이번에는 위챗 공유 기능 개발에 대해 알려드리겠습니다. 위챗 공유 기능 개발 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
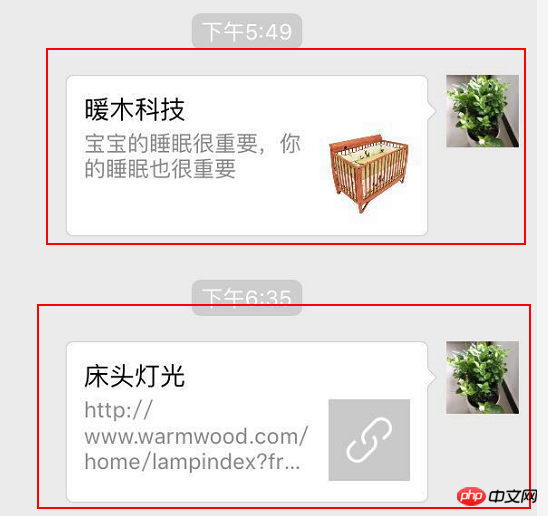
WeChat에 포함된 웹페이지의 오른쪽 상단에는 기본 공유 기능이 있습니다. 아래 그림과 같이 첫 번째는 사용자 정의 효과이고, 두 번째는 기본 효과입니다. 맞춤형 공유 링크를 구현하면 사람들이 더 많은 클릭을 하게 될까요? 개발 과정은 아래에 설명되어 있습니다.

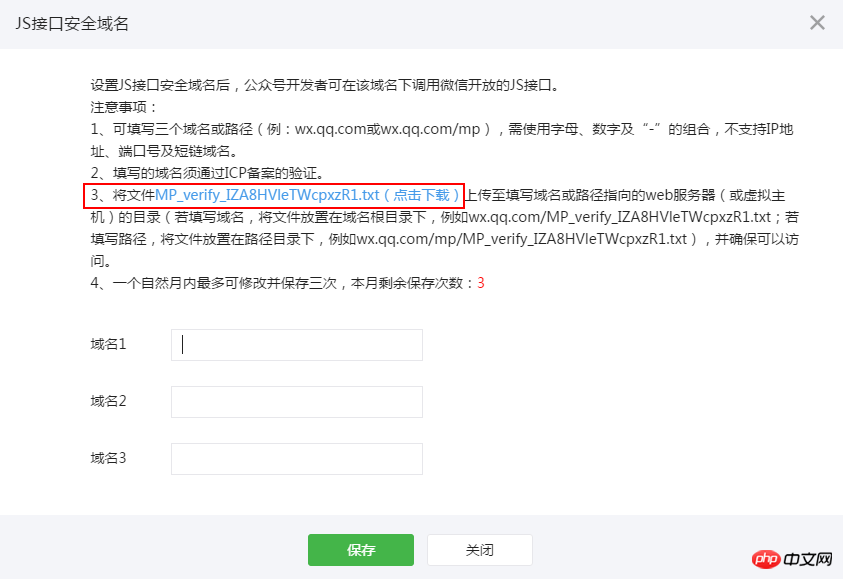
이를 위해서는 WeChat의 jssdk를 사용해야 합니다. 먼저 WeChat 공식 계정 백그라운드에서 설정해야 합니다: 공식 계정 설정-->기능 설정 -->JS 인터페이스 보안 도메인 이름. 이 페이지를 열면 다음 프롬프트가 표시됩니다. 먼저 이 파일을 다운로드하고 지정된 도메인 이름의 루트 디렉터리에 업로드해야 합니다.

이 파일에는 이름에서 확인을 위해 사용되는 string이 있습니다. 성공적으로 저장하려면 먼저 이 파일을 업로드해야 합니다. 이렇게 하면 jssdk를 사용할 수 있습니다.
먼저 설명할 점은 공유 기능은 구성 기능이며 버튼의 클릭 이벤트에 바인딩하는 것은 효과가 없다는 것입니다. 즉, 오른쪽 상단에 있는 공유를 클릭하는 것만으로도 효과가 발생합니다(일부 텍스트 콘텐츠를 공유하는 방법을 모르겠습니다). 공식 js에는 4단계가 있습니다. 첫 번째는 jssdk를 도입하는 것입니다: <script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}그런 다음 구성합니다:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});나머지는 백엔드입니다. 백엔드의 핵심은 access_token 및 jsapi_ticket을 얻고 올바른 서명을 생성하는 것입니다. 또한 주식 수를 세고 싶다면 성공법으로 세는 것이 가장 좋습니다.
3. 서명 생성
public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}access_token의 제한 시간은 7200초이므로 먼저 캐시할 수 있습니다. SendHelp 기사 끝 부분에서 다운로드할 수 있습니다
2. jsapi_ticket 받기
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}따라서 모델을 정의할 수 있습니다:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}그런 다음 티켓을 얻는 방법을 완료합니다:
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}티켓 만료 시간도 7200초이고 자주 요청할 수 없으므로 티켓에도 캐시해야 합니다. 서버 측.
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}MemoryCacheManager:
View Code
3.Signature
 C# 데모가 있나요? 어디서 결제할 수 있나요? ? jssdk에서는 제공되지 않는 이유는 무엇입니까? 관계자는 서명 규칙도 설명했다. 처음에는 https://github.com/night-king/weixinSDK에서 서명을 사용했습니다.
C# 데모가 있나요? 어디서 결제할 수 있나요? ? jssdk에서는 제공되지 않는 이유는 무엇입니까? 관계자는 서명 규칙도 설명했다. 처음에는 https://github.com/night-king/weixinSDK에서 서명을 사용했습니다.
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
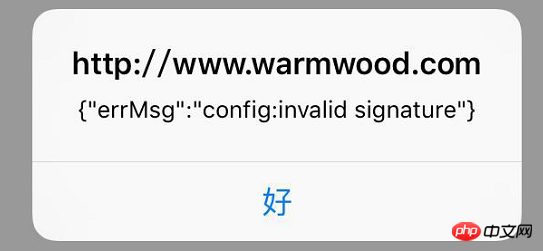
}//错误示例얻은 결과가 공식 검증과 일치하지 않아 계속 서명 오류가 발생했습니다.
 올바른 표기법은
올바른 표기법은
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}공식 검증 결과와 일치하면 OK입니다(대소문자 무시). 주의해야 할 또 다른 사항은 서명의 URL입니다. 페이지에 매개변수가 있는 경우 모델의 URL에도 매개변수가 있어야 하며 # 기호 다음의 매개변수는 필요하지 않습니다. 그렇지 않으면 서명 오류가 보고됩니다.
public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("获取到ticket:" + model.ticket);
Logger.Debug("获取到签名:" + model.signature); return View(model);
}4. 요약
이 시점에서는 공유 기능은 괜찮습니다. 이는 또한 다른 jssdk를 호출할 수 있는 문을 열어줍니다. 또한 이 기사의 SendHelp 개체는 Senparc의 dll(.net4.5 기반)을 사용합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 WeChat 공유 기능 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!