PHP 웹사이트에서 WeChat을 사용하여 로그인하는 방법
최근 PC측 웹사이트 개발에는 WeChat 인증 로그인이 필요합니다. 휴대폰측은 이미 초기 단계에서 많은 수의 WeChat 사용자 그룹을 확보한 점을 고려하여 현재 데이터 동기화를 충족하기 위한 리소스 통합을 고려하고 있습니다. 동일한 WeChat 사용자의 것입니다.
1. 개발 지침
1. 개념 구분
WeChat 개발에 대한 지식을 접하게 되므로 필연적으로 OpenID 및 UnionID의 사용을 접하게 됩니다. 다음은 WeChat 공식 문서에 대한 소개입니다. 구별에 주의:
팔로어가 공식 계정과 상호 작용한 후 공식 계정은 팔로어의 OpenID를 얻을 수 있습니다(암호화된 WeChat ID, 각 공식 계정에 대한 각 사용자의 OpenID는 고유합니다. 다른 공식 계정의 경우 OpenID는 동일한 사용자는 다릅니다). 공식 계정은 OpenID를 기반으로 해당 인터페이스를 통해 닉네임, 아바타, 성별, 도시, 언어, 관심 시간 등 사용자 기본 정보를 얻을 수 있습니다.
개발자가 여러 공식 계정 간 또는 공식 계정과 모바일 애플리케이션 간 사용자 계정을 통합해야 하는 경우 WeChat 오픈 플랫폼(open.weixin.qq.com)으로 이동하여 공식 계정을 연결해야 합니다. 그래야만 UnionID 메커니즘을 사용하여 위의 요구 사항을 충족할 수 있습니다.
간단히 말하면:
OpenID는 일반 사용자의 식별 번호이며 현재 개발자 계정에 고유합니다. OpenID는 공식 계정에 해당합니다.
UnionID는 사용자의 통합식별번호입니다. WeChat 오픈 플랫폼 계정을 사용하는 애플리케이션의 경우 동일한 사용자의 UnionID는 고유합니다.
2. 요약 및 정리
는 이 원을 중심으로 진행되었습니다. 즉, 동일한 WeChat 사용자가 다른 플랫폼을 사용하려는 경우 WeChat 공개 계정 개발과 WeChat 개발 플랫폼 개발에는 차이가 있습니다. PC, 앱, 위챗 애플릿 등) 웹사이트 로그인에는 계정 바인딩이 필요하며, 바인딩된 계정은 OpenID로 구분할 수 없고 UnionID로 구분해야 합니다.
3. 일반적인 문제
Appendix 일반적인 디자인 문제는 주로 개발 전 지식의 활용 부족으로 인해 발생하며 이는 이후 확장에도 영향을 미치게 됩니다. 모두에게 경각심을 불러일으키세요.

2. WeChat 오픈 플랫폼 운영
1. 간략한 안내
다음 요구 사항에 따라 "웹사이트 애플리케이션 개발" 생성을 선택한 후 공식 안내에 따라 자료를 신청하세요. 일반적으로 더 많은 시간이 소요됩니다. 3일 이상. 
애플리케이션이 생성된 후에는 인터페이스 권한 획득 요구 사항도 충족해야 하며, 직원이 사전에 연락을 드릴 것이며 일반적으로 하루 안에 완료될 수 있습니다. 
2. 공식 장면 참조 제공

3. 공개 계정/미니 프로그램 바인딩
동일한 개발 계정의 WeChat 사용자에 해당하는 UnionID가 바인딩되어 사용되도록 해야 합니다. 해당 공개 계정/서비스 계정을 결정합니다. 문서에서는 일반적으로 WeChat 결제 기능을 충족해야 한다고 소개합니다.

