이 기사에서는 주로 CSS3에 혼합 모드, 혼합 혼합 모드 및 배경 혼합 모드와 관련된 두 가지 속성이 있음을 공유합니다.
1. 블렌딩 모드 정보
PS에 익숙한 사람이라면 블렌딩 모드를 알아야 합니다.

SVG와 Canvas에도 블렌딩 모드가 있으며 이는 기본적으로 동일합니다.
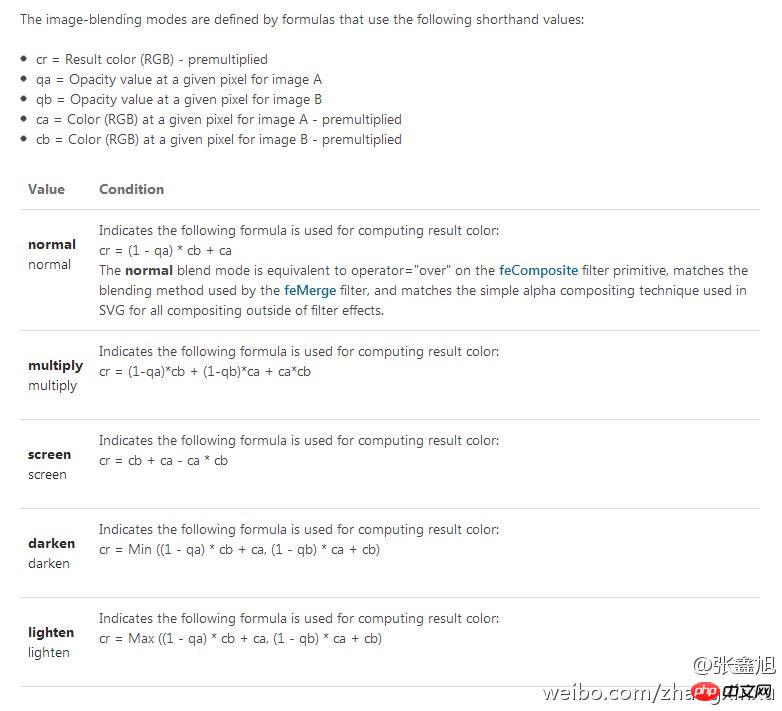
다음은 몇 가지 일반적인 혼합 모드 알고리즘입니다.

위키에도 설명되어 있습니다. 관심이 있으시면 알아보실 수 있습니다.
이 글의 내용은 CSS3의 믹스 모드와 관련된 두 가지 속성인 mix-blend-mode와 background-blend-mode를 간략하게 소개합니다.
두 번째, CSS3 mix-blend-mode
첫번째 우선 블렌드 모드는 혼합 모드를 의미한다는 것을 아셔야 합니다. mix는 뭐 왜 mix라고 붙였는지 모르겠네요. HTML 뿐만 아니라 SVG에서도 사용할 수 있는 속성이기 때문이겠죠. 이 CSS 속성은 요소의 콘텐츠가 배경 및 그 아래 요소와 "혼합"되도록 합니다.
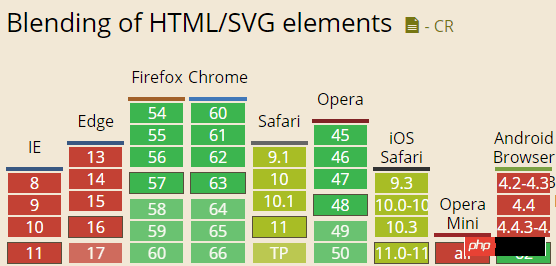
호환성은 다음과 같습니다.

최근 Chrome 및 FireFox 브라우저에서는 이미 이를 잘 지원하고 있으며 Private Prefix를 사용할 필요가 없음을 알 수 있습니다.
많은 값을 지원합니다. 중국어와 영어 비교는 다음과 같습니다.
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
마지막 3개는 간장맛이 강하고 PS에는 등장하지 않았으므로 무시해도 됩니다.
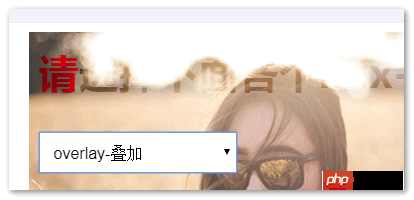
각 믹싱 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 mix-blend-mode Mixed Mode Demo
예를 들어 오버레이를 선택하면 텍스트와 다음 콘텐츠의 믹싱 효과가 나타납니다.

mix-blend-mode는 일부 텍스트 효과를 실현하기 위한 더 넓은 아이디어를 제공합니다.
3. CSS3 background-blend-mode
background-blend-mode 이것은 배경 블렌딩 모드라는 것을 더 잘 이해해야 합니다. 배경이미지와 배경색이 혼합된 것일 수도 있고, 배경이미지와 배경색이 혼합된 것일 수도 있다.
호환성은 다음과 같습니다.

지원되는 속성 값은 위와 동일하며 반복해서 표시되지 않습니다.
각 혼합 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 background-blend-mode 혼합 모드 데모
예를 들어, 공통 곱셈 곱셈을 선택하면 결과는 두 소녀가 합쳐지는 것입니다:

배경 속성에서는 배경 이미지와 색상만 혼합할 수 있으며, 하나의 배경 속성에만 있을 수 있다는 점에 유의하세요.
CSS3 배경 다중 배경 IE9+ 브라우저가 이를 지원하기 시작했습니다. 따라서 여러 사진을 혼합하려면 쉼표가 필요하고 배경 속성에 하나씩 작성하면 됩니다. 예를 들어 이 데모의 두 소녀:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}관련 권장 사항:
위 내용은 CSS3의 혼합 혼합 모드/배경 혼합 모드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!