JS 데이터 유형을 변환하는 방법
이번에는 JS데이터 유형을 가져왔습니다 변환 방법, JS 데이터 유형 변환 시 주의사항은 다음과 같으니 실제 사례를 살펴보겠습니다.
우리 모두는 JavaScript가 약한 유형의(또는 동적으로 유형이 지정된) 언어, 즉 변수 유형이 정의되지 않는다는 것을 알고 있습니다.
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
위 코드에서 변수 num은 처음에는 숫자 값이었다가 나중에는 문자열이 됩니다. 변수 유형은 전적으로 현재 값에 의해 결정됩니다. 이런 유형을 약한 유형이라고 합니다.
우리는 프로그래밍 언어에서 데이터 자체와 연산 사이에 유형이 있다는 것을 알고 있습니다.
강력한 유형의 프로그래밍 언어에서는 다양한 유형의 변수를 직접 조작할 수 없습니다.
그러나 약한 유형의 언어에서는 다양한 유형의 변수를 직접 추가할 수 있으므로 작업 중에 데이터 유형을 변환해야 합니다. 이 데이터 유형 변환은 대부분 자동으로 수행되지만 때로는 수동 강제 변환이 필요한 경우도 있습니다.
데이터 유형 변환을 수행하기 전에 먼저 JavaScript 데이터 유형이 무엇인지 알아보겠습니다.
5의 기본 데이터 유형: 숫자, 문자열, 부울, 정의되지 않음, unll.
복잡한 데이터 유형: Object.
때때로 변수의 데이터 유형을 알아야 할 때, typeof()를 통해 작동할 수 있습니다. 반환 값 유형은 문자열입니다.
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>출력 결과는 다음과 같습니다: undefound, boolean, string, number, object, object, function
null은 분명히 기본 데이터 유형인데, 출력 결과가 Object인 이유는 null이 빈 객체 참조로 간주되기 때문입니다. 기억하세요.
함수는 데이터형이 아닌데 왜 typeof를 호출한 후에 함수형이 나타나는 걸까요? 기술적인 관점에서 보면 함수는 객체입니다. 하지만 몇 가지 특별한 속성도 있으므로 함수와 객체를 구별하려면 typeof를 사용해야 합니다.
명시적으로 데이터 유형을 변환
1. 숫자가 아닌 값을 숫자 유형으로 변환하는 함수
숫자가 아닌 값을 숫자 값으로 변환할 수 있는 3가지 함수가 있습니다: Number() ,parseInt(),parseFloat().
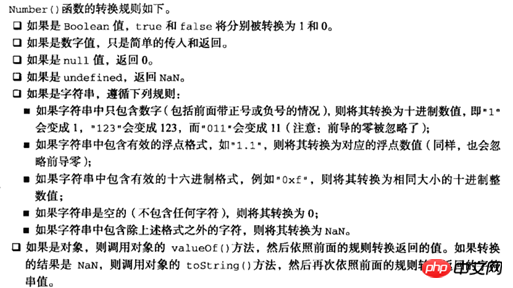
첫 번째 함수 Number(mix)는 모든 데이터 유형에 사용할 수 있습니다. 이 함수는 먼저 mix의 데이터 유형을 숫자 유형으로 변환한 다음 mix의 값을 숫자 값으로 변환합니다.
mix 값을 숫자로 직접 변환할 수 있으면 직접 표시됩니다. 그렇지 않은 경우 0 또는 NaN이 표시됩니다.

다른 두 함수는 특히 문자열을 숫자 값으로 변환하는 데 사용됩니다.
parseInt(string) 함수: 문자열을 반올림하지 않고 숫자 값으로 변환합니다. 여기의 문자열은 숫자 유형의 시작 문자열이어야 하며 숫자가 아닌 문자까지 순회가 중지되지 않습니다. 숫자로 시작하지 않으면 NaN이 표시됩니다.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>실행 결과는 123, 124, 234, NaN입니다.
parseFloat(string): 문자열을 부동 소수점 숫자로 변환합니다. 숫자에서 시작하여 숫자가 아닌 숫자로 끝나는 사용법은 구문 분석기(문자열)와 일치합니다.
parseInt() 함수에는 또 다른 사용법이 있습니다. parseInt(string,radix):기수를 기본으로 사용하여 문자열을 10진 정수로 변환합니다. 기수 값은 2-32입니다.
2. 다른 유형의 데이터를 문자열 유형으로 변환하는 함수
다른 유형의 데이터를 문자열로 변환할 수 있는 함수는 두 가지가 있습니다. toString() 및 string() .
