웹팩 모듈 핫 교체에 대한 자세한 설명
이번에는 webpack 모듈 hot replacement에 대한 자세한 설명을 가져왔습니다. webpack 모듈 hot replacement 사용 시 주의사항은 무엇인가요?
정칭은 HMR(Hot Module replacement)로, 핫 모듈 교체(hot module replacement) 또는 모듈 핫 교체(module hot replacement)로 이해될 수 있습니다. 작동 중에 프로그램 모듈을 업데이트한다는 뜻으로 .net의 핫 스왑(hot swap)과 같은 의미입니다. 이 기능은 개발 과정에서 주로 사용되며 제작 환경에는 도움이 되지 않습니다. (.net 핫스왑과의 차이점). 그 효과는 새로 고침 없이 인터페이스를 업데이트하는 것입니다.
HMR은 WDS를 기반으로 하며 스타일 로더는 이를 사용하여 새로 고침 없이 스타일을 업데이트할 수 있습니다. 하지만 JavaScript 모듈의 경우 약간의 추가 처리가 필요합니다. 처리 방법은 아래에서 계속됩니다. 개발 환경에서는 HMR을 사용하기 때문에 구성을 수정하고 두 가지를 준비합니다. 하나는 프로덕션용이고 다른 하나는 개발용입니다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{ //使能历史记录api
historyApiFallback:true, hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [ new webpack.HotModuleReplacementPlugin(),
],
}; return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env); if(env=='development'){ return developmentConfig();
} return commonConfig;
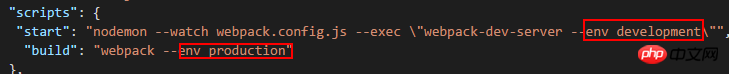
};이 webpack.config.js는 두 가지 구성을 생성합니다. 하나는 commonConfig이고 다른 하나는 developmentConfig입니다. 둘은 env 매개변수로 구별되는데, 이 env 매개변수는 어디서 오는 걸까요? 이전 package.json의 섹션을 살펴보겠습니다.

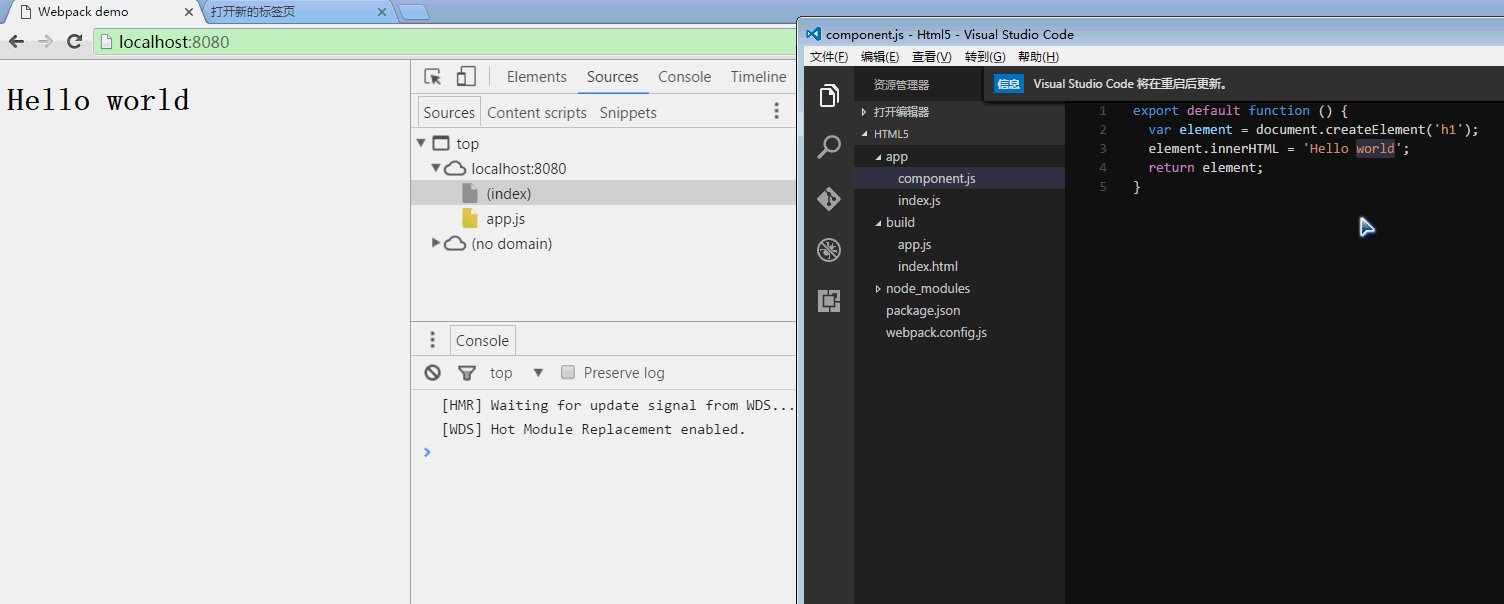
즉, 위 구성을 따르고 npm start를 통해 시작하면 직접 빌드하면 개발 환경 구성으로 들어갑니다. 환경적인 접근이 될 것입니다. 빌드 방법은 첫 번째 섹션에 언급되어 있습니다. WDS가 포함되지 않은 npm을 통해 직접 webpack을 시작하세요. 또한 구성을 병합하기 위한 Object.sign 구문이 있습니다. 이때 npm start를 통해 시작하면 콘솔에 두 개의 로그가 출력됩니다.

