jQuery가 동적 페이지 요소를 제어하는 방법
이번에는 jQuery가 동적 페이지 요소를 제어하는 방법을 보여 드리겠습니다. jQuery가 동적 페이지 요소를 제어하는 데 있어 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
Background
최근 페이지에서 사용자의 친구를 추가, 삭제, 수정 및 확인해야 하는 소규모 시스템을 만들었습니다. 원래는 그렇게 복잡하지 않으며, 테이블 형식으로 비교적 쉽게 구현할 수 있습니다.
단, 사용자 경험을 고려하여 먼저 추가할 때 입력을 사용하지 않으려고 하여 모든 사용자를 카테고리별로 표시한 후 클릭하여 추가합니다.
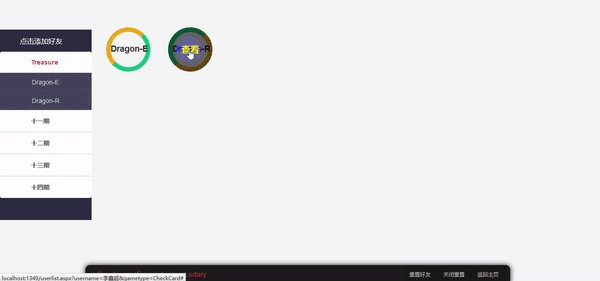
추가된 사용자도 인터페이스에 표시되어 사용자의 현재 친구를 보여줍니다. 동시에 추가된 친구를 클릭하면 다음 사업을 진행할 수 있습니다.
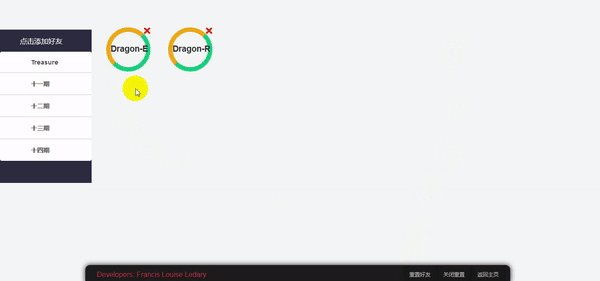
물론, 삭제 방법은 휴대폰에서와 동일합니다. 삭제하려면 오른쪽 상단에 빨간색 "x"가 있습니다.
마지막 인터페이스에서도 삭제 모드를 종료하고 일반 모드로 돌아갈 수 있습니다.
기능 설명
1. 사용자 추가: 목록에 사용자를 추가하려면 클릭하고 onclick 이벤트
를 추가하세요. 2. 사용자 삭제: 삭제할 친구를 클릭하세요
3. 삭제 모드: 인터페이스를 삭제 모드로 변경, onclick 이벤트 전환
4. 일반 모드 복원: 인터페이스를 일반 모드로 변경, onclick 이벤트 전환
사진 표시

Code
//添加用户为自己常用好友
function Add(e) {
var friend_id = e.id;
var name = $("#" + friend_id).html();
//将要插入页面的好友html代码
var content = "<p id=\"friend" + friend_id + "\" class=\"case-item\" onclick=\"" + game_type + "(this)\"><p class=\"ih-item circle effect1\"><a href=\"#\"><img class=\"img_wrong\" src=\"image/wrong.png\" style=\"float: right; width: 15px; height: 15px;display:none\" /><p class=\"spinner\"></p><p class=\"img\"><h3 id=\"" + friend_id + "\">" + name + "</h3></p><p class=\"info\"><p class=\"info-back\"><h3 class=\"info-word\">" + info_word + "</h3></p></p></a></p></p>";
//向数据库添加,通过结果来确定界面显示
$.ajax({
url: "userlist.aspx/AddFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == "true") {
$(".case-content").append(content);//数据库添加成功,插入html代码
}
else {
alert(result.d);
}
},
error: function (err) {
alert("未知错误");
}
});
}
//删除好友
function Delete(e) {
var friend_id = e.id;
$.ajax({
url: "userlist.aspx/DeleteFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == true) {
$("#" + friend_id).remove();//在界面移除好友
}
if (result.d == false) { alert("删除失败"); }
},
error: function (err) {
alert("未知错误");
}
});
}
//重置好友-切换到删除模式
function ChangeToDelete() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "Delete(this);");//添加新的onclick事件
$(".img_wrong").css("display", "block");//使删除图标可见
$(".info-word").html("删除");//改变提示文字
}
//关闭重置-切换到正常模式
function ChangeToNormal() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "");//添加新的onclick事件
$(".img_wrong").css("display", "none");//使删除图标不可见
$(".info-word").html(info_back);//恢复提示文字
}요약
이 연습에서 배운 두 가지가 있습니다:
1. Ajax와 배경 사이의 상호 작용
2. JQuery의 페이지 요소 속성 제어
당신을 움직이는 진정한 필요가 있습니다. 당신이 거기에 있을 때, 당신은 많은 연습을 하고 많은 것을 배울 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jackson이 json 문자열을 구문 분석할 때 대문자와 소문자를 자동으로 변환하는 방법
백그라운드 데이터에 대한 Ajax 요청이 성공한 후 반영이 없는 경우 수행할 작업
위 내용은 jQuery가 동적 페이지 요소를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
제목: Word에서 내용 페이지 삭제 방법 소개 Microsoft Word를 사용하여 문서를 편집하다 보면, 특정 페이지의 내용을 삭제해야 하는 상황이 발생할 수 있습니다. 빈 페이지나 불필요한 내용을 삭제하고 싶을 때가 있습니다. 문서의 특정 페이지에서 이러한 상황에 대응하여 우리는 콘텐츠 페이지를 빠르고 효과적으로 삭제할 수 있는 몇 가지 방법을 취할 수 있습니다. 다음으로 Microsoft Word에서 콘텐츠 페이지를 삭제하는 몇 가지 방법을 소개합니다. 방법 1: 콘텐츠 페이지 삭제 먼저 편집해야 하는 Word 문서를 엽니다. 틀림없이
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




