Nodejs는 Angular를 사용하여 단일 페이지 애플리케이션을 만듭니다.
이번에는 Angular를 사용하여 Node.js에서 단일 페이지 애플리케이션을 만드는 방법을 소개하겠습니다. 루트 디렉터리에 새 app_client를 생성하여 단일 페이지와 관련된 코드를 구체적으로 배치합니다. 정적으로 설정하는 것을 잊지 마세요:
app.use(express.static(path.join(dirname, 'app_client')))
Angular Routing
SPA 애플리케이션에서 페이지 간 전환은 매번 백그라운드로 요청을 보내지 않습니다. 이 섹션에서는 라우팅을 클라이언트로 이동하지만 마스터 페이지(layout.jade)는 유지하고 다른 보기는 Angular에서 구현됩니다. 이렇게 하려면 먼저 컨트롤러에서 새 angleApp 메서드를 만듭니다.
module.exports.angularApp = function (req, res) {
res.render('layout', { title: 'ReadingClub' });
};경로 설정
router.get('/', ctrlOthers.angularApp);나머지 Express 경로는 중복되므로 삭제하거나 주석 처리할 수 있습니다. 페이지 다시 로드를 방지하기 위해 Angular의 기본 접근 방식은 URL에 # 기호를 추가하는 것입니다. # 기호는 일반적으로 페이지에서 지점을 찾기 위한 앵커로 사용되며 Angular는 애플리케이션의 지점에 액세스하는 데 사용됩니다. 예를 들어 Express에서는 다음 페이지를 방문하세요.
/about
Angular에서는 URL이
/#/about
가 됩니다. 그러나 # 기호도 제거할 수 있으므로 이에 대해서는 그다지 직관적이지 않습니다. 다음 섹션.
이전 버전의 Angular 라이브러리에는 라우팅 모듈이 포함되어 있지만 이제는 외부 종속 파일이므로 직접 유지 관리할 수 있습니다. 따라서 먼저 다운로드하여 프로젝트에 추가해야 합니다. https://code.angularjs.org/1.2.19/
angular-route.min.js 및 angle-route.min.js.map을 다운로드하고 app_client
 아래에 app.js를 만듭니다.
아래에 app.js를 만듭니다.
script(src='/angular/angular.min.js') script(src='/lib/angular-route.min.js') script(src='/app.js')
라우팅을 사용하기 전에 모듈 종속성을 설정해야 합니다. 라우팅의 파일 이름은 angle-route이지만 실제 모듈 이름은 ngRoute입니다. app_client/app.js에서:
angular.module('readApp', ['ngRoute']);ngRoute 모듈은 경로를 정의하는 구성 함수를 전달하는 데 사용할 수 있는 $routeProvider 개체를 생성합니다.
function config($routeProvider) {
$routeProvider
.when('/', {})
.otherwise({ redirectTo: '/' });
}
angular
.module('readApp')
.config(['$routeProvider', config]);이전 $http, $scope, 서비스 검토 및 현재 $routeProvider가
function 매개변수에 나타나면 Angular는 자동으로 인스턴스를 얻습니다. 이는 config 메서드가 경로를 정의하는 Angular의 종속성 주입 메커니즘입니다. 현재 이 경로는 별다른 작업을 수행하지 않지만 URL이 '/'인 경우 홈페이지에 액세스할 때 구문이 매우 직관적입니다. 그리고 다른 URL에서 접속하면 홈페이지로 점프합니다. 다음으로 이 경로에 몇 가지 작업을 수행하도록 하겠습니다. Angular view
먼저 app_client 폴더 아래에 홈 폴더를 만들어 홈 페이지에 일부 파일을 배치하세요. 하지만 현재 홈페이지는 여전히 jade 뷰이므로 html로 변환해야 하므로 먼저 home.view.html을 만듭니다.
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="row topiclist" data-ng-repeat='topic in data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{user.userName}}</p>
</p>
</p></p>아직 데이터가 없기 때문에 이 html 조각은 아무 작업도 수행하지 않습니다. 다음 단계는 홈페이지에 액세스할 때 이 뷰를 로드하도록 Angular 모듈에 지시하는 것입니다. 이는 templateUrl을 통해 이루어집니다. 경로를 수정하세요:
function config($routeProvider) {
$routeProvider
.when('/', { templateUrl: 'home/home.view.html'
})
.otherwise({ redirectTo: '/' });
}하지만 이는 Asp에서와 같이 템플릿 주소만 대체하기 시작합니다. .Net MVC?
