js 데이터 구조와 알고리즘의 스택과 큐에 대한 자세한 설명
1. 정의
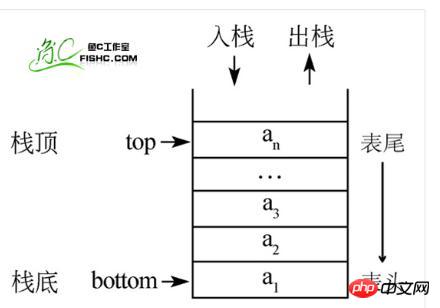
스택은 중요한 선형 구조입니다. 스택은 선입선출(LIFO) 선형 목록으로, 테이블 끝에서만 삭제 및 삽입 작업이 필요합니다. 스택의 경우 이 꼬리를 스택의 상단이라고 하며 해당 헤더를 스택의 하단이라고 합니다.
스택 작업은 이 선형 테이블의 끝에서만 수행될 수 있습니다. 스택의 삽입 작업(푸시)을 푸시라고 하며 푸시 또는 푸시라고도 합니다.
2. 스택의 순차 저장 구조
스택의 본질은 선형 테이블이고, 선형 테이블은 두 가지 저장 형태를 가지므로 스택도스택의 순차 저장 구조로 나뉜다. 그리고 스택의 체인 저장 구조.
순차적 저장 구조: 데이터 요소는 연속된 주소를 가진 저장 단위에 저장되며, 데이터 간의 논리적, 물리적 관계는 일관됩니다. 예를 들어 우리 프로그래밍 언어의 배열 구조는 다음과 같습니다.


3. 스택 작업
(1). 기본 작업/** *
* 栈的构造函数
* */
function Stack() {
// 用数组来模拟栈
this.dataStore = []; //底层数据结构是数组
this.top = 0; //top应该是等于数组的length的
}
//栈需要有如下的方法
Stack.prototype = {
/**
* 1. push()
* 向栈中压入一个新元素, 需要将其保存在数组中变量 top 所对
* 应的位置, 然后将 top 值加 1, 让top指向数组中下一个空位置
* 特别注意 ++ 操作符的位置, 它放在 this.top 的后面, 这样新入栈的元素就被放在
* top 的当前值对应的位置, 然后再将变量 top 的值加 1, 指向下一个位置
* */
push:function(element){
this.dataStore[this.top++] = element;
},
/**
* pop() 方法恰好与 push() 方法相反——它返回栈顶元素, 同时将变量 top 的值减 1
* 也可以改造一下,只--this.top,不返回栈顶元素
* */
pop:function(){
return this.dataStore[--this.top];
},
/**
* peek() 方法返回数组的第 top-1 个位置的元素, 即栈顶元素
* */
peek:function(){
return this.dataStore[this.top-1];
},
length:function(){
return this.top;
},
clear:function(){
this.top = 0;
}
};
//测试 Stack 类的实现
var s = new Stack();
s.push("David");
s.push("Raymond");
s.push("Bryan");
console.log("length: " + s.length());//length: 3
console.log(s.peek());//Bryan
var popped = s.pop();
console.log("The popped element is: " + popped);//The popped element is: Bryan
s.push("Cynthia");
s.clear();
console.log("length: " + s.length());//length: 0위 내용은 js 데이터 구조와 알고리즘의 스택과 큐에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java에서 복잡한 데이터 구조를 사용할 때 Comparator는 유연한 비교 메커니즘을 제공하는 데 사용됩니다. 구체적인 단계에는 비교기 클래스 정의, 비교 논리를 정의하기 위한 비교 메서드 재작성 등이 포함됩니다. 비교기 인스턴스를 만듭니다. Collections.sort 메서드를 사용하여 컬렉션 및 비교기 인스턴스를 전달합니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
데이터 구조와 알고리즘은 Java 개발의 기초입니다. 이 기사에서는 Java의 주요 데이터 구조(예: 배열, 연결 목록, 트리 등)와 알고리즘(예: 정렬, 검색, 그래프 알고리즘 등)을 자세히 살펴봅니다. 이러한 구조는 배열을 사용하여 점수를 저장하고, 연결된 목록을 사용하여 쇼핑 목록을 관리하고, 스택을 사용하여 재귀를 구현하고, 대기열을 사용하여 스레드를 동기화하고, 트리 및 해시 테이블을 사용하여 빠른 검색 및 인증을 저장하는 등 실제 사례를 통해 설명됩니다. 이러한 개념을 이해하면 효율적이고 유지 관리가 가능한 Java 코드를 작성할 수 있습니다.
 PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
AVL 트리는 빠르고 효율적인 데이터 작업을 보장하는 균형 잡힌 이진 검색 트리입니다. 균형을 이루기 위해 좌회전 및 우회전 작업을 수행하고 균형을 위반하는 하위 트리를 조정합니다. AVL 트리는 높이 균형을 활용하여 노드 수에 비해 트리 높이가 항상 작게 되도록 함으로써 로그 시간 복잡도(O(logn)) 검색 작업을 달성하고 대규모 데이터 세트에서도 데이터 구조의 효율성을 유지합니다.
 Go 언어 데이터 구조의 비밀을 자세히 알아보세요.
Mar 29, 2024 pm 12:42 PM
Go 언어 데이터 구조의 비밀을 자세히 알아보세요.
Mar 29, 2