이번에는 브라우저의 멀티스레딩 메커니즘에 대해 자세히 설명하겠습니다. 브라우저의 멀티스레딩 메커니즘을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
말하기 전에, js는 단일 스레드를 기반으로 하고 이 스레드가 브라우저의 js 엔진이라는 것을 모두가 알고 있습니다.
먼저 모든 사람이 브라우저에서 사용하는 스레드를 살펴보겠습니다. 
큰 그림을 로드하는 등 시간이 많이 걸리는 작업을 수행하려면 사용자가 대기할 수 있도록 진행률 표시줄이 필요할 수 있습니다. 전체 js 스레드는 차단될 수 없습니다. 정상적으로 실행되므로 사용자 경험이 크게 줄어들 수 있습니다. 현재 이러한 시간 소모적인 작업을 처리할 작업자 스레드가 있을 것으로 예상됩니다. 전통적인 HTML 시대에는 기본적으로 불가능했지만 이제는 워커라는 것이 생겼습니다. 이는 js의 클래스이며 이를 사용하려면 해당 클래스의 인스턴스만 생성하면 됩니다.
var worker = new Worker(js file path);
Construct함수 매개변수 js 파일의 경로를 입력하세요. 이 js 파일은 새로 열린 브라우저 스레드에서 실행되며 원래 js 엔진 스레드에는 영향을 주지 않습니다.
그럼 서로 영향을 주지 않는데 두 스레드가 어떻게 서로 통신할까요? 답은 실제로 코드에 이미 나와 있습니다. 즉, onPostMessage(데이터)의 매개변수가 다음과 같은 두 함수 onPostMessage와 onmessage입니다. onmessage는 콜백 함수입니다. Onmessage에는 이벤트라는 숨겨진 매개변수가 있습니다. 메인 스레드를 업데이트하세요.
JavaScript의 setTimeout과 setInterval은 다른 사람의 감정을 쉽게 속일 수 있는 두 가지 방법입니다. 왜냐하면 호출되면 정해진 방식으로 실행될 것이라고 흔히 생각하기 때문입니다. 예를 들어 많은 사람들이 같은 느낌을 가질 것이라고 생각합니다
마찬가지로 setInterval의 callbackFunction 메서드는 100밀리초마다 즉시 실행됩니다.[javascript] 일반 사본 인쇄 보기
setTimeout의 인사말 메소드가 즉시 실행될 것으로 생각됩니다. 이는 허공에서 언급된 것이 아니기 때문입니다. 그러나 JavaScript API 문서에서는 두 번째 매개변수의 의미를 콜백 메소드가 실행된 후의 밀리초 수로 명확하게 정의합니다. 여기서는 0밀리초로 설정되어 있으므로 즉시 실행됩니다.
setTimeout( function(){ Alert('Hello!'); } , 0);
setInterval( callbackFunction , 100);
하지만 JavaScript 애플리케이션에서의 경험으로는 그렇습니다. 개발은 계속 증가하고 풍부해지며 어느 날 이상한 것을 발견하게 됩니다. 코드는 수수께끼입니다:
[javascript]끝까지 어느 날, 당신은 실수로 잘못된 코드를 작성했습니다:view plain copy print?
p.onclick = function(){
이 시점에서 setTimeout을 사용하는 이유는 무엇입니까? , 확고한 신념이 흔들리기 시작했습니다.- setTimeout( function(){document.getElementById( 'inputField').focus();}, 0);
- };
[javascript]구름을 열고 달을 보세요일반 복사 인쇄 보기?
지금 당신은 완전히 혼란스럽습니다. 오랫동안 확립된 인식을 새로운 아이디어를 받아들이기 위해 바꾸는 과정은 고통스럽기 때문에 이 상황을 받아들이기 어렵습니다. 그러나 사실은 당신 앞에 있고 JavaScript의 진실을 찾는 것이 중요합니다. 고통 때문에 멈추지 않을 것입니다. JavaScript 스레드와 타이머를 탐색하는 여행을 시작합시다!
setTimeout( function(){ while(true){} } , 100);
setTimeout( function(){ Alert('Hello!'); } , 200); , 200);
- 코드의 첫 번째 줄은 무한 루프에 들어가지만 곧 두 번째와 세 번째 줄이 예상한 것과 다르고 경고 인사말이 나타나지 않으며 callbackKFunction에서 아무런 소식도 없다는 것을 알게 될 것입니다. !