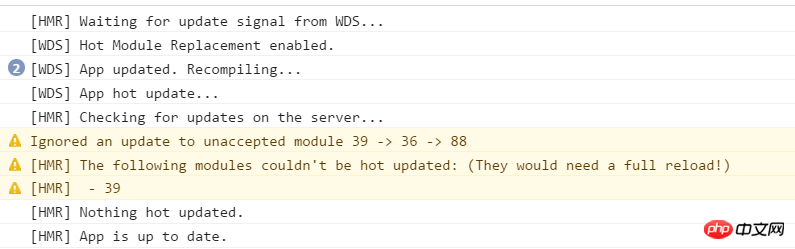
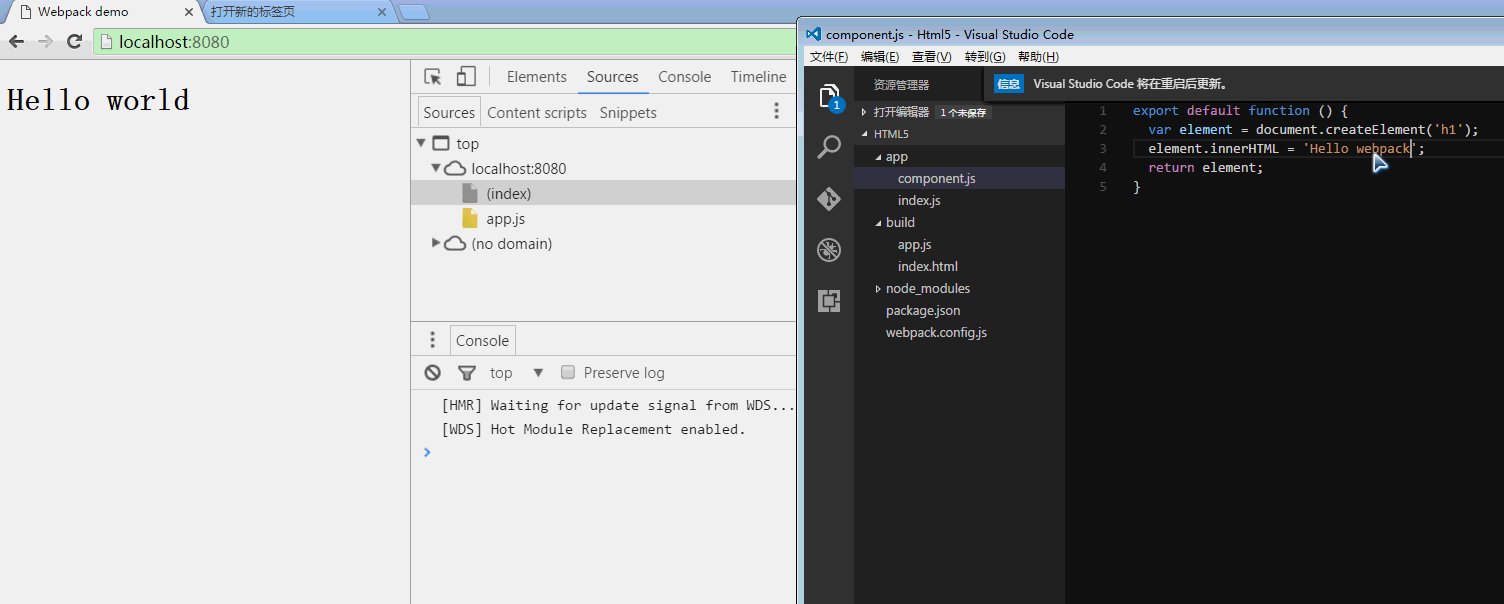
HRM이 활성화된 것 같습니다. 하지만 이번에는 component.js를 업데이트하세요

로그에는 핫 업데이트된 것이 없다고 나와 있습니다. 그리고 이 39,36은 모듈 ID를 나타내는데 매우 직관적이지 않은 것 같습니다. 플러그인을 사용하면 더욱 만족스러울 수 있습니다.
