JavaScript 테스트 도구 Karma-Jasmine_javascript 기술의 설치 및 사용에 대한 자세한 설명
1.카르마 소개
Karma는 Testacular의 새로운 이름입니다. 2012년에 Google은 Testacular를 오픈소스화했습니다. 2013년에 Testacular는 Karma로 이름이 바뀌었습니다. 카르마는 불교에서 운명, 카르마를 뜻하는 아주 신비한 이름이에요. 카산드라 같은 이름보다 더 예측불허죠!
Karma는 Node.js 기반의 JavaScript 테스트 실행 프로세스 관리 도구(Test Runner)입니다. 이 도구는 모든 주요 웹 브라우저를 테스트하는 데 사용할 수 있고 CI(지속적 통합) 도구에 통합할 수도 있으며 다른 코드 편집기와 함께 사용할 수도 있습니다. 이 테스트 도구의 강력한 기능은 파일 변경 사항을 모니터링(감시)한 후 자체적으로 실행하고 console.log를 통해 테스트 결과를 표시할 수 있다는 것입니다.
2.자스민 소개
Jasmine은 다른 JavaScript 구성 요소에 의존하지 않는 JavaScript BDD(행동 중심 개발) 테스트 프레임워크입니다. 깔끔하고 명확한 구문을 사용하므로 테스트 코드를 쉽게 작성할 수 있습니다. JavaScript 기반 개발을 위한 테스트 프레임워크의 좋은 선택입니다.
더 인기 있는 것은 Qunit과 Jasmine입니다. 둘의 차이점을 더 자세히 알고 싶다면 Javascript 단위 테스트 프레임워크인 Qunit과 Jasmine 비교를 클릭하세요.
Script House는 여러분이 주의해야 할 점을 모든 사람에게 상기시키고 싶습니다. 이 기사에 나오는 정보 링크, 카르마 플러그인 설치 등은 올바르게 실행되기 전에 우회해야 할 수도 있습니다.
1단계: Node.JS 설치(버전: v0.12.4, windows-64)
Karma는 Node.js에서 실행되므로 먼저 Node.js를 설치해야 합니다. 시스템에 필요한 NodeJS 버전을 다운로드하려면 https://nodejs.org/download/로 이동하세요. 저는 windows-64비트 msi 버전을 다운로드했습니다.
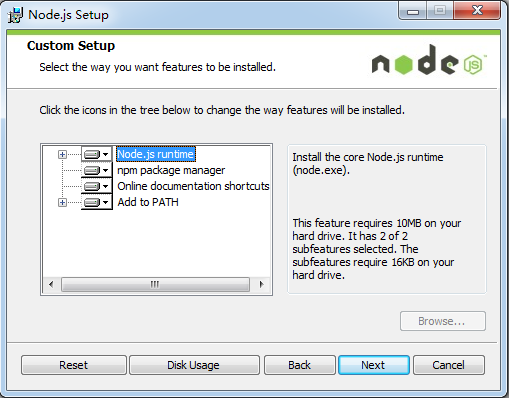
다운로드 후 node-v0.12.4-x64.msi를 두 번 클릭하여 실행하고 설치합니다. 이에 대해서는 자세히 설명하지 않겠습니다. 물론 다음 단계로 이동하는 것이 가장 좋습니다. 예배 규칙서.
그림 1(설치 내용 선택, 기본값이면 충분함):

2단계: Karma 설치
Node.js를 실행하기 위한 명령줄 프로그램: Node.js 명령 프롬프트:
그림 2("시작->모든 프로그램->Node.js"):

그림 3(E:Karma 경로에 설치하겠습니다):

