자바스크립트에서 반전된 문자열을 구현하는 방법
이 글은 주로 자바스크립트에서 문자열을 반전시키는 방법을 공유합니다. 도움이 되길 바랍니다.
문자열을 반전시키는 Javascript 방법
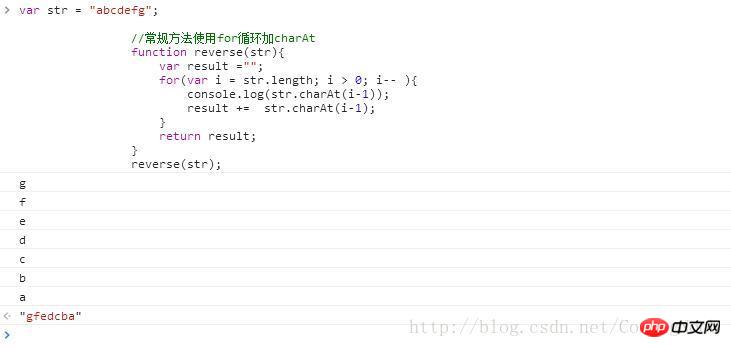
방법 1:
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}출력 결과:

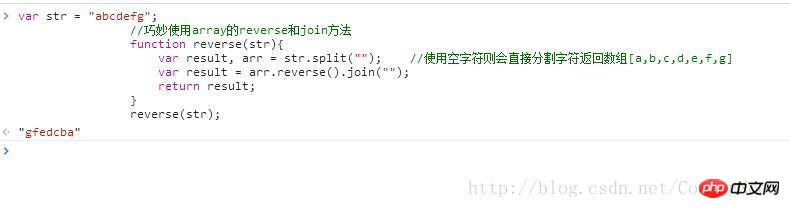
방법 2: 배열의 역방향 및 조인 방법을 교묘하게 사용
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}출력 결과:

때로는 프로젝트 중에 더 나은 방법을 만날 수 있으며 이를 기록해 두는 것이 좋습니다. 예를 들어 js 기본 domList가 배열 방법을 사용하려는 경우 과도한 사용을 피하기 위해 이렇게 할 수도 있습니다. for 루프
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
관련 권장 사항:
위 내용은 자바스크립트에서 반전된 문자열을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어는 문자열 가로채기를 포함하여 풍부한 문자열 처리 기능을 제공하는 강력하고 유연한 프로그래밍 언어입니다. Go 언어에서는 슬라이스를 사용하여 문자열을 가로챌 수 있습니다. 다음으로 Go 언어에서 문자열을 가로채는 방법을 구체적인 코드 예시와 함께 자세히 소개하겠습니다. 1. 슬라이싱을 사용하여 문자열 가로채기 Go 언어에서는 슬라이싱 표현식을 사용하여 문자열의 일부를 가로챌 수 있습니다. 슬라이스 표현식의 구문은 다음과 같습니다: Slice:=str[start:end]where, s
 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수 문자열을 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법 PHP 프로그래밍에서 때때로 16진수 문자열을 일반 중국어 문자로 변환해야 하는 상황에 직면합니다. 그러나 이러한 변환 과정에서 때때로 중국어 문자가 깨져 나오는 문제에 직면하게 됩니다. 이 기사에서는 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법과 구체적인 코드 예제를 제공합니다. 16진수 변환을 위해서는 hex2bin() 함수를 사용하세요. PHP에 내장된 hex2bin() 함수는 1을 변환할 수 있습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.