위의 모든 오해의 주된 이유는 다음과 같습니다. JavaScript 엔진에는 다중 기능이 있다고 무의식적으로 믿습니다. 스레드가 실행 중이고 JavaScript의 타이머 콜백 기능이 비동기적으로 실행됩니다. 사실 JavaScript는 대부분의 경우 눈을 속이는 방법을 사용합니다. 여기서 백라이트는 다음과 같은 사실을 명확히 해야 합니다.
JavaScript 엔진이 실행됩니다. 브라우저에는 언제든지 JavaScript 프로그램을 실행하는 스레드가 하나만 있습니다.
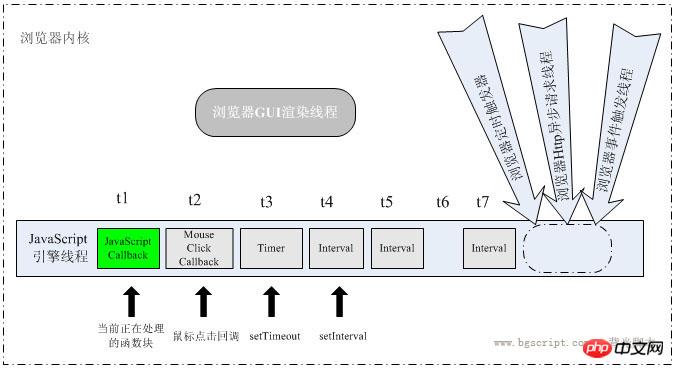
다음은 브라우저 커널 처리 방법에 따른 간략한 설명입니다. .브라우저 커널 구현을 사용하면 여러 스레드가 비동기적으로 실행될 수 있으며 이러한 스레드는 커널 제어 하에 서로 협력하여 동기화를 유지합니다. 특정 브라우저 커널의 구현에 JavaScript 엔진 스레드, 인터페이스 렌더링 스레드, 브라우저 이벤트 트리거 스레드에는 HTTP 요청 스레드와 같이 실행 후 종료되는 스레드도 있습니다. 다음 다이어그램은 단일 스레드 JavaScript 엔진이 상호 작용하고 통신하는 방식을 보여줍니다. 다른 스레드. 브라우저마다 브라우저 커널의 구현 세부 사항은 다르지만 호출 원리는 유사합니다.JavaScript 엔진이 단일 스레드에서 실행되는 것도 의미가 있습니다.
그렇다면 단일 스레드 JavaScript 엔진은 어떻게 브라우저 커널과 협력하여 이러한 타이머를 처리하고 브라우저 이벤트에 응답합니까?

이 스레드는 브라우저 인터페이스 HTML 요소
렌더링을 담당합니다. 인터페이스를 다시 그려야 하거나(Repaint ) 특정 작업으로 인해 리플로우가 발생하는 경우 스레드가 실행됩니다. 이 기사에서는 JavaScript 타이밍 메커니즘을 설명하는 데 중점을 두는데, 이 스레드와 JavaScript 엔진 스레드는 상호 배타적이기 때문에 렌더링 스레드에 대해 이야기할 필요가 있습니다. JavaScript 스크립트는 DOM 요소를 조작할 수 있기 때문입니다. 이러한 요소의 속성을 수정하고 동시에 인터페이스를 렌더링하면 렌더링 스레드 전후에 얻은 요소 데이터가 일치하지 않을 수 있습니다.JavaScript 엔진이 스크립트를 실행하는 동안 브라우저 렌더링 스레드는
그래서 노드 추가, 노드 삭제, 노드 모양 변경 등 스크립트에서 인터페이스를 업데이트하면 즉시 반영되지 않으며, 이러한 내용은 정지 상태입니다. 작업은 대기열에 저장되며 JavaScript 엔진이 유휴 상태일 때 렌더링될 수 있습니다.JavaScript 스크립트 실행은 t1 기간 동안 사용자가 먼저 마우스 버튼을 클릭하면 스레드를 트리거하는 브라우저 이벤트에 의해 캡처되고 마우스 클릭 이벤트가 형성됩니다. 그림에서 볼 수 있듯이 JavaScript 엔진의 경우 스레드 측면에서 이 이벤트는 다른 스레드에 의해 작업 큐의 끝으로 비동기적으로 전송됩니다. 엔진이 t1에서 작업을 처리 중이므로 이 마우스 클릭 이벤트가 처리되기를 기다리고 있습니다.
