jQuery 1.9.1 소스코드 분석 시리즈 (13) 위치 크기 Operation_jquery
먼저 보여주셔서 감사합니다
jQuery.fn.css (propertyName [, value ]| object ) (함수는 현재 jQuery 객체와 일치하는 요소의 CSS 스타일 속성 값을 설정하거나 반환하는 데 사용됩니다. 지정된 CSS 속성을 삭제해야 하는 경우, 이 함수를 사용하세요. 해당 값은 빈 문자열("")로 설정됩니다.
참고: 1. 값 매개변수가 생략되면 속성 값을 가져오는 것을 의미하고, 이 매개변수를 지정하면 속성 값을 설정한다는 의미입니다. 2. css() 함수의 모든 "설정" 작업은 현재 jQuery 객체와 일치하는 각 요소를 대상으로 합니다. 모든 "읽기" 작업은 첫 번째 일치 요소만 대상으로 합니다. )
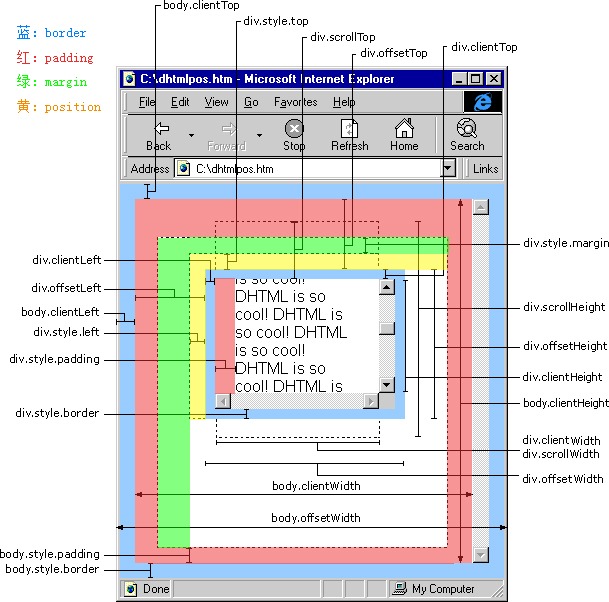
jQuery.fn.offset([coordinatesObj]) (현재 문서를 기준으로 현재 일치하는 요소(콘텐츠 패딩 테두리 전체를 고려)의 오프셋, 즉 현재 문서를 기준으로 한 좌표를 설정하거나 반환합니다. 이 함수는 표시 요소에만 유효합니다. 이 함수는 값이 모두 픽셀(px)인 좌표 객체(객체)를 반환합니다. 현재 문서를 기준으로 한 좌표를 반환하고 position()은 위치가 지정된 상위 요소 )
를 기준으로 좌표를 반환합니다.jQuery.fn.position()은 위치가 지정된 상위 요소, 즉 위치가 지정된 상위 요소의 좌표를 기준으로 현재 일치하는 요소(전체적으로 콘텐츠 패딩 테두리 여백 고려)의 오프셋을 반환합니다. 함수는 보이는 요소에만 유효합니다. 소위 "위치 지정 요소"는 요소의 CSS 위치 속성 값이 절대, 상대 또는 고정(기본 정적이 아닌 경우)임을 의미합니다. , left 속성과 top 속성은 모두 숫자이며, 자세한 내용은 offset을 참조하세요. 또한 position() 함수는 의 조상을 설정하는 데 사용할 수 없습니다. 현재 요소는 기본적으로(정적) 배치되며, 이 함수가 반환하는 오프셋 위치는 offset() 함수와 동일합니다.
jQuery.fn.scrollLeft([ value ]) (가로 스크롤 막대의 왼쪽을 기준으로 현재 일치하는 요소의 오프셋을 설정하거나 반환합니다. 요소의 실제 너비가 표시 영역의 너비를 초과하는 경우, 특정 설정에서 브라우저는 요소에 해당하는 수평 스크롤 막대를 표시합니다. 이때 scrollLeft()는 보이는 스크롤 영역의 왼쪽에 있는 요소의 숨겨진 부분의 너비를 반환합니다(단위: 픽셀).
가로 스크롤 막대가 가장 왼쪽에 있거나(즉, 표시 영역 왼쪽에 숨겨진 콘텐츠가 없는 경우) 현재 요소가 가로로 스크롤 가능하지 않은 경우 scrollLeft()는 0을 반환합니다. 보이는 요소와 숨겨진 요소 모두에 유효합니다. )jQuery.fn.scrollTop([ value ]) (세로 스크롤 막대의 상단을 기준으로 현재 일치하는 요소의 오프셋을 설정하거나 반환합니다. 요소의 실제 높이가 표시 영역의 높이를 초과하는 경우 특정 설정에 따라 브라우저는 요소에 해당하는 수직 스크롤 막대를 표시합니다. 이때, scrollTop()은 수직 스크롤 막대가 표시 영역 위에 있는 경우 요소의 숨겨진 부분의 높이(단위: 픽셀)를 반환합니다. 표시 영역 위에 숨겨진 콘텐츠가 없거나) 현재 요소가 세로로 스크롤 가능하지 않은 경우 scrollTop()은 0을 반환합니다. 표시 요소와 숨겨진 요소 모두에 유효합니다.
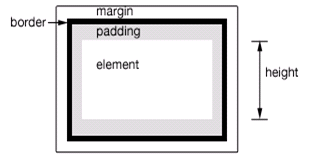
jQuery.fn.height([ value ]) (현재 일치하는 요소의 높이를 설정하거나 반환합니다. 높이 값에는 요소의 여백, 패딩, 테두리 등이 포함되지 않습니다. 높이는 아래와 같습니다.