String(mix): 믹스를 스트링 유형으로 변환합니다. 이 함수는 모든 데이터 유형의 값을 문자열로 변환할 수 있습니다.
toString() 함수에는 두 가지 용도가 있습니다. ,
사용법 1: 데모.toString(): 데모를 문자열 유형으로 변환합니다. 데모는 null undefine
사용법 2: 데모.toString(radix): 십진수 데모를 대상 숫자로 변환합니다. 예를 들어, 123.0.toString(8)은 10진수 123을 8진수 문자열로 변환합니다.
참고: 브라우저가 구문 분석할 때 이를 소수로 구문 분석하기 때문에 123.toString(8)으로 작성할 수 없습니다.
//예: 이진수 10001000을 16진수로 변환합니다.
//아이디어: 먼저 2진수를 10진수로 변환한 다음 10진수를 16진수로 변환하세요.
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
1、递增和递减操作符
a++ ,a-- ,++a , --a
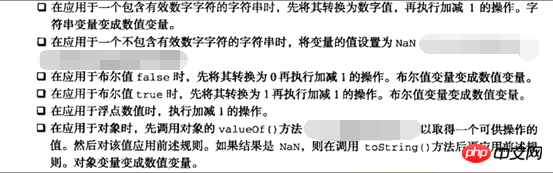
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 JS 데이터 유형을 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 전각 영문자를 반각 형태로 변환하는 실용적인 팁
Mar 26, 2024 am 09:54 AM
전각 영문자를 반각 형태로 변환하는 실용적인 팁
Mar 26, 2024 am 09:54 AM
전각 영문자를 반각 형태로 변환하는 실용팁 현대생활에서 우리는 영문자를 자주 접하게 되고, 컴퓨터나 휴대폰, 기타 기기를 사용할 때 영문자를 입력해야 하는 경우가 많습니다. 그러나 때로는 영어의 전각 문자를 접하게 되므로 반각 형식을 사용해야 합니다. 그렇다면 전각 영문자를 반각 형태로 변환하는 방법은 무엇일까요? 다음은 몇 가지 실용적인 팁입니다. 먼저, 전각 영문자 및 숫자는 입력방법에서 전각 위치를 차지하는 문자를 말하며, 반각 영문자 및 숫자는 전각 위치를 차지한다.
 AI 파일을 CDR 형식으로 변환하는 방법
Feb 19, 2024 pm 04:09 PM
AI 파일을 CDR 형식으로 변환하는 방법
Feb 19, 2024 pm 04:09 PM
AI 파일은 Adobe Illustrator(줄여서 AI) 소프트웨어로 만든 벡터 그래픽 파일을 의미하고, CDR 파일은 CorelDRAW 소프트웨어로 만든 벡터 그래픽 파일을 의미합니다. 이 두 소프트웨어는 서로 다른 제조업체에서 개발되었기 때문에 파일 형식이 다르며 서로 직접 변환할 수 없습니다. 그러나 몇 가지 방법을 통해 AI 파일을 CDR 파일로 변환할 수 있습니다. 일반적인 변환 방법은 아래에 소개됩니다. 1단계: AI 파일을 EPS 형식으로 내보내기 AdobeIllust
 Windows 11/10에서 ODT를 Word로 변환하는 방법은 무엇입니까?
Feb 20, 2024 pm 12:21 PM
Windows 11/10에서 ODT를 Word로 변환하는 방법은 무엇입니까?
Feb 20, 2024 pm 12:21 PM
이 기사에서는 OpenDocumentTextDocument(ODT) 파일을 Microsoft Word(Docx, DOC 등)로 변환하는 방법을 보여줍니다. 체재. Windows 11/10에서 ODT를 Word로 변환하는 방법 다음은 Windows PC에서 ODT 문서를 DOC 또는 DOCX 형식으로 변환하는 방법입니다. 워드패드 또는 Word를 사용하여 ODT를 Word로 변환합니다. 우리가 보여줄 첫 번째 방법은 워드패드 또는 ODT를 Word로 변환하는 MicrosoftWord. 이를 달성하는 단계는 다음과 같습니다. 먼저 시작 메뉴를 사용하여 워드패드 앱을 엽니다. 이제 다음으로 이동하세요.
 가상 머신을 물리적 머신으로 변환하는 방법은 무엇입니까?
Feb 19, 2024 am 11:40 AM
가상 머신을 물리적 머신으로 변환하는 방법은 무엇입니까?