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
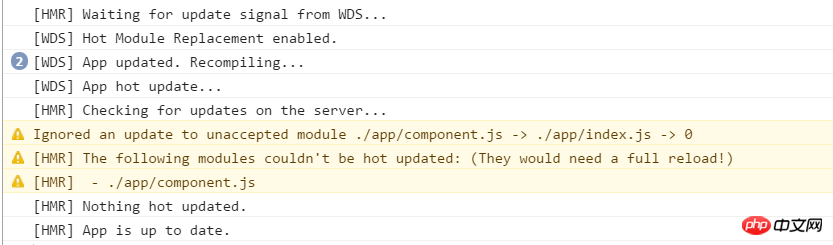
이때부터 다시 시작해 보세요.

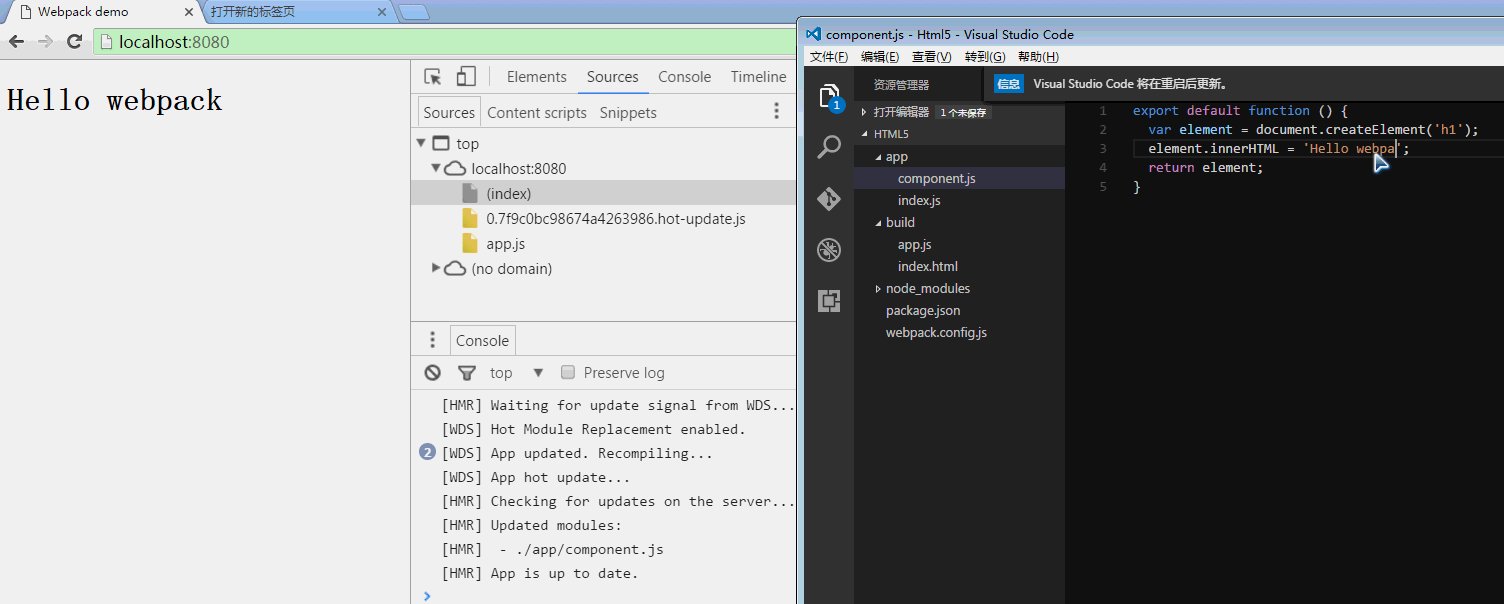
이렇게 하면 이름이 직관적입니다. 하지만 우리가 기대했던 업데이트는 아직 나오지 않았습니다. 인터페이스
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}구현과 component.js 수정이 필요하기 때문에:
export default function () { var element = document.createElement('h1');
element.innerHTML = 'Hello webpack'; return element;
}
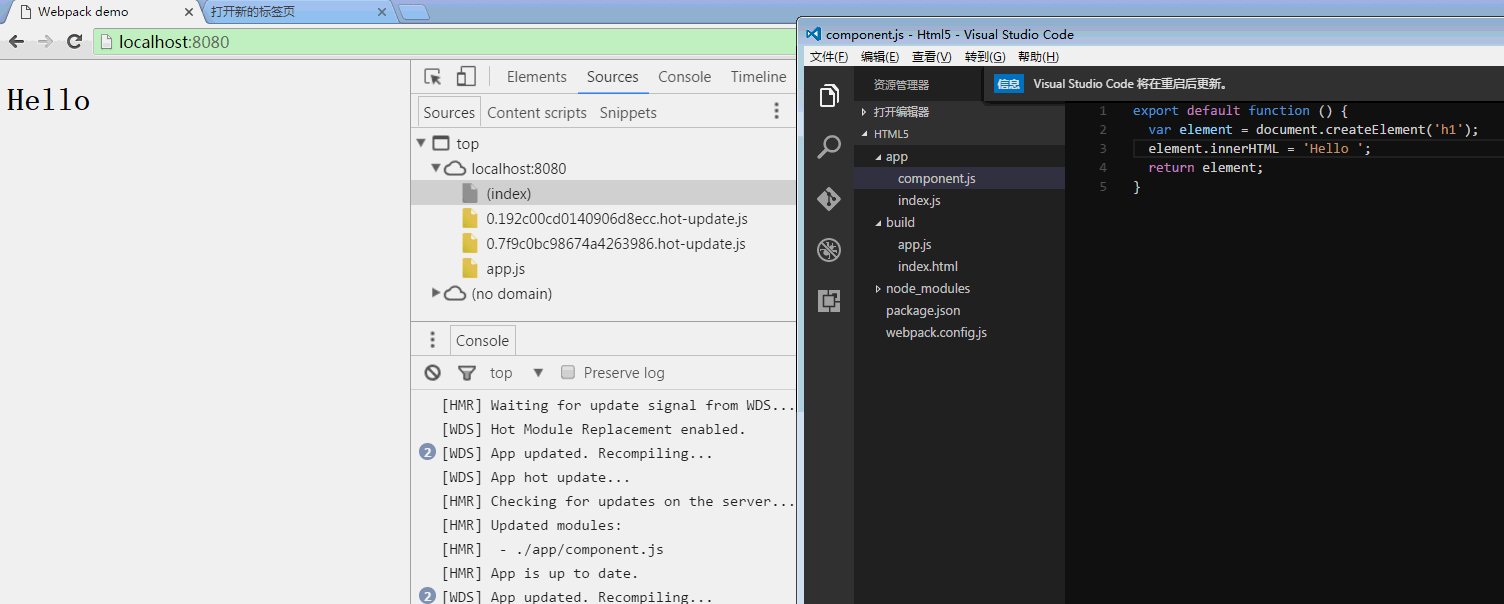
이번에 페이지가 업데이트 되었습니다. 페이지가 변경될 때마다 다음과 유사한 hot-update.js 파일이 추가됩니다.
webpackHotUpdate(0,{/***/ "./app/component.js":/***/ (function(module, webpack_exports, webpack_require) {"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });/* harmony default export */ webpack_exports["default"] = function () { var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box'; return element;