@RenderBody 태그는 jade의 블록 콘텐츠입니다. 이를 위해서는 ngRoute 모듈에서 ng-view 지시어를 사용해야 합니다. 표시된 요소는 Angular에서 뷰를 전환하는 컨테이너로 사용됩니다. 블록 콘텐츠 위에 추가할 수도 있습니다. #bodycontent.container p(ng-view)
block content
라우팅 및 뷰에는 컨트롤러도 필요합니다. 또한 홈 폴더에 home.controller.js 파일을 만듭니다. 먼저
static data를 사용하세요. 이전 섹션을 살펴보니 이 부분이 익숙합니다. angular
.module('readApp')
.controller('homeCtrl', homeCtrl);function homeCtrl($scope) {
$scope.data = topics;
$scope.user = {
userName: "stoneniqiu",
};
}
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html', controller: 'homeCtrl',
})
.otherwise({ redirectTo: '/' });
}이때 해당 페이지를 방문하시면 데이터가 나옵니다. 따라서 Asp.net MVC, Express 또는 Angular이든 MVC 모드의 개념은 동일합니다. 요청은 라우터에 먼저 도달하고 라우터는 이를 컨트롤러로 전달하는 역할을 합니다. 데이터를 가져온 다음 뷰를 렌더링합니다.
 이전 섹션과의 차이점은 ng-controller 지시어가 페이지에서는 사용되지 않고 라우팅에서 지정된다는 것입니다.
이전 섹션과의 차이점은 ng-controller 지시어가 페이지에서는 사용되지 않고 라우팅에서 지정된다는 것입니다.
controllerAs
Angular提供了一个创建视图模型的方法来绑定数据,这样就不用每次直接修改$scope 对象,保持$scope 干净。
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html',
controller: 'homeCtrl', controllerAs: 'vm'
})
.otherwise({ redirectTo: '/' });
}红色代码表示启用controllerAs语法,对应的视图模型名称是vm。这个时候Angular会将控制器中的this绑定到$scope上,而this又是一个上下文敏感的对象,所以先定义一个变量指向this。controller方法修改如下
function homeCtrl() { var vm = this;
vm.data = topics;
vm.user = {
userName: "stoneniqiu",
};
}注意我们已经拿掉了$scope参数。然后再修改下视图,加上前缀vm
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="error">{{ vm.message }}</p>
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{vm.user.userName}}</p>
</p>
</p></p>service:
因为服务是给全局调用的,而不是只服务于home,所以再在app_clinet下新建一个目录:common/services文件夹,并创建一个ReadData.service.js :
angular
.module('readApp')
.service('topicData', topicData);function topicData ($http) { return $http.get('/api/topics');
};直接拿来上一节的代码。注意function写法, 最好用function fool()的方式,而不要var fool=function() 前者和后者的区别是前者的声明会置顶。而后者必须写在调用语句的前面,不然就是undefined。修改layout
script(src='/app.js') script(src='/home/home.controller.js') script(src='/common/services/ReadData.service.js')
相应的home.controller.js 改动:
function homeCtrl(topicData) { var vm = this;
vm.message = "loading...";
topicData.success(function (data) {
console.log(data);
vm.message = data.length > 0 ? "" : "暂无数据";
vm.data = data;
}).error(function (e) {
console.log(e);
vm.message = "Sorry, something's gone wrong ";
});
vm.user = {
userName: "stoneniqiu",
};
}这个时候页面已经出来了,但是日期格式不友好。接下来添加过滤器和指令
filter&directive
在common文件夹创建一个filters目录,并创建一个formatDate.filter.js文件,同上一节一样
angular
.module('readApp')
.filter('formatDate', formatDate);function formatDate() { return function (dateStr) { var date = new Date(dateStr); var d = date.getDate(); var monthNames = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"]; var m = monthNames[date.getMonth()]; var y = date.getFullYear(); var output = y + '/' + m + '/' + d; return output;
};
};然后在common文件夹下新建一个directive文件夹,再在directive目录下新建一个ratingStars目录。ratingStars指令会在多个地方使用,它包含一个js文件和一个html文件,将上一节的模板文件复制过来,并命名为:ratingStars.template.html。然后新建一个ratingStars.directive.js文件,拷贝之前的指令代码,并改造两处。
angular
.module('readApp')
.directive('ratingStars', ratingStars);function ratingStars () {return {
restrict: 'EA',scope: {
thisRating : '=rating'},templateUrl: '/common/directive/ratingStars/ratingStars.template.html'};
}EA表示指令作用的范围,E表示元素(element),A表示属性(attribute),A是默认值。还C表示样式名(class),M表示注释(comment), 最佳实践还是EA。更多知识可以参考这篇博客 Angular指令详解
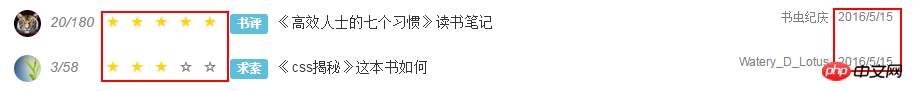
因为还没有创建booksController,先用topic.commentCount来测试ratingStars指令,并记得在layout下添加引用。
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<small rating-stars rating="topic.commentCount"></small>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn | formatDate}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
这个时候效果已经出来了。
有哪些优化?