Feb 19, 2024 am 11:40 AM
가상 머신(VM)을 물리적 머신으로 변환하는 것은 가상 인스턴스 및 관련 애플리케이션 소프트웨어를 물리적 하드웨어 플랫폼으로 마이그레이션하는 프로세스입니다. 이러한 변환은 운영 체제 성능과 하드웨어 리소스 활용도를 최적화하는 데 도움이 됩니다. 이 문서에서는 이러한 변환을 수행하는 방법을 자세히 살펴보는 것을 목표로 합니다. 가상 머신에서 물리적 머신으로의 마이그레이션을 어떻게 구현하나요? 일반적으로 가상 머신과 물리적 머신 간의 변환 프로세스는 타사 소프트웨어에 의해 가상 머신 외부에서 수행됩니다. 이 프로세스는 가상 머신 구성 및 리소스 전송과 관련된 여러 단계로 구성됩니다. 실제 머신 준비: 첫 번째 단계는 실제 머신이 Windows의 하드웨어 요구 사항을 충족하는지 확인하는 것입니다. 변환 프로세스가 기존 데이터를 덮어쓰게 되므로 실제 머신에 데이터를 백업해야 합니다. *시스템 이미지를 생성할 수 있는 관리자 권한이 있는 관리자 계정의 사용자 이름 및 비밀번호입니다. 가상일 것이다
 Golang 시간 처리: Golang에서 타임스탬프를 문자열로 변환하는 방법
Feb 24, 2024 pm 10:42 PM
Golang 시간 처리: Golang에서 타임스탬프를 문자열로 변환하는 방법
Feb 24, 2024 pm 10:42 PM
Golang 시간 변환: 타임스탬프를 문자열로 변환하는 방법 Golang에서 시간 연산은 매우 일반적인 연산 중 하나입니다. 때로는 쉽게 표시하거나 저장하기 위해 타임스탬프를 문자열로 변환해야 하는 경우도 있습니다. 이 기사에서는 Golang을 사용하여 타임스탬프를 문자열로 변환하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 타임스탬프와 문자열의 변환 Golang에서 타임스탬프는 일반적으로 1970년 1월 1일부터 현재 시간까지의 초 수를 나타내는 정수 형태로 표현됩니다. 문자열은
 PHP 월을 영어 월로 변환하는 구현 방법에 대한 자세한 설명
Mar 21, 2024 pm 06:45 PM
PHP 월을 영어 월로 변환하는 구현 방법에 대한 자세한 설명
Mar 21, 2024 pm 06:45 PM
이 기사에서는 PHP의 월을 영어 월로 변환하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. PHP 개발 시 디지털 월을 영어 월로 변환해야 하는 경우가 있는데, 이는 일부 날짜 처리 또는 데이터 표시 시나리오에서 매우 실용적입니다. 구현 원칙, 구체적인 코드 예시, 주의사항은 아래에서 자세히 설명하겠습니다. 1. 구현 원리 PHP에서는 DateTime 클래스와 형식 메소드를 사용하여 디지털 월을 영어 월로 변환할 수 있습니다. 날짜
 qq 음악을 mp3 형식으로 변환하는 방법 휴대폰에서 qq 음악을 mp3 형식으로 변환
Mar 21, 2024 pm 01:21 PM
qq 음악을 mp3 형식으로 변환하는 방법 휴대폰에서 qq 음악을 mp3 형식으로 변환
Mar 21, 2024 pm 01:21 PM
QQ Music을 사용하면 누구나 영화를 감상하고 지루함을 해소할 수 있습니다. 이 소프트웨어를 사용하면 누구나 쉽게 들을 수 있는 고품질 노래를 다운로드할 수 있습니다. 다음에 들을 때는 인터넷 연결이 필요하지 않습니다. 여기에서 다운로드한 노래는 MP3 형식이 아니며 다른 플랫폼에서 사용할 수 없습니다. 따라서 해당 노래를 다시 들을 수 없습니다. , 많은 친구들이 노래를 MP3 형식으로 변환하고 싶어합니다. 여기서 편집자는 모든 사람이 사용할 수 있도록 방법을 제공한다고 설명합니다. 1. 컴퓨터에서 QQ Music을 열고 오른쪽 상단의 [메인 메뉴] 버튼을 클릭한 후 [오디오 트랜스코딩]을 클릭하고 [노래 추가] 옵션을 선택한 후 변환해야 하는 노래를 추가합니다. 노래를 클릭하여 [mp3]로 변환을 선택하세요.
 전각 영문자를 반각 문자로 변환하는 방법
Mar 25, 2024 pm 02:45 PM
전각 영문자를 반각 문자로 변환하는 방법
Mar 25, 2024 pm 02:45 PM
전각 영문자를 반각자로 변환하는 방법 일상생활이나 직장에서 컴퓨터 비밀번호를 입력하거나 문서를 편집하거나 작업을 할 때 전각 영문자를 반각자로 변환해야 하는 상황에 직면할 때가 있습니다. 레이아웃 디자인. 영문자와 숫자는 한자와 폭이 같은 문자를 의미하고, 영문자는 한자와 폭이 좁은 문자를 의미합니다. 실제 작업에서는 텍스트와 숫자를 보다 편리하게 처리할 수 있도록 영문 전각을 반각 문자로 변환하는 몇 가지 간단한 방법을 익혀야 합니다. 1. 영문자 전각 및 영문자 반각




