이번에는 Vue의 Custom Dynamic Component 사용에 대한 자세한 설명을 가져왔습니다. Vue의 Custom Dynamic Component 사용 시 주의사항은 무엇인지 살펴보겠습니다.
Vue 패밀리 버킷과 일부 UI를 학습한 후에는 기본적으로는 충분하지만 요소 방식으로 컴포넌트를 사용하는 것은 아직 충분히 유연하지 않습니다. 예를 들어 성능을 제어하는 대신 js 코드를 통해 컴포넌트를 직접 호출해야 합니다. 페이지에 있을 때마다 속성을 통해 구성요소를 생성합니다. 동적 구성 요소를 정의하는 방법에 대해 이야기해 보겠습니다.
아이디어는 구성 요소의 constructor를 가져와서 새로운 것을 만들 수 있다는 것입니다. Vue.extend는 다음을 수행할 수 있습니다. https://cn.vuejs.org/v2/api/#Vue-extend
// 创建构造器var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () { return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point')공식에서 제공하는 예제를 수정하여 간단한 메시지 프롬프트 상자를 만들어 보겠습니다.
vue 파일을 만듭니다. widgets/alert/src/main.vue
<template>
<transition name="el-message-fade"><p v-show="visible" class="my-msg">{{message}}</p>
</transition></template><script >
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; },2000)
},
},
mounted() { this.close();
}
}</script>이것이 우리 컴포넌트의 구성입니다. 첫 번째 섹션이라면 컴포넌트 객체에 넣어서 사용할 수 있지만 여기서는 생성자를 통해 생성해야 합니다. 다른 위젯 만들기/alert/src/main.js
import Vue from 'vue';
let MyMsgConstructor = Vue.extend(require('./main.vue'));
let instance;var MyMsg=function(msg){
instance= new MyMsgConstructor({
data:{
message:msg
}})//如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。instance.$mount();
document.body.appendChild(instance.$el) return instance;
}
export default MyMsg;require('./main.vue')는 Vue.extend( options )의 옵션에 해당하는 구성 요소 초기 개체를 반환합니다.
import alert from './main.vue'let MyMsgConstructor = Vue.extend(alert);
및 MyMsgConstructor에 대한 코드는 다음과 같습니다.

소스 코드에서 this._init를 참조하면 매개변수가 병합된 다음 라이프 사이클에 따라 실행됩니다.
Vue.prototype._init = function (options) {
...// merge options
if (options && options._isComponent) { // optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment. initInternalComponent(vm, options);
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
);
}// expose real self
vm._self = vm;
initLifecycle(vm);
initEvents(vm);
initRender(vm);
callHook(vm, 'beforeCreate');
initInjections(vm); // resolve injections before data/props initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, 'created'); ... if (vm.$options.el) { vm.$mount(vm.$options.el);
}
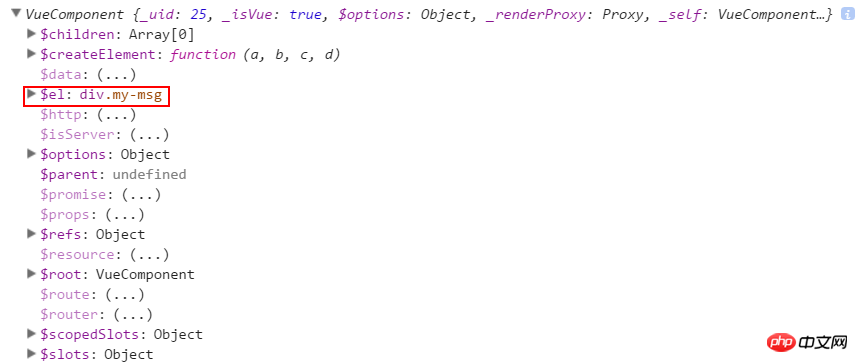
};$mount()를 호출하는 목적은 마운트 인스턴스를 얻는 것입니다. 이 예는 instance.$el입니다.

construction 메소드에서 el 객체를 전달할 수 있습니다. (위 소스 코드의 마크 부분도 vm.$mount(vm.$options.el)를 마운트하지만, 전달하지 못하는 경우 el에서는 new 이후에 $el 객체가 없으므로 $mount()를 수동으로 호출해야 합니다. 이 메서드는 요소 ID를 직접 전달할 수 있습니다.
instance= new MessageConstructor({
el:".leftlist",
data:{
message:msg
}})이 el은 vue 파일에 직접 쓸 수 없습니다. 대략적으로 Vue 객체로 설정합니다.
main.js에 구성 요소를 소개합니다.
//..import VueResource from 'vue-resource'import MyMsg from './widgets/alert/src/main.js';//..//Vue.component("MyMsg", MyMsg);Vue.prototype.$mymsg = MyMsg;그런 다음 페이지에서 테스트합니다.
<el-button type="primary" @click='test'>主要按钮</el-button>//..
메서드: {
test(){
this .$mymsg ("hello vue");
}
}

이런 식으로 close 메서드에서 요소를 제거하는 것이 가장 좋습니다.
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el);
},2000)
},콜백과 매개변수 전달이 비슷합니다. . 생성자에서 직접 전달할 수 있습니다. 먼저 main.vue에서 close 메소드를 수정하세요.
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el); if (typeof this.onClose === 'function') { this.onClose(this);
}
},2000)
},
},
mounted() { this.close();
}
}onClose 메소드가 있는 경우 이 콜백을 실행한 다음 main.js에서 전달할 수 있습니다. 여기의 매개변수는 덮어쓰지 않고 원래 매개변수와 병합됩니다. 이때 수정하여 콜백을 실행할 수 있습니다.
var MyMsg=function(msg,callback){
instance= new MyMsgConstructor({
data:{
message:msg
},
methods:{
onClose:callback
}
})close 메소드를 직접 재정의할 수도 있지만 이전 매개변수를 망칠 수 있으므로 권장하지 않습니다. 이제 훨씬 더 유연해졌습니다.
통합 관리
test(){ this.$mymsg("hello vue",()=>{
console.log("closed..")
});
},Vue.comComponent를 통해 모든 사용자 정의 구성 요소를 등록합니다. 그런 다음 Vue.use를 사용합니다.
Vue.js 플러그인을 설치합니다. 플러그인이 객체인 경우메소드를 제공해야 합니다. 플러그인이 함수인 경우 설치 메소드의 매개변수로 호출됩니다. .
也就是把所有的组件当插件提供:在main.js中加入下面的代码即可。
... import VueResource from 'vue-resource'import Widgets from './Widgets/index.js'... Vue.use(Widgets)
这样就很简洁了。
小结: 通过Vue.extend和Vue.use的使用,我们自定义的组件更具有灵活性,而且结构很简明,基于此我们可以构建自己的UI库。以上来自于对Element源码的学习。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue의 사용자 정의 동적 구성 요소 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!