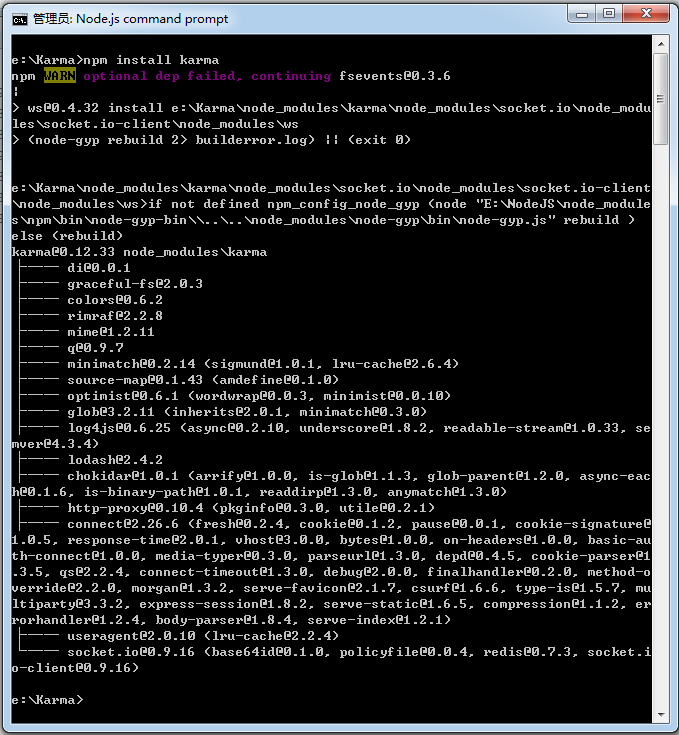
Karma를 설치하려면 다음 명령을 입력하세요.
npm install karma --save-dev
그림 4(Karma 설치 후):

3단계: karma-jasmine/karma-chrome-launcher 플러그인 설치
계속해서 npm 명령을 입력하여 karma-jasmine 및 karma-chrome-launcher 플러그인을 설치하세요.
npm install karma-jasmine karma-chrome-launcher --save-dev
그림 5(karma-jasmine 및 karma-chrome-launcher 설치 후):

4단계: karma-cli 설치
karma-cli는 카르마 호출을 단순화하기 위해 사용됩니다. 설치 명령은 다음과 같습니다. 여기서 -g는 전역 매개변수를 나타내므로 향후 매우 편리하게 카르마를 사용할 수 있습니다.
npm install -g karma-cli
그림 6(karma-cli 설치 후):

Karma-Jasmine 설치:
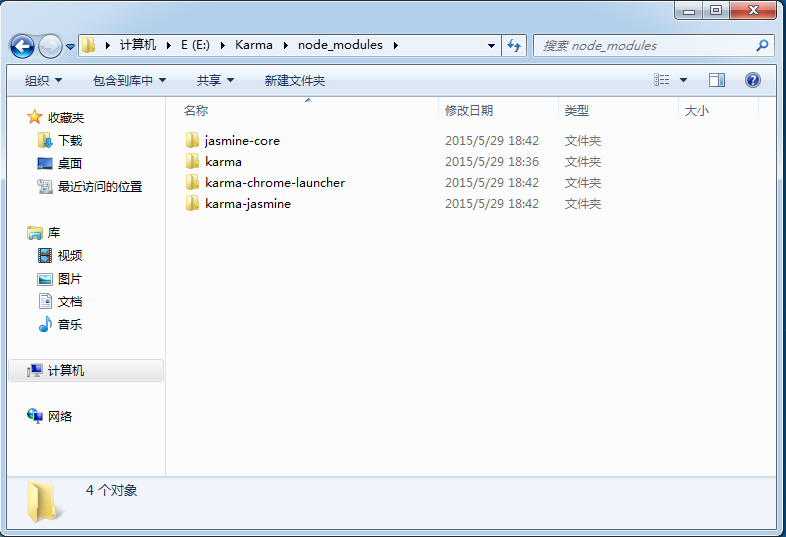
그림 7(설치가 완료되면 E:Karma 폴더 아래에 방금 설치된 karma, karma-jasmine, karma-chrome-launcher 디렉터리와 물론 jasmine-core 디렉터리가 포함된 node_modules 디렉터리가 있습니다. ) :

Karma 켜기:
명령어 입력:
카르마 시작
그림 8 (실행 후 그림과 같이 INFO 정보 줄이 나타나고 현재 Karma의 시작 매개 변수를 구성하지 않았기 때문에 다른 프롬프트 및 작업이 없습니다. karma.conf를 추가합니다. .js 나중에 카르마가 자동으로 브라우저를 시작하고 테스트 사례를 실행하도록):

