이번에는 별이 빛나는 내비게이션 바의 특수 효과를 가져오겠습니다. 별이 빛나는 내비게이션 바 효과를 구현할 때 주의사항은 무엇인가요?
Instructions
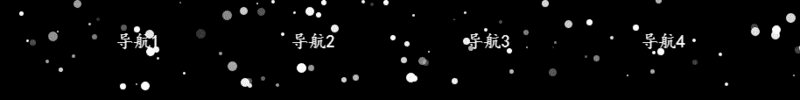
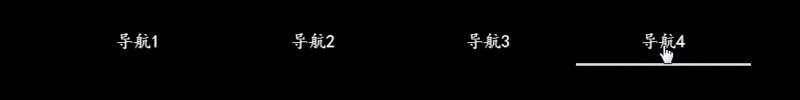
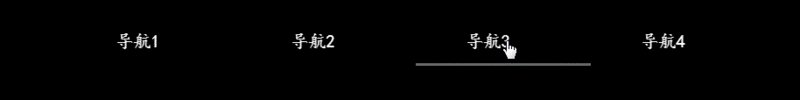
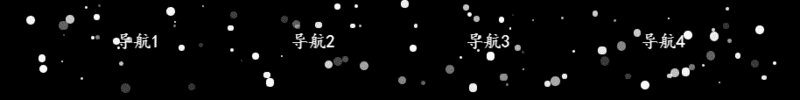
별이 빛나는 탐색 모음의 효과를 공유하세요. 코드는 많지 않지만 효과가 매우 아름답습니다. 먼저 렌더링을 살펴보겠습니다.

설명
이 효과를 얻으려면 기본적으로 간단한 CSS를 알고, JS를 사용하여 요소를 가져올 수 있고, 이벤트를 바인딩할 수 있으면 충분합니다. .
자, 코드를 직접 살펴보겠습니다. 댓글은 아주 자세하게 작성되어 있습니다. 댓글을 보고 싶지 않다면 여기를 클릭하여 미리 보세요.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #000;
/* 防止出现左右的滚动条 */
overflow: hidden;
margin: 0;
padding: 0;
}
.wrapper {
width: 100%;
height: 100px;
}
.wrapper .nav {
list-style: none;
width: 800px;
height: 100px;
padding: 0;
margin: 0 auto;
}
.wrapper .nav li {
width: 25%;
height: 50px;
float: left;
margin-top: 25px;
}
.wrapper .nav li a {
text-decoration: none;
color: #fff;
text-align: center;
line-height: 50px;
display: block;
font-size: 20px;
font-family: "KaiTi";
}
/* 闪烁的星星 的基本样式 */
.star {
width: 5px;
height: 5px;
background: #fff;
position: absolute;
z-index: -1;
}
/* 闪烁动画,改变透明度 */
@keyframes blink {
from {
opacity: 0.2;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<p class="wrapper">
<ul class="nav">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航2</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航3</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航4</a></li>
</ul>
</p>
<script>
// 定义一个 starrySky 对象
var starrySky = {
// 星星的数量
starNum: 100,
// 星星的大小,返回一个 2 ~ 12 的随机数
starSize () { return 2 + Math.trunc(Math.random() * 10) },
// 星星的颜色
starColor: "#fff",
// 线的颜色,鼠标进入导航区域,星星会连成一条线
lineColor: "#fff",
// 线的高度
lineHeight: "3px",
// 星星连成线的时间
changeTime: "1s",
// 初始化方法,生成需要的星星,并调用需要的方法
init () {
var html = "";
// 循环生成星星
for (var i = 0; i < this.starNum; i++) {
html += "<p class='star' id='star" + i + "'></p>";
}
// 拼接到 元素wrapper 中
document.querySelector(".wrapper").innerHTML += html;
// 调用 星星分散 的方法
this.disperse();
// 调用 星星聚合连成线 的方法
this.combine();
},
disperse () {
// 这个that 保存的是 starrySky 对象
var that = this;
// 获取 元素wrapper 的宽度
var width = document.querySelector('.wrapper').offsetWidth;
// 获取 元素wrapper 的高度
var height = document.querySelector('.wrapper').offsetHeight;
// 循环,开始在元素wrapper 区域内,生成规定数量的 星星,
for (var i = 0; i < that.starNum; i++) {
// 星星的 top值,0 ~ 元素wrapper 高度的随机数
var top = Math.trunc(height * Math.random());
// 星星的 left值,0 ~ 元素wrapper 宽度的随机数
var left = Math.trunc(width * Math.random());
// 星星的大小,调用 starrySky对象的starSize()方法
var size = that.starSize();
// 设置分散时每个星星样式
document.querySelector("#star" + i).style.cssText += `
top:${top}px;
left:${left}px;
width:${size}px;
height:${size}px;
background:${that.starColor};
opacity:${Math.random()};
border-radius:50%;
animation:blink 1s ${Math.random() * 2}s infinite alternate;
`;
}
},
combine () {
// 这个that 保存的是 starrySky 对象
var that = this;
// 查找导航栏 里所有的 a元素,遍历他们,每个都绑定上 鼠标进入 和 鼠标移出 事件
document.querySelectorAll(".nav li a").forEach(function (item) {
item.addEventListener("mouseover", function (e) {
// 这里的this 是触发事件的当前节点对象,就是鼠标进入时候的 a元素
// 当前a元素的宽度 / 星星数 = 最后连成线时,星星的宽度
var width = this.offsetWidth / that.starNum;
// 遍历,为每个星星修改样式,开始连成线
for (var i = 0; i < that.starNum; i++) {
// 星星的top 值就是,当前a元素的距离顶部的值 + 当前a元素的高度
var top = this.offsetTop + this.offsetHeight;
// 星星的left 值就是,当前a元素的距离左边界的值 + 第i个星星 * 星星的宽度
var left = this.offsetLeft + i * width
// 设置每个星星连成线时的样式
document.querySelector("#star" + i).style.cssText += `
width:${width}px;
top:${top}px;
left:${left}px;
height:${that.lineHeight};
background:${that.lineColor};
opacity:1;
border-radius:0;
transition:${that.changeTime};
animation:blink 1s infinite alternate;
`;
}
});
// 鼠标移出 调用 星星分散 的方法
item.addEventListener("mouseout", function () {
that.disperse();
});
}
);
},
}
// 调用 starrySky对象的 init方法,实现满天星效果
starrySky.init();
</script>
</body>
</html>참고: 스타일을 수정해야 하는 경우 nav 요소와 li 요소를 nav 내부에 배치하지 마세요. 왜냐하면 마지막 줄의 위치는 a 요소의 offsetHeight 및 offsetLeft를 기준으로 배치되기 때문입니다. 요소와 nav 내부의 li 요소가 위치 지정되면 a 요소의 offsetParent 요소가 변경되어 위치가 잘못됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
String.prototype.format 문자열 접합을 사용하는 방법
위 내용은 별이 빛나는 탐색 모음 특수 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!