타이밍 트리거 스레드:
여기서 브라우저 모델 타이밍에 주의하세요. JavaScript 엔진은 단일 스레드이기 때문에 카운터가 계산되지 않습니다. 차단된 스레드 상태이면 시간을 계산할 수 없습니다. 외부의 시간에 의존하고 타이밍을 트리거해야 하므로 대기열의 타이밍 이벤트도 비동기 이벤트입니다.
By 그림에서 볼 수 있듯이 t1의 이 기간 동안 마우스 클릭 이벤트가 트리거된 후 이전에 설정된 setTimeout 타이밍도 도달했습니다. 이 순간 JavaScript 엔진의 경우 타이밍 트리거 스레드가 비동기 타이밍 이벤트를 생성하여 작업 대기열에 넣습니다. 이벤트는 클릭 이벤트 콜백 후에 대기열에 추가되어 처리를 기다립니다.
마찬가지로 여전히 t1 기간 내에 있고 setInterval 타이머도 추가됩니다. 간격 타이밍이기 때문에 t1 기간 동안 두 번 연속으로 트리거됩니다.
기간 t1이 setInterval 타이밍 간격보다 훨씬 길면 타이밍 트리거 스레드가 지속적으로 비동기 타이밍 이벤트를 생성하여 작업에 관계없이 대기열의 끝을 배치한다는 것을 알 수 있습니다. 처리되었는지 여부에 관계없이 t1 이전의 작업과 첫 번째 예약된 이벤트가 처리되면 이러한 대기열의 예약된 이벤트가 중단 없이 차례로 실행됩니다. 이는 JavaScript 엔진의 경우 처리 중인 각 작업이 queue는 동일한 방식으로 처리되지만 처리 순서가 다릅니다.
t1 이후, 즉 현재 처리된 작업이 반환되면 JavaScript 엔진은 작업 대기열을 확인하여 현재 대기열이 아님을 확인합니다. 비어 있습니다. t2에서 해당 작업을 꺼내 실행하는 등의 관점에서 볼 때:
사례 1: setTimeout 및 setInterval큐가 비어 있지 않으면 엔진은 대기열의 헤드에서 작업을 꺼냅니다. 작업이 처리될 때까지, 즉 반환 후에도 엔진은 계속 실행됩니다. 작업의 경우 작업이 반환되기 전에 대기열에 있는 다른 작업을 실행할 수 없습니다. 멀티 스레드를 사용하고 JavaScript 타이머 작동 메커니즘도 이해하십시오. 분석을 위한 일부 사례:
[javascript] 일반 복사 인쇄 보기?

 setTimeout(function(){
setTimeout(function(){
/* 코드 블록... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
많은 학우들과 친구들이 혼란스러워합니다. JavaScript는 단일 스레드에서 실행된다고 하는데 XMLHttpRequest는 연결 후에 정말 비동기적입니까?
실제로 요청은 실제로 비동기적이지만 이 요청은 다음에 의해 이루어집니다. 요청 상태가 변경되면 브라우저는 새 스레드 요청을 엽니다(위 그림 참조). 콜백이 이전에 설정된 경우 비동기 스레드는 상태 변경 이벤트를 생성하고 이를 JavaScript 엔진의 처리 대기열에 넣어 대기합니다. 작업이 처리될 때 JavaScript 엔진은 항상 단일 스레드에서 콜백 함수를 실행합니다. 특히 onreadystatechange에 의해 설정된 함수는 여전히 단일 스레드에서 실행됩니다. 이 기사의 사례를 읽으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!추천 도서:
위 내용은 브라우저 멀티스레딩 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!