이번에는 AJAX 크로스 도메인 지식을 알려드리겠습니다. AJAX 크로스 도메인 사용 시 주의사항은 무엇인가요?
1. AJAX 크로스 도메인이란?
Ajax는 대상 주소가 로컬이 아닌 도메인(프로토콜, 도메인 이름 및 포트가 다름)인 웹 리소스를 요청하고 응답을 기반으로 외부 애플리케이션 데이터를 얻습니다. .
외부 서비스 요청 시 브라우저는 보안 문제를 이유로 승인된 접근을 거부합니다.
2. 크로스 도메인의 이유
2.1 브라우저의 동일 출처 정책
2.1.1 동일 출처 정책의 의미
1995년 Netscape에 의해 브라우저에 동일 출처 정책이 도입되었습니다. . 현재 모든 브라우저는 이 정책을 구현합니다.
처음에 그 의미는 웹 페이지 A에서 설정한 쿠키는 두 웹 페이지의 출처가 동일하지 않으면 웹 페이지 B에서 열 수 없다는 것입니다. 소위 "동일한 기원"은 "세 가지 유사점"을 의미합니다.
동일 프로토콜, 동일 도메인 이름, 동일 포트
2.1.2 동일 출처 정책의 목적
동일 출처 정책의 목적은 사용자 정보의 보안을 보장하고 악성 웹사이트의 데이터 도용을 방지하는 것입니다.
2.1.3 동일출처 제한 범위
인터넷의 발달과 함께 '동일출처 정책'은 점점 더 엄격해지고 있습니다. 현재 동일한 출처가 아닐 경우 제한되는 세 가지 행동이 있습니다.
Cookie, LocalStorage 및 IndexDB를 읽을 수 없습니다.
DOM을 사용할 수 없습니다.
AJAX 요청을 보낼 수 없습니다.
3. 도메인 간 문제 해결
3.1 브라우저 검사 비활성화
브라우저에 대한 매개변수를 설정하여 동일 출처 정책을 끄세요.
크롬을 예로 들어보세요:
3.1.1 windows
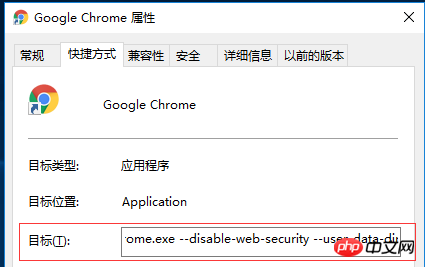
크롬 바로가기를 마우스 오른쪽 버튼으로 클릭하고 Properties에서 브라우저에 매개변수를 추가하세요:
--disable-web-security --user-data-dir
위치 추가 바로가기 :

3.1.2 linux
chromium-browser --disable-web-security
3.1.3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 JSONP 방법 사용
3.2.1 JSONP 개념
JSONP(JSON with Padding)은 다음의 "사용 모드"입니다. JSON은 주류 브라우저의 도메인 간 데이터 액세스 문제를 해결하는 데 사용할 수 있습니다. 동일 출처 정책으로 인해 일반적으로 server1.example.com에 위치한 웹 페이지는 HTML <script> 요소를 제외하고 server1.example.com 이외의 서버와 통신할 수 없습니다. <script> 요소의 이러한 공개 정책을 사용하면 웹 페이지는 다른 소스에서 동적으로 생성된 JSON 데이터를 얻을 수 있으며 이러한 사용 패턴을 JSONP라고 합니다. JSONP로 캡처된 데이터는 JSON이 아니라 JSON 파서로 구문 분석하는 대신 JavaScript 인터프리터로 실행되는 임의의 <a href="http://www.php.cn/wiki/48.html" target="_blank">JavaScript입니다. </script>
3.2.2 JSONP 사용
서버 측 JSONP 지원 구현
Jquery 호출 방식($.ajax() 메소드)
$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});3.2.3 JSONP의 단점
서버 코드 변경 필요
만 GET 메소드를 사용하여 요청
XHR 요청이 아닌 스크립트를 보냅니다
이 기사의 사례를 읽으신 후 메소드를 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 자료:
텍스트에 애니메이션을 적용하는 JavaScript 코드
날짜가 유효한지 확인하는 JavaScript 코드 조각
위 내용은 AJAX 크로스 도메인 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!