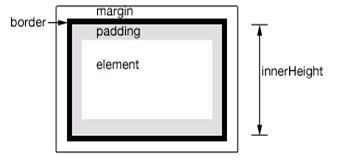
jQuery.fn.innerHeight([ value ]) (현재 일치하는 요소의 내부 높이를 설정하거나 반환합니다. 높이 값에는 내부 여백(패딩)이 포함되지만 요소의 외부 여백(여백)과 테두리는 포함되지 않습니다. (테두리) 균등 부분의 높이는 아래와 같습니다.

jQuery.fn.outerHeight([includeMargin]) (현재 일치하는 요소의 외부 높이를 설정하거나 반환합니다. 높이 값에는 패딩과 테두리가 포함되지만 요소의 외부 여백은 포함되지 않습니다.) 부분의 높이입니다. 매개변수를 true로 지정하여 아래와 같이 여백 부분의 높이를 포함할 수도 있습니다.

jQuery.fn.width([ value ])(설명:생략)
jQuery.fn.innerWidth ([ value ])(설명:생략)
jQuery.fn.outerWidth ([includeMargin])(설명:생략)
Lone Moon Blue Wind에서 빌려온 상세 일러스트를 채색

a.jQuery.fn.offset 분석
オフセットを取得する方法は次のとおりです (top を例にします):
Offset.top = ブラウザ ウィンドウの上部からの要素の位置 - 要素の上部のロールアップ部分は、親要素の上端からの位置です。
jQuery の処理は次のようになります:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
IE8- と IE9 などの最新のブラウザーには違いがあります。 document.documentElement.getBoundingClientRect() を使用します。IE8- の上部/左の値は -2px、他の最新のブラウザーの上部/左の値は 0px です。 IE8 ブラウザ以外では、ウィンドウの (2,2) 座標が原点座標として使用されていることがわかります。
ブラウザはデフォルトで本文とウィンドウ間のギャップを 8 ピクセルにするため、document.body.getBoundingClientRect(); を使用して取得される上/左の値は 8 ピクセルになります。
オフセットの設定方法は以下のとおりです(上を例にします)。
現在の要素の位置が静的である場合、設定する前に、プロセス
を基準にして相対的に設定する必要があることに注意してください。まずelemに設定するCSSフィーチャーtopの値を取得します。 計算方法は
です。SetTop = (設定するオフセット上部値 – 現在の要素のオフセット上部値) 要素の CSS 上部特徴値
次に、setTop を elem の CSS トップ機能に設定します。
jQuery の処理は次のようになります。
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
位置は取得のみで設定はできません。取得方法は以下のとおりです(topを例にします)。
Position.top = 要素の offsetTop – 配置された祖先要素の要素の offsetTop – 要素の marginTop 値ここでの「top」は、実際にはelemのcss属性「top」の値です。 jQuery の場合、この要素は幅のパディング境界マージンを全体として考慮するため、最終的な上部は要素になります。全体の距離は、祖先要素の上端と内端の間の距離として決定されます。
jQuery の処理は次のようになります:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft および jQuery.fn.scrollTop
この 2 つの関数でスクロールバーの位置を取得・設定するのは比較的簡単です。scrollTop を取得するには、window[pageYOffset] または elem[scrollTop] の 2 つの関数だけです。直接設定するには、window[scrollTo] または elem[scrollTop]を使用します。
上記の内容は、編集者が紹介したjQuery 1.9.1のソースコード解析シリーズ(その13)の位置とサイズの操作です。
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