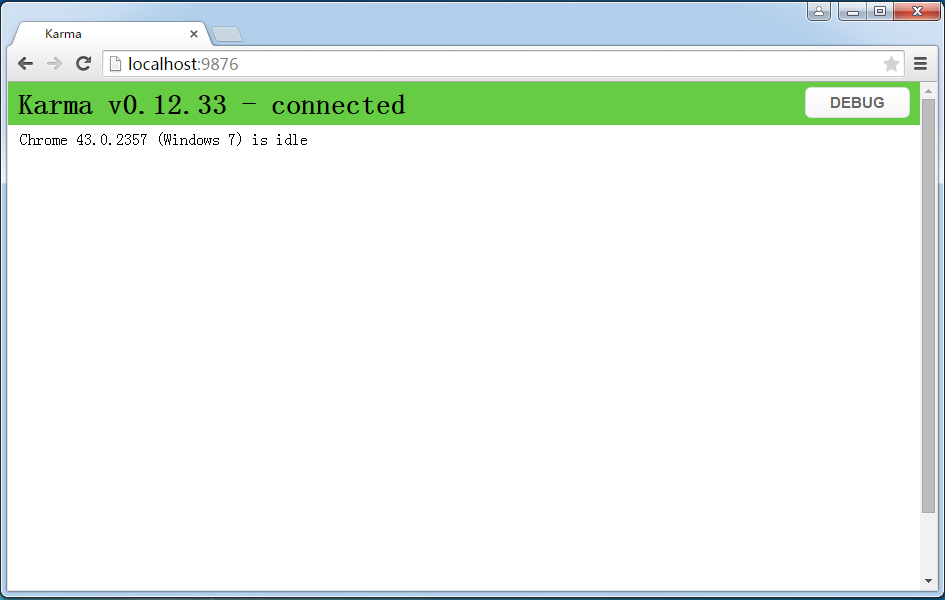
그림 9(Chrome을 수동으로 열고 localhost:9876을 입력합니다. 이 페이지가 표시되면 설치가 성공한 것입니다):

카르마 자스민 구성:
init 명령을 실행하여 다음을 구성합니다.
카르마 초기화
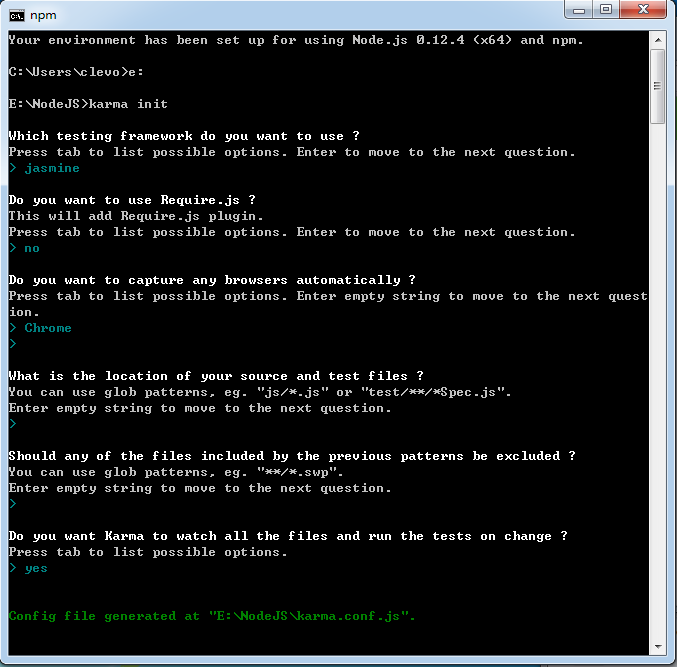
그림 10(모든 기본 구성 문제):

설명:
1. 테스트 프레임워크: 당연히 Jasmine을 선택합니다
2. Require.js 플러그인 추가 여부
3. 브라우저 선택: Chrome을 선택합니다
4. 파일 경로 설정 테스트. 와일드카드를 사용하여 파일을 일치시킬 수 있습니다. 예를 들어 *.js는 지정된 디렉터리의 모든 js 파일과 일치합니다(실제 작업에서는 이 경로가 카르마의 상대 경로인 것으로 확인됨). .conf.js 파일. 자세한 내용은 아래를 참조하세요.
5. 테스트 파일 경로에서 제외해야 하는 파일
6. Karma가 파일을 모니터링하도록 허용할지 여부는 테스트 경로의 파일이 변경되면 Karma가 자동으로 테스트한다는 의미입니다.
가상 머신에서 테스트한 예:
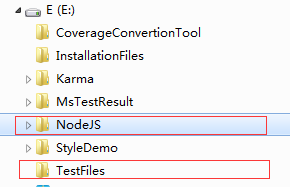
그림 11(TestFiles 및 NodeJS는 E 드라이브의 루트 디렉터리에 있고, karma.conf.js는 NodeJS 폴더의 루트 디렉터리에 있음):