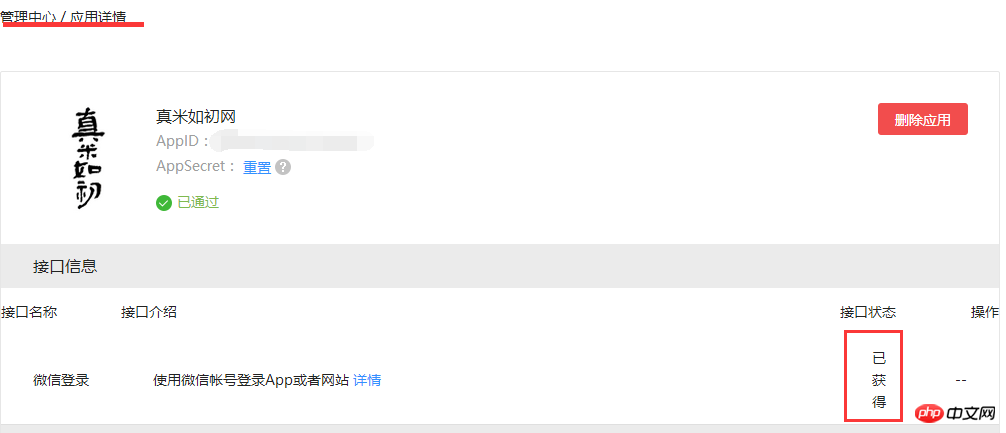
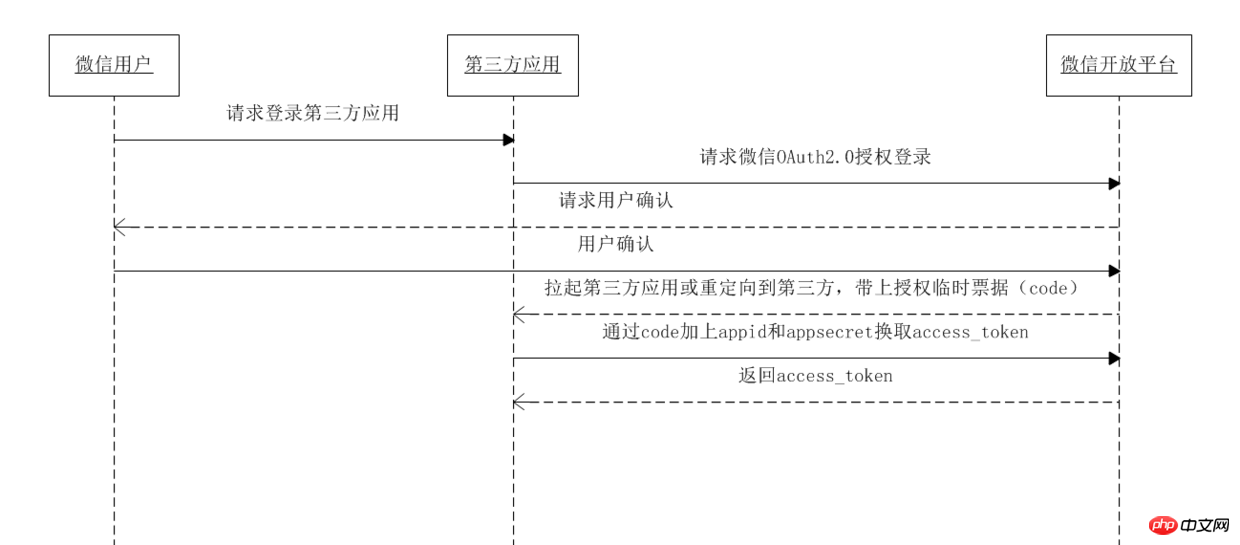
4. access_token 시퀀스 다이어그램을 얻기 위한 권한

3. 코드 구현
실제로 초기 애플리케이션 작업에 소요되는 코드 구현은 매우 간단합니다. 다음은 제 구현 방법입니다.
1. 공개 파일 구성
주요 구성 정보는 구성 파일 'ApplicationCommonConfconfig.php'에 저장하는 것이 관례입니다.
'WEIXIN_LOGIN' => array( // 微信开放平台 使用微信帐号登录App或者网站 配置信息
'OPEN_APPID' => 'wxbd961b2a6b7b2963', //应用 AppID
'OPEN_APPSECRET' => 'e6xxxxxxxxxxxxxxxxxxxxe90',//应用 AppSecret
'OPEN_CALLBACKURL' => 'http://www.52zhenmi.com/Home/Login/wxBack', //微信用户使用微信扫描二维码并且确认登录后,PC端跳转路径
),2. 코어 코드
public function wxIndex(){
//--微信登录-----生成唯一随机串防CSRF攻击
$state = md5(uniqid(rand(), TRUE)); $_SESSION["wx_state"] = $state; //存到SESSION
$callback = urlencode($this->callBackUrl); 'https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect'; $wxurl = "https://open.weixin.qq.com/connect/qrconnect?appid="
.$this->appID."&redirect_uri="
.$callback."&response_type=code&scope=snsapi_login&state="
.$state."#wechat_redirect";
header("Location: $wxurl");
} public function wxBack(){
if($_GET['state']!=$_SESSION["wx_state"]){ echo 'sorry,网络请求失败...'; exit("5001");
} $url='https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$this->appID.'&secret='.$this->appSecret.'&code='.$_GET['code'].'&grant_type=authorization_code'; $arr = curl_get_contents($url); //得到 access_token 与 openid
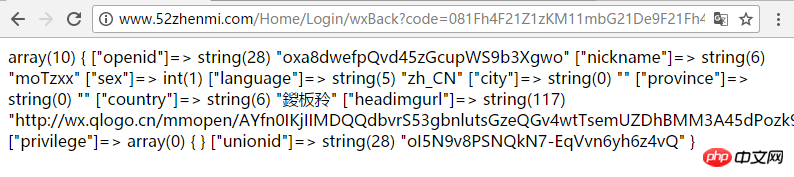
$url='https://api.weixin.qq.com/sns/userinfo?access_token='.$arr['access_token'].'&openid='.$arr['openid'].'&lang=zh_CN'; $user_info = curl_get_contents($url); $this->dealWithWxLogin($user_info);
} /**
* 根据微信授权用户的信息 进行下一步的梳理
* @param $user_info
*/
public function dealWithWxLogin($user_info){
//TODO 数据处理
var_dump($user_info); die;
}3. 프런트엔드 디스플레이
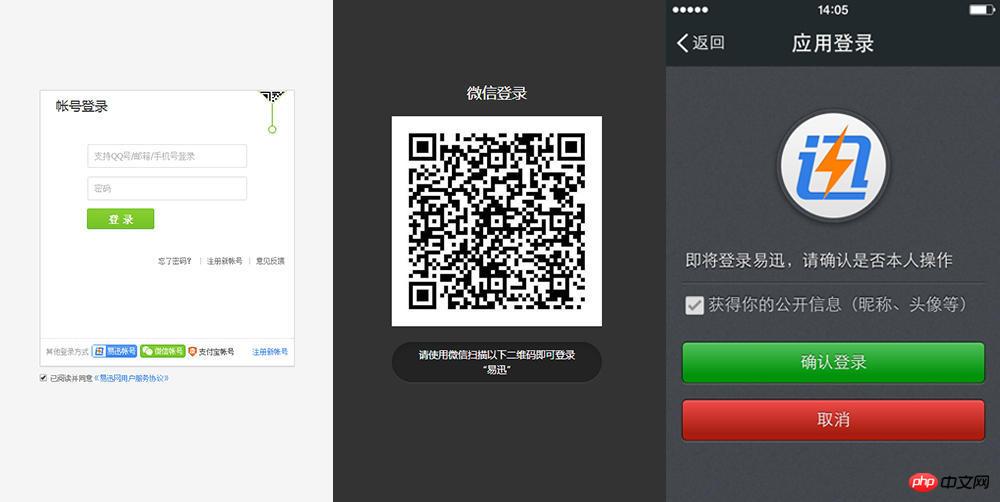
공식 문서 소개에 따르면 인증된 코드 스캔 인터페이스에 직접 액세스하거나 디자인을 사용자 정의할 수 있습니다. , 그리고 로그인 코드 스캔을 중첩하는 기능은 시간이 오래 걸리고 작동하지 않아서 여기서는 기본 점프를 사용해야 했습니다.

표시 효과는 다음과 같습니다.

성공적으로 스캔하고 로그인하면 페이지가 점프합니다
4. 요약
1. , 로그인한 사용자의 정보는 추후 업무 처리를 위해 데이터베이스에 저장될 수 있습니다.
2. 아래에서 설명하는 능력은 한계가 있으니 공식 개발 문서와 구글 선배님들의 실무 경험을 참고하시길 권합니다...
3. 참조: WeChat 공용 계정 사용자와 웹사이트 사용자 바인딩 맞춤형 솔루션
관련 권장 사항:
WeChat 오픈 플랫폼 개발 웹사이트 애플리케이션 WeChat 로그인 소개
방법 WeChat 로그인을 PHP의 laravel 프레임워크와 신속하게 통합합니다
위 내용은 PHP 웹사이트에서 WeChat을 사용하여 로그인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.




