js 콜백 기능을 완전히 마스터하세요
1. 서문
콜백 함수에 대해 이야기하기 전에 다음 두 코드를 살펴보겠습니다.
코드의 결과를 추측해 볼 수도 있습니다.
function say (value) {
alert(value);
}alert(say);alert(say('hi js.'));테스트해 보면 다음을 찾을 수 있습니다.
변수 이름 say를 작성하면 문자열 형식으로 표현된 say 메서드 자체가 반환됩니다.
say()와 같이 변수 이름 뒤에 ()를 추가하면 say 메소드 호출 후 결과가 반환됩니다. 팝업 값은 다음과 같습니다.
2. js의 함수는 매개변수로 전달될 수 있습니다.
다음 두 코드를 보세요:
function say (value) {
alert(value);
}function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');및
function execute (someFunction, value) {
someFunction(value);
}
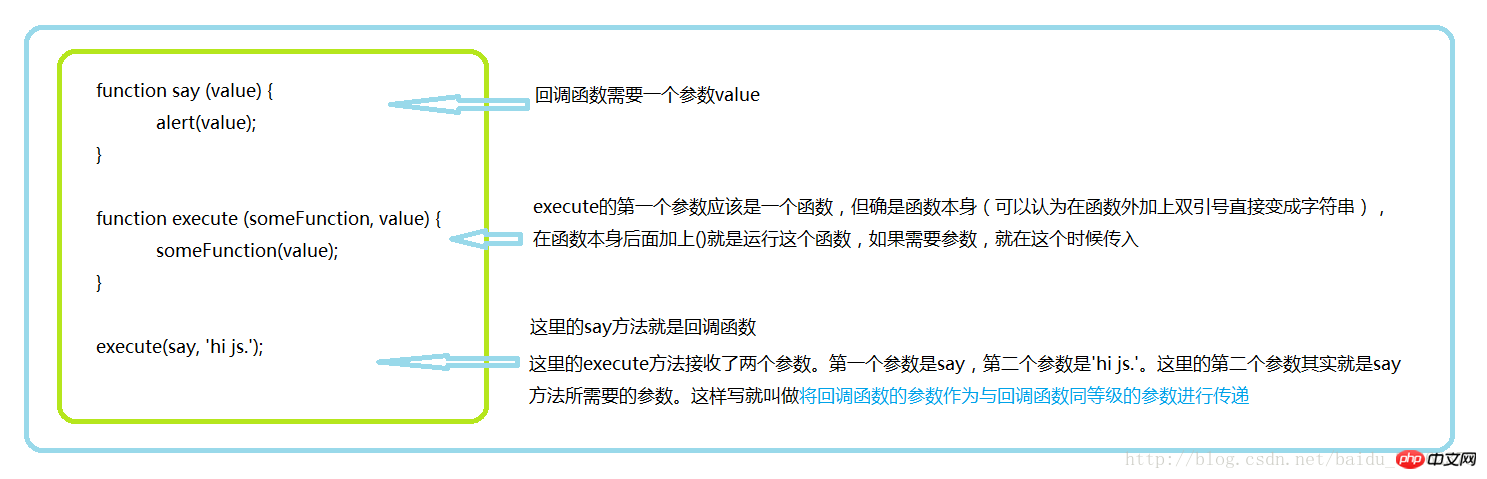
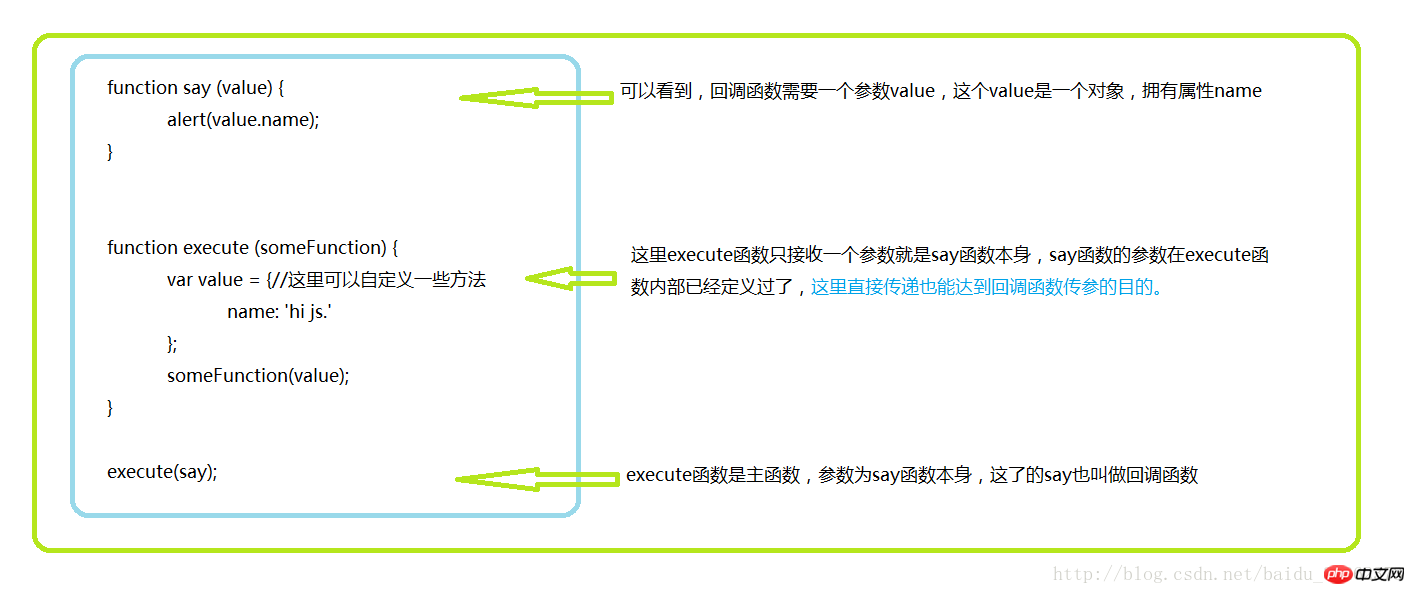
execute(function(value){alert(value);}, 'hi js.');위의 첫 번째 코드 조각은 say 메소드를 실행 메소드에 매개변수로 전달하는 것입니다. 두 번째 코드는 익명 함수를 실행 메소드에 매개변수로 직접 전달하는 것입니다.
function say (value) {
alert(value);
}// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了say;function (value) {
alert(value);
}这里的say或者匿名函数就被称为回调函数。
- 콜백 함수의 매개변수를 콜백 함수와 동일한 수준의 매개변수로 전달합니다.

- 콜백 함수의 매개변수는 호출하는 콜백 함수 내부에 생성됩니다.

JavaScript 실행 메커니즘의 이벤트 및 콜백 함수
위 내용은 js 콜백 기능을 완전히 마스터하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다.
 참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다.
 C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++의 예외 처리는 특정 오류 메시지, 상황별 정보를 제공하고 오류 유형에 따라 사용자 지정 작업을 수행하는 사용자 지정 예외 클래스를 통해 향상될 수 있습니다. 특정 오류 정보를 제공하려면 std::Exception에서 상속된 예외 클래스를 정의하세요. 사용자 정의 예외를 발생시키려면 throw 키워드를 사용하십시오. try-catch 블록에서 Dynamic_cast를 사용하여 발견된 예외를 사용자 지정 예외 유형으로 변환합니다. 실제 경우 open_file 함수는 FileNotFoundException 예외를 발생시킵니다. 예외를 포착하고 처리하면 보다 구체적인 오류 메시지가 제공될 수 있습니다.






