이번에는 Nodejs 뷰 및 모델 개발에 대해 알려드리겠습니다. Nodejs 뷰 및 모델 개발 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
Navigation
프런트 엔드 레이아웃은 부트스트랩을 사용하며, 공식 웹사이트에서 다운로드하여 공용 폴더에 배치합니다. 레이아웃.jade를 열고 먼저 탐색을 만듭니다.
doctype html html head meta(name='viewport', content='width=device-width, initial-scale=1.0') title= title link(rel='stylesheet', href='/bootstrap/css/bootstrap.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-default.navbar-fixed-top.navbar-inverse .container .navbar-header a.navbar-brand(href='/') ReadingClub .collapse.navbar-collapse ul.nav.navbar-nav.pull-right li a(href='/') 首页 li a(href='/Books') 读物 li a(href='/About') 关于 li a(href='/Register') 注册 li a(href='/Login') 登录 #bodycontent.container block content footer.container .row .col-xs-12 small © stoneniqiu 2016 script(src='/javascripts/jquery-1.11.1.min.js') script(src='/bootstrap/js/bootstrap.min.js')
블록 콘텐츠는 위에서 소개되었으며 자리 표시자로 이해될 수 있습니다. 아직 스타일러스에 익숙하지 않기 때문에 VS에 스마트 프롬프트가 표시되도록 CSS를 직접 작성합니다.
style.css


body {
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
background: gainsboro;
}a {
color: #00b7ff;
}.navbar-default {
background-color: #444;
border-color: black;
}.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ffffff;
background-color:#222;
}.navbar-default .navbar-nav > li > a{
color: #ccc;
}a.navbar-brand{color: #fff !important}코드보기
실행해서 네비게이션 바를 보세요

회원가입 및 로그인에 접속하면 해당 페이지가 이전에 설정되지 않았기 때문에 404가 발생합니다.