这一节和上一节相比,展现的内容基本没有变化,但组织代码的结构变得更清晰好维护了,但还是不够好,比如layout里面我们增加了过多的js引用。这也是很烦的事情。所以我们可以做一些优化:
1.减少全局变量
第一点,在团队开发的时候要尽量减少全局变量,不然容易混淆和替换,最简单的办法就是用匿名函数包裹起来:
(function() { //....})();被包裹的内容会在全局作用域下隐藏起来。而且在这个Angular应用也不需要通过全局作用域关联,因为模块之间都是通过angular.module('readApp', ['ngRoute'])连接的。controller、service、directive这些js都可以处理一下。
2.减少JavaScript的尺寸
我们可以让js最小化,但有一个问题,在controller中的依赖注入会受影响。因为JavaScript在最小化的时候,会将一些变量替换成a,b,c
function homeCtrl ($scope, topicData, otherData)
会变成:
function homeCtrl(a,b,c){这样依赖注入就会失效。这个时候怎么办呢,就要用到$inject ,$inject作用在方法名称后面,等于是声明当前方法有哪些依赖项。
homeCtrl.$inject = ['$scope', 'topicData', 'otherData'];function homeCtrl ($scope, topicData, otherData) {$inject数组中的名字是不会在最小化的时候被替换掉的。但记住顺序要和方法的调用顺序一致。
topicData.$inject = ['$http'];function topicData ($http) { return $http.get('/api/topics');
};做好了这个准备,接下来就可以最小化了
3.减少文件下载
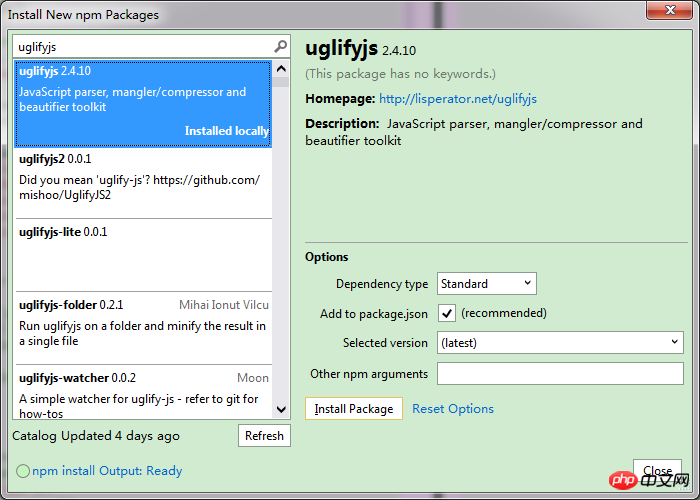
在layout中我们引用了好几个js,这样很烦,可以使用UglifyJS 去最小化JavaScript文件。 UglifyJS 能将Angular应用的源文件合并成一个文件然后压缩,而我们只需在layout中引用它的输出文件即可。
安装:

然后在根目录/app.js中引用
var uglifyJs = require("uglifyjs");var fs = require('fs');接下来有三步
1.列出需要合并的文件
2.调用uglifyJs 来合并并压缩文件。
3.然后保存在Public目录下。
在/app.js下var一个appClientFiles数组,包含要压缩的对象。然后调用uglifyjs.minify方法压缩,然后写入public/angular/readApp.min.js
var appClientFiles = [ 'app_client/app.js', 'app_client/home/home.controller.js', 'app_client/common/services/ReadData.service.js', 'app_client/common/filters/formatDate.filter.js', 'app_client/common/directive/ratingStars/ratingStars.directive.js'];var uglified = uglifyJs.minify(appClientFiles, { compress : false });
fs.writeFile('public/angular/readApp.min.js', uglified.code, function (err) { if (err) {
console.log(err);
} else {
console.log('脚本生产并保存成功: readApp.min.js');
}
});最后修改layout:
script(src='/angular/readApp.min.js') //script(src='/app.js') //script(src='/home/home.controller.js') //script(src='/common/services/ReadData.service.js') //script(src='/common/filters/formatDate.filter.js') //script(src='/common/directive/ratingStars/ratingStars.directive.js')
这里选择注释而不是删掉,为了便于后面的调试。但如果用nodemon启动,它会一直在重启。因为生产文件的时候触发了nodemon重启,如此循环。所以这里需要一个配置文件告诉nodemon忽略掉这个文件的改变。在根目录下新增一个文件nodemon.json
{ "verbose": true, "ignore": ["public//angular/readApp.min.js"]
}
这样就得到了一个min.js 。原本5个文件是5kb,换成min之后是2kb。所以这个优化还是很明显的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Nodejs는 Angular를 사용하여 단일 페이지 애플리케이션을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