};/***/ })
})webpackHotUpdate를 통해 해당 모듈을 업데이트하세요. 0은 모듈의 ID를 나타내고, "./app/comComponent.js"는 모듈에 해당하는 이름을 나타냅니다. 구조는 webpack(id,{key:function(){}})입니다. 함수 외부에 괄호가 있는데, 그것이 무엇을 하는지 모르겠습니다. webpackHotUpdate의 정의는 다음과 같습니다.
["webpackHotUpdate"] =
webpackHotUpdateCallback(chunkId, moreModules) { } ;구조적인 관점에서 하나는 ID이고 다른 하나는 해당 수정 모듈입니다. 그러나 실제로 업데이트를 수행하는 것은 hotApply 메서드입니다. 핫 업데이트의 전체 메커니즘은 여전히 다소 복잡하며 그 효과는 MVVM 바인딩과 같습니다. 관심 있는 분들은 깊이 있게 공부해 보세요. 프로덕션에서 HMR을 사용하는 것은 권장되지 않습니다. 전체 파일이 커지고 생성에 도움이 되지 않기 때문입니다. 다음 섹션에서는 스타일 로딩에 대해 설명하고 스타일 로더는 HMR을 사용합니다. 하지만 js 모듈의 경우 추가 코드를 작성해야 하는데, 이는 다소 불편합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천도서:
vue2 Family Bucket이 무엇이고 어떻게 사용하나요?
위 내용은 웹팩 모듈 핫 교체에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