이런 페이지가 나타나는 이유는 위에서 app.js에 설정이 있기 때문입니다.
app.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});layout.jade를 다시 보면 html 태그가 없고, 요소에서 바로 시작됩니다. 이름 또는 스타일 이름, 이 작성 방법 Sublime에서 HTML을 작성하는 것과 유사하게 속성은 괄호 안에 작성되고 텍스트 내용은 공백으로 구분됩니다. 엄격한 들여쓰기를 통해 요소의 중첩 관계를 제어합니다. 이 방법의 장점은 코드의 양이 적고 계층이 더 명확하다는 것입니다. 그러나 코드가 길면 들여쓰기의 정확한 위치를 판단하기가 어렵습니다. 실수로 중첩되기 쉽습니다. 내 현재 경험은 위에서 아래로 쓰는 것이 아니라 왼쪽에서 오른쪽으로 쓰는 것입니다. 즉, Jade로 HTML을 작성할 때 가장 바깥쪽 요소부터 먼저 작성하고, 그 다음 하위 요소들을 점차적으로 내부에 작성하는 것입니다. 위에서 아래로 하나씩 작성하는 대신 들여쓰기에 문제가 발생합니다.
모델 및 보기
home.js로 돌아가서 우리는 JavaScript를 사용하여 제목, 정보, 등급, img 및 태그를 포함한 책 모델을 만듭니다. 데이터베이스는 아직 사용되지 않았기 때문에 여기에서 직접 생성하세요.
책:
var books = [
{
id: 0,
title: "深入浅出Node.js",
info: "朴灵 / 人民邮电出版社 / 2013-12-1 / CNY 69.00",
rating: 5,
img: "https://img3.doubanio.com/mpic/s27269296.jpg",
tags: ["node", "深入浅出"],
brief: '本书从不同的视角介绍了 Node 内在的特点和结构。由首章Node 介绍为索引,涉及Node 的各个方面,主要内容包含模块机制的揭示、异步I/O 实现原理的展现、异步编程的探讨、内存控制的介绍、二进制数据Buffer 的细节、Node 中的网络编程基础、Node 中的Web 开发、进程间的消息传递、Node 测试以及通过Node 构建产品需要的注意事项。最后的附录介绍了Node 的安装、调试、编码规范和NPM 仓库等事宜。本书适合想深入了解 Node 的人员阅读。'
,ISBN: 9787115335500
},
{
id: 1,
title: "程序员修炼之道 : 从小工到专家",
info: "Andrew Hunt、David Thomas / 马维达 / 电子工业出版社 / 2005-1 / 48.00元",
rating: 5,
img: "https://img3.doubanio.com/mpic/s3957863.jpg",
tags: ["程序人生", "软件开发"],
brief: '《程序员修炼之道》由一系列的独立的部分组成,涵盖的主题从个人责任、职业发展,直到用于使代码保持灵活、并且易于改编和复用的各种架构技术。利用许多富有娱乐性的奇闻轶事、有思想性的例子以及有趣的类比,全面阐释了软件开发的许多不同方面的最佳实践和重大陷阱。无论你是初学者,是有经验的程序员,还是软件项目经理,本书都适合你阅读。'
,ISBN: 9787505397194
},
{
id: 2,
title: "Getting MEAN with Mongo, Express, Angular, and Node",
info: "Simon Holmes / Manning Publications / 2015-11-26 / USD 44.99",
rating: 4,
img: "https://img3.doubanio.com/mpic/s27676844.jpg",
tags: ["node", "web开发", "编程"],
brief: 'MEAN栈开发,比较详尽的的应用开发书籍'
, ISBN: 9781617292033
}
];
res.render('books', { title: 'Books', books: books });
jade
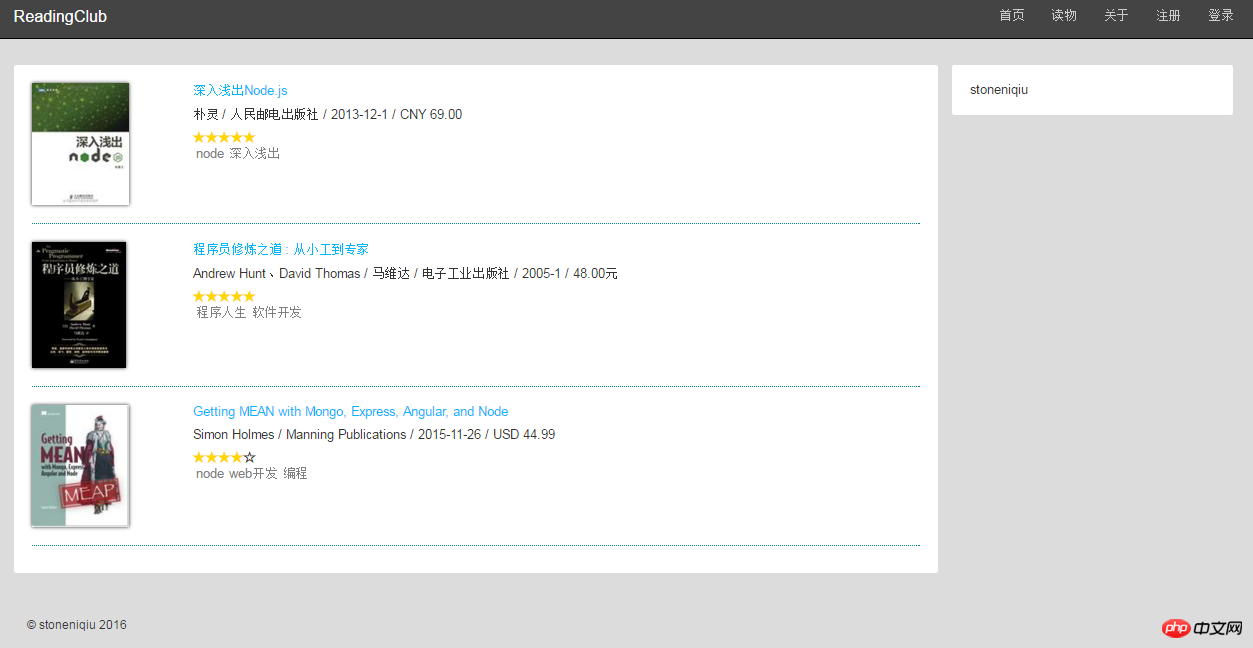
模型其实就是一个json对象,接下来我们修改books页面的布局。这里用左右布局,稍加调整
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p - for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star - for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiu코드 보기
res.render('books', { title: 'Books', books: books });home.js에 책을 추가합니다. 다음으로 책 페이지의 레이아웃을 수정합니다. 여기서는 왼쪽과 오른쪽 레이아웃을 사용하고 약간 조정하면
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star
- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiu효과가 나타납니다.

