JavaScript는 약한 유형의(또는 동적으로 유형이 지정된) 언어입니다. 즉, 변수 유형이 정의되지 않습니다. 이 기사에서는 명시적으로 변환된 데이터 유형과 암시적인 데이터 유형 변환을 포함하여 JavaScript 데이터 유형 변환에 대한 요약을 공유할 것입니다.
우리 모두는 JavaScript가 약한 유형의(또는 동적으로 유형이 지정된) 언어, 즉 변수 유형이 정의되지 않는다는 것을 알고 있습니다.
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
위 코드에서 변수 num은 처음에는 숫자 값이었다가 나중에는 문자열이 됩니다. 변수 유형은 전적으로 현재 값에 의해 결정됩니다. 이런 유형을 약한 유형이라고 합니다.
우리는 프로그래밍 언어에서 데이터 자체와 연산 사이에 유형이 있다는 것을 알고 있습니다.
강력한 유형의 프로그래밍 언어에서는 다양한 유형의 변수를 직접 조작할 수 없습니다.
그러나 약한 유형의 언어에서는 다양한 유형의 변수를 직접 추가할 수 있으므로 작업 중에 데이터 유형을 변환해야 합니다. 이 데이터 유형 변환은 대부분 자동으로 이루어지지만 때로는 수동 강제 변환이 필요한 경우도 있습니다.
데이터 유형 변환을 수행하기 전에 먼저 JavaScript 데이터 유형이 무엇인지 알아보겠습니다.
5의 기본 데이터 유형: 숫자, 문자열, 부울, 정의되지 않음, unll.
복잡한 데이터 유형: Object.
때로는 변수의 데이터 유형을 알아야 할 때가 있습니다. typeof()를 통해 작동됩니다. 반환 값 유형은 문자열입니다.
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>출력 결과는 다음과 같습니다: undefound, boolean, string, number, object, object, function
null은 분명히 기본 데이터 유형인데, 출력 결과가 Object인 이유는 null이 빈 개체 참조로 간주되기 때문입니다. . 기억하세요.
함수는 데이터형이 아닌데 왜 typeof를 호출한 후에 함수형이 나타나는 걸까요? 기술적인 관점에서 보면 함수는 객체입니다. 하지만 몇 가지 특별한 속성도 있으므로 함수와 객체를 구별하려면 typeof를 사용해야 합니다.
명시적 변환을 위한 데이터 유형
1. 숫자가 아닌 값을 숫자 유형으로 변환하는 함수
숫자가 아닌 값을 숫자 값으로 변환할 수 있는 3가지 함수가 있습니다. Number(),parseInt(),parseFloat().
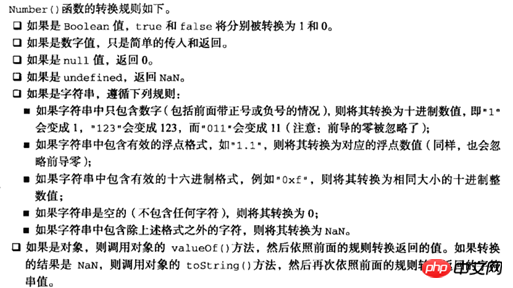
첫 번째 함수 Number(mix)는 모든 데이터 유형에 사용할 수 있습니다. 이 함수는 먼저 mix의 데이터 유형을 숫자 유형으로 변환한 다음 mix의 값을 숫자 값으로 변환합니다.
mix 값을 숫자로 직접 변환할 수 있으면 직접 표시됩니다. 그렇지 않은 경우 0 또는 NaN이 표시됩니다.

다른 두 함수는 특히 문자열을 숫자 값으로 변환하는 데 사용됩니다.
parseInt(string) 함수: 문자열을 반올림하지 않고 숫자 값으로 변환합니다. 여기의 문자열은 숫자 유형의 시작 문자열이어야 하며 숫자가 아닌 문자까지 순회가 중지되지 않습니다. 숫자로 시작하지 않으면 NaN이 표시됩니다.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>실행 결과는 123, 124, 234, NaN입니다.
parseFloat(string): 문자열을 부동 소수점 숫자로 변환합니다. 숫자에서 시작하여 숫자가 아닌 숫자로 끝나는 사용법은 구문 분석기(문자열)와 일치합니다.
parseInt() 함수에는 또 다른 사용법이 있습니다. parseInt(string,radix):기수를 기본으로 사용하여 문자열을 10진 정수로 변환합니다. 기수 값은 2-32입니다.
2. 다른 유형의 데이터를 문자열 유형으로 변환하는 함수
다른 유형의 데이터를 문자열로 변환할 수 있는 함수는 두 가지가 있습니다. toString() 및 string() .
String(mix): 믹스를 스트링 유형으로 변환합니다. 이 함수는 모든 데이터 유형의 값을 문자열로 변환할 수 있습니다.
toString() 함수에는 두 가지 용도가 있습니다. ,
사용법 1: deco.toString(): 데모를 문자열 유형으로 변환합니다. 데모는 null undefine
사용법 2: 데모.toString(radix): 십진수 데모를 대상 숫자로 변환합니다. 예를 들어, 123.0.toString(8)은 10진수 123을 8진수 문자열로 변환합니다.
참고: 브라우저가 구문 분석할 때 이를 소수로 구문 분석하기 때문에 123.toString(8)으로 작성할 수 없습니다.
//예: 이진수 10001000을 16진수로 변환합니다.
//아이디어: 먼저 2진수를 10진수로 변환한 다음 10진수를 16진수로 변환하세요.
var num1 = parseInt('10001000',2); //136 var num2 = num1.toString(16); //'88'
3. 값을 부울 유형으로 변환
부울(변수): 값을 해당 부울 값으로 변환합니다.
(1) 원시형 값의 변환 방법
다음 6개 값의 변환 결과는 false 이고, 나머지 값은 모두 true 입니다.
undefine
null
-0
+0
NaN
'' (빈 문자열)
The 모든 객체의 Boolean 값은 true이고, false에 해당하는 Boolean 객체도 역시 true입니다.
Boolean(new Boolean(false)) // true
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
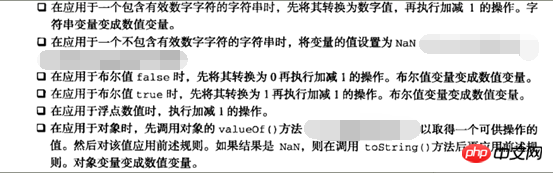
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相关推荐:
위 내용은 JavaScript 데이터 유형 변환 원리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!