다음은 karma.conf.js의 전체 내용입니다.
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};설명:
모든 테스트 파일이 동일한 디렉터리에 있는 경우 basePath(karma.conf.js 파일에 대한 상대 경로이기도 함)를 설정한 다음 files를 지정할 수 있습니다. basePath 디렉터리의 파일
물론, basePath를 설정하지 않고 karma.conf.js 파일에 대한 상대 경로를 직접 사용할 수도 있습니다. 이 예에서 기본적으로 basePath를 비워두면 파일 구성은 다음과 같아야 합니다.
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
}); 카르마 시작:
karma 시작 karma.conf.js
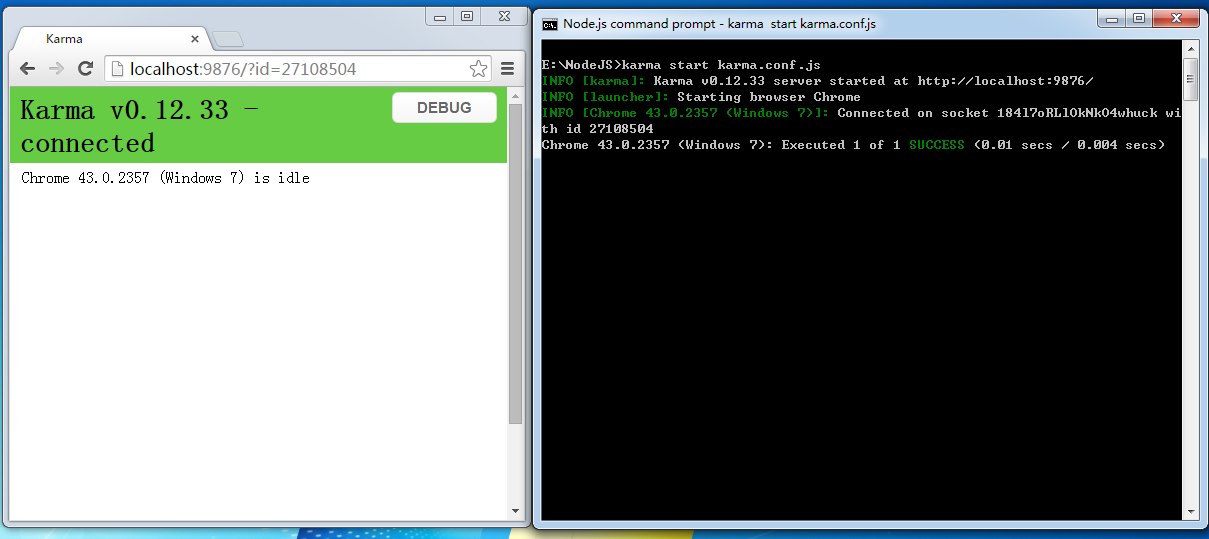
이번에 구성 파일 karma.conf.js가 추가되었기 때문에 Karma는 구성 파일에 지정된 매개변수에 따라 작업을 수행합니다. Chrome에서 테스트하도록 구성되어 있으므로 Karma는 자동으로 Chrome 인스턴스를 시작하고 실행합니다. 테스트 케이스:
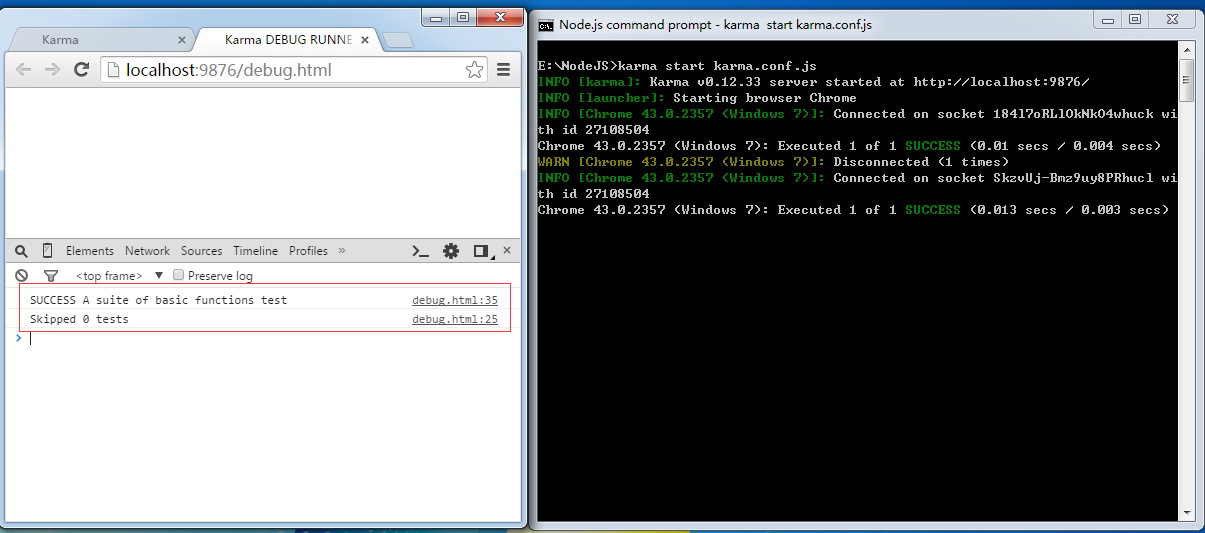
그림 12 (왼쪽의 Chrome은 Karma에 의해 자동으로 시작되고 오른쪽의 Node.js 명령 프롬프트 창에서 마지막 줄에 실행 결과가 표시됩니다):