물론, 다음으로 jade 엔진을 소개하겠습니다. jade는 node.js를 위한 고성능 템플릿 엔진입니다.
부트스트랩의 울타리 레이아웃을 사용하여 왼쪽과 오른쪽 부분으로 나누어져 있습니다. 확장 레이아웃은 레이아웃 마스터 페이지를 도입하는 것을 의미하며, 레이아웃의 블록 콘텐츠는 현재 페이지의 블록 콘텐츠에 있는 콘텐츠로 대체됩니다. 여러 블록을 정의할 수도 있습니다.
//- layout.jade
doctype html
html
head block title
title Default title
body block content참조 페이지:
//- index.jade extends layout block title title Article Title block content h1 My Article
생성된 HTML:
<!doctype html><html> <head> <title>Article Title</title> </head> <body> <h1>My Article</h1> </body></html>
each book in books
는 루프 출력 모델을 나타냅니다. Asp.net MVC 보기에서 모델 유형을 정의해야 합니다. 첫 번째. Jade는 이 모델을 생략하고 모델의 속성을 직접 얻습니다. for 루프도 지원하므로 앞의 '-' 기호가 필수입니다.
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty공간 할당, 이 공간은 누락될 수 없습니다. 그렇지 않으면 jade는 ptext를 요소로 처리합니다. 공백 뒤의 모든 내용은 문자열로 간주됩니다.
p text 输出 <p>text<p>
그래서 출력변수라면 반드시 '='로 대입해야 합니다.
a(href="/Detail/")=book.title
하지만 문자열 조합 입력인 경우 #{}
img(src='#{book.img}')
p 读过#{book.title}를 사용해야 합니다. 콘텐츠를 이스케이프 처리하지 않으려면!{}, - var는 변수 정의를 의미하며 이는 @{}와 동일합니다.
- var riskyBusiness = "<em>Some of the girls are wearing my mother's clothing.</em>";
.quote
p Joel: !{riskyBusiness}output
<p class="quote"> <p>Joel: <em>Some of the girls are wearing my mother's clothing.</em></p></p>
요소 속성을 추가하는 경우 요소
a(href="/Detail/")=book.title
출력:
뒤에 있는 괄호 안에 속성을 입력하세요.<a href="/Detail/">深入浅出Node.js</a>
如果是多个属性用逗号隔开,也可以换行
a(class='button', href='google.com') input( type='checkbox' name='agreement' checked )
还可以加入表达式
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
而Razor要在元素里面写表达式就有点丑陋。
@{ var ischeck = true;
}<input type="checkbox" @if (ischeck)
{ @Html.Raw("class='selected'")
}
/>更多特性请看:http://jade-lang.com/reference/attributes/
这里用子视图还不太准确,我们已经知道通过extends 和 block 来引入母版页,并按模块取代内容。而子视图主要是强调复用,是嵌入到别的视图文件中。jade是用mixin(混合)定义一个部分视图,用‘+’使用 例如:
mixin list ul li foo li bar li baz +list +list
输出

比如把页面上显示星星的部分提出来,在view文件夹下建一个_include文件夹,并创建一个rating.jade文件:
mixin outputRating(rating) - for (var i = 1; i <= rating; i++) span.glyphicon.glyphicon-star - for (i = rating; i < 5; i++) span.glyphicon.glyphicon-star-empty
这样在页面上引用
include _includes/rating
然后在指定位置输出,主要有‘+’号。
p +outputRating(book.rating)
这里的mixin就相当于是一个JavaScript函数,可以传递多个参数。 更多内容可以移步 http://jade-lang.com/ jade官网。
同理创建了detail.jade 和index.jade
detail.jade


extends layout
include _includes/rating
block content
.row
.col-md-9.page.bookdetail
h3=book.title
.row
.col-md-2
img(src='#{book.img}')
.col-md-10
p=book.info
p
+outputRating(book.rating)
p.tags
each tag in book.tags
span=tag
p ISBN:#{book.ISBN}
h3 内容简介
p.brief=book.brief
.col-md-3
.userinfo
p stoneniqiuView Code
index.jade


extends layout
block content
.row
.col-md-9.page
.row.topictype
a.label.label-info(href='/') 全部
a(href='/') 读书
a(href='/') 书评
a(href='/') 求书
a(href='/') 求索
each topic in topics
.row.topiclist
img(src='#{topic.img}')
span.count
i.coment=topic.commentCount
i /
i=topic.visitedCount
span.label.label-info=topic.type
a(href='/')=topic.title
span.pull-right=topic.postTime
a.pull-right.author(href='/')=topic.author
.col-md-3
.userinfo
p stoneniqiuView Code

至此,我们创建了三个静态页面,基本熟悉了jade语法。当然jade不止这些,后期随着项目的深入再不断的探索。
目前我已经将代码提交到github上,然后部署在heroku上。
github:https://github.com/stoneniqiu/ReadingClub 有兴趣的朋友可以一起开发学习。
观摩请戳:https://stoneniqiu-mean.herokuapp.com/

heroku提供了三百兆的免费空间,还有个规则的域名,如何部署请移步:三步将Node应用部署到Heroku上
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Nodejs 뷰 및 모델 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!