 제로 가드의 대장입니다. 울트라맨 제로는 거침없고 친절하며 열정적이고 거리낌이 없습니다. "아직도 나와 함께 있으면 편하지 않나요? 제로가 최선을 다해 지켜드리겠습니다." 별보물들, 별보물들, 울트라맨 제로의 의상을 입고 제로와 함께 용감하게 싸워라! 디테일한 디스플레이, 모델링액션, 등장액션, 대기액션, 제타, 나는 3분의 1의 멍청이가 아니다, 나는 우주다
 ECharts와 PHP 인터페이스를 결합하여 다중 차트 연결 통계 차트 표시를 구현하는 방법
Dec 18, 2023 am 10:07 AM
ECharts와 PHP 인터페이스를 결합하여 다중 차트 연결 통계 차트 표시를 구현하는 방법
Dec 18, 2023 am 10:07 AM
데이터 시각화 분야에서 ECharts는 널리 사용되는 프런트엔드 차트 라이브러리이며, ECharts의 강력한 데이터 시각화 기능은 다양한 산업 분야에서 수요가 높습니다. 실제 프로젝트에서는 여러 차트를 연결하여 표시해야 하는 상황이 자주 발생합니다. 이 기사에서는 ECharts와 PHP 인터페이스를 결합하여 다중 차트 연결 통계 차트 표시를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 전제 조건 이 기사를 실행하려면 다음 기술을 습득해야 합니다. HTML, CSS 및 JavaScript에 대한 기본 지식;