그림 13(그림 12에서 디버그 버튼을 클릭하고 debug.html을 입력한 후 F12를 눌러 개발자 도구를 열고 콘솔 창을 선택하면 jasmine의 실행 로그를 볼 수 있습니다):

이번에는 jasmineTest.js에서 TT 메소드를 호출할 때 예상되는 값을 "abcd"(실제로는 "abc")로 변경합니다.
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
}); 由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
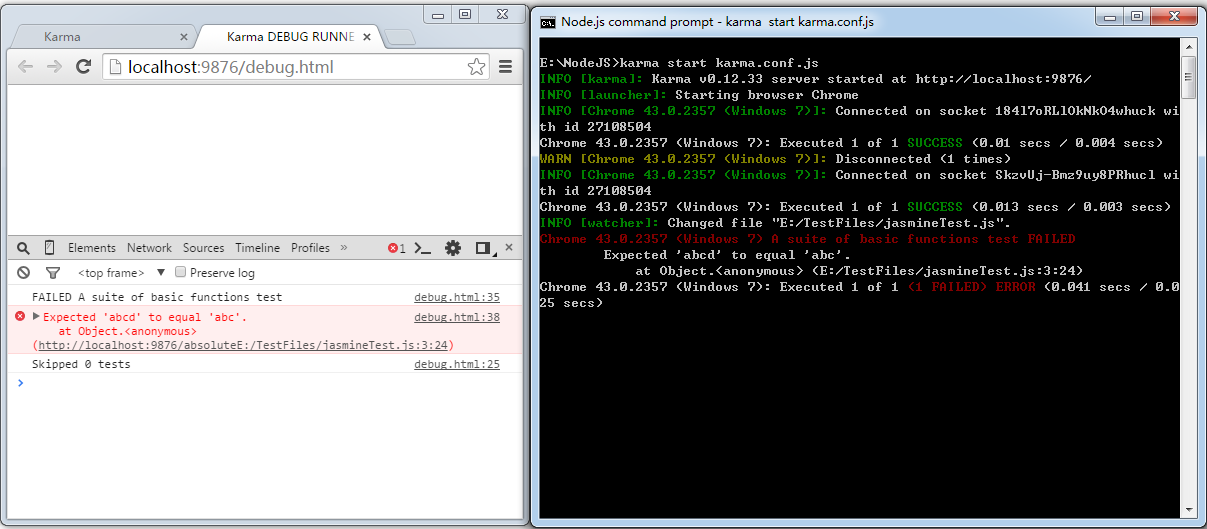
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
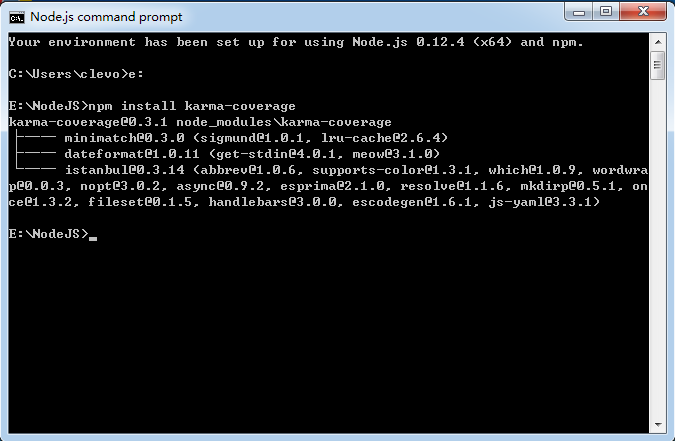
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
}, 变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};执行命令:
karma start karma.conf.js
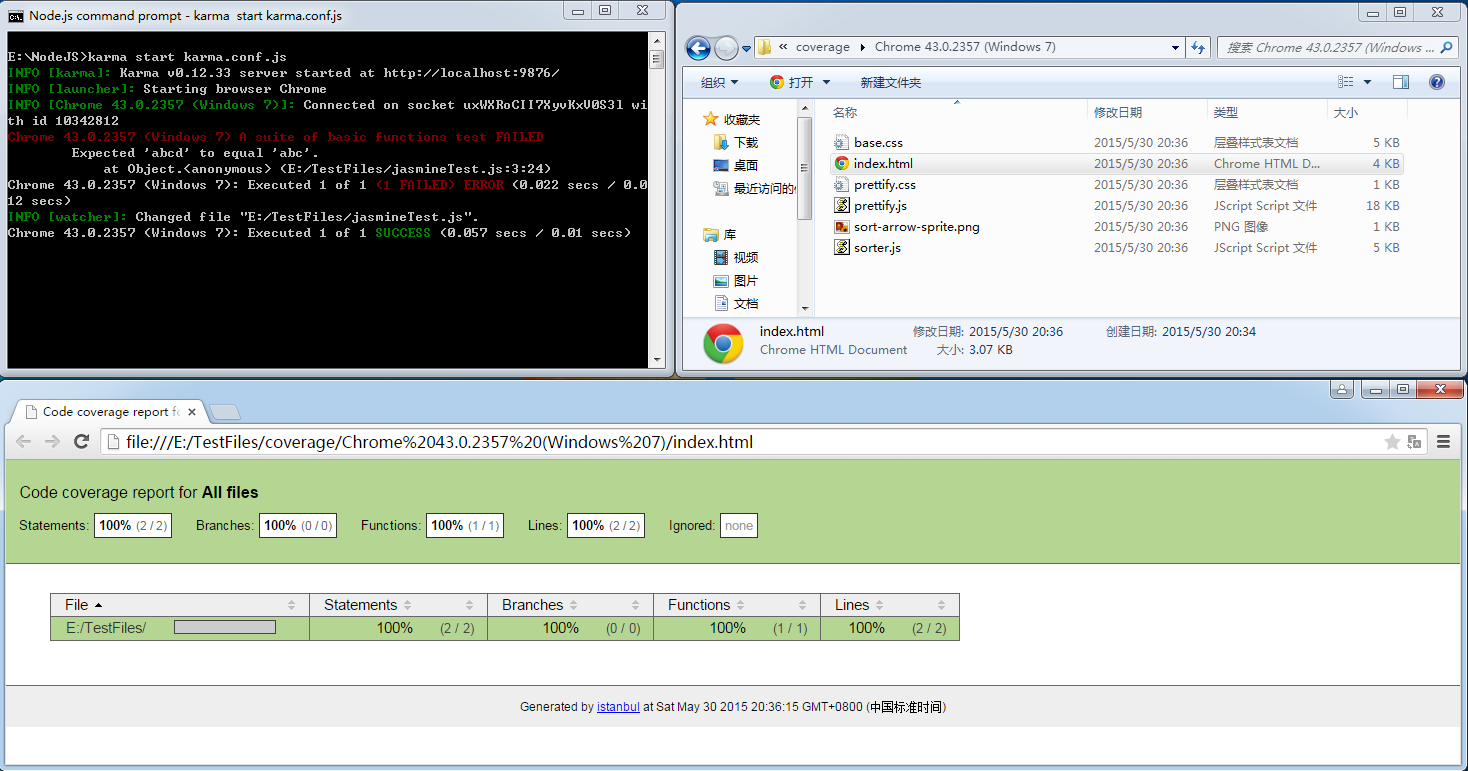
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




