깊고 얕은 복사에 관해 말하면, 값 유형과 참조 유형을 명확히 해야 할 것 같습니다. 이 글에서는 주로 js에서 깊은 복사와 얕은 복사를 구현하는 방법을 공유합니다. 모든 사람. 值类型 和 引用类型,本文主要和大家分享js实现深浅拷贝方法,希望能帮助到大家。
所谓 值类型 就是 undefined,null,number, string ,boolean 等五种基本数据类型, 应该还有一个Symbol类型。
值类型的数据存储在栈内存中
在 值类型
값 유형은 정의되지 않음, null , <code>number, string, boolean 및 기타 5가지 기본 데이터 유형에는 Symbol 유형이 있어야 합니다. . 
값 유형의 값을 수정하는 것은 다음과 유사하게 스택 메모리에서 새 저장 공간을 여는 것과 같습니다.
설명됨 코드에서:
var num1 = 5var num2 = num1
값 유형의 값은 변경할 수 없습니다
var str = 'abc'str[0] = 'd'console.log(str) // 'abc'
var a = 1;var b = 1;console.log(a === b);//true
 참조 유형
참조 유형 참조 유형 데이터는 In heap 메모리에 저장됩니다.
참조 유형 값은 힙 메모리에 저장되고, 변수는 스택 메모리에 저장되는 힙 메모리에 대한 포인터를 저장합니다.
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};var a = [1,2,3]; a[1] = 5; console.log(a[1]); // 5
 그래서 우리가 작업할 때마다 js의 참조 유형 연산 시 해당 객체의 참조(스택 메모리에 저장된 포인터)가 조작되므로 두 참조 유형을 비교하는 것은 해당 참조가 동일한 객체를 가리키는지 확인하는 것입니다.
그래서 우리가 작업할 때마다 js의 참조 유형 연산 시 해당 객체의 참조(스택 메모리에 저장된 포인터)가 조작되므로 두 참조 유형을 비교하는 것은 해당 참조가 동일한 객체를 가리키는지 확인하는 것입니다.
var a = [1,2,3];var b = [1,2,3];console.log(a === b); // falsevar a = [1, 2, 3]var b = aconsole.log(a === b) // true
값별 전달과 주소별 전달
기본 데이터 유형과 참조 유형의 차이점을 이해한 후에는 값별 전달과 주소별 전달의 차이점도 이해할 수 있어야 합니다.
할당 연산을 수행할 때 기본 데이터 유형의 할당(=)은 메모리에 새 스택 메모리를 연 다음 새 스택에 값을 할당하는 것입니다var a = 10;var b = a; a ++ ; console.log(a); // 11console.log(b); // 10
 그래서 기본 유형은 할당된 두 변수는 서로 영향을 미치지 않는 두 개의 독립 변수입니다.
그래서 기본 유형은 할당된 두 변수는 서로 영향을 미치지 않는 두 개의 독립 변수입니다.  하지만 참조 유형 할당은 전달 주소입니다. 예를 들어, 참조 유형의 할당은 스택에 저장된 개체의 주소 할당과 같습니다. 이 경우 두 변수는 동일한 개체를 가리키므로 작업이 수행됩니다. 둘 사이는 서로 영향을 미칩니다.
하지만 참조 유형 할당은 전달 주소입니다. 예를 들어, 참조 유형의 할당은 스택에 저장된 개체의 주소 할당과 같습니다. 이 경우 두 변수는 동일한 개체를 가리키므로 작업이 수행됩니다. 둘 사이는 서로 영향을 미칩니다.
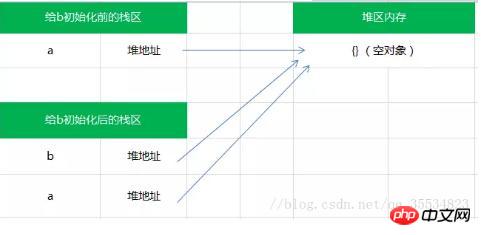
var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';
console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;
console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// trueShallow copyimplementation
:
function shallowCopy (src) {
let new = {} for (let i in src) { if (src.hasOwnProperty(i)) { new[i] = src[i]
}
} return new}deep copy
한 가지 멋진 작업은 JSON.parse 및 JSON.stringifyvar a = {
name: 'SpawN',
age: 28}var b = JSON.parse(JSON.stringify(a))
b.name = 'Johnny.R'console.log(a.name) // 'SpawN'
function deepCopy(obj) {
if (typeof obj !== 'object') return
// 初始化
var newObj = obj instanceof Array ? [] : {} for (let k in obj) { if (obj.hasOweProperty(k)) {
newObj[k] = typeof obj[k] === 'object' ? agruments.callee(obj[k]) : obj[k]
}
} return newObj
}이것은 기본적인 전체 복사일 뿐이며 일부 경계가 제대로 처리되지 않습니다. 기본 아이디어는 for in 루프를 사용하는 것입니다. 값이 객체인 경우 for in 루프가 재귀적으로 수행됩니다. 관련 권장사항:
js 배열 및 객체의 깊고 얕은 복사에 대한 자세한 설명
🎜🎜배열 및 객체의 깊고 얕은 복사 구현 방법🎜🎜🎜🎜깊고 얕은 복사에 대한 입문 튜토리얼: 10개 권장 0 깊고 얕은 카피에 대한 입문 튜토리얼🎜🎜위 내용은 js는 깊은 복사 방법과 얕은 복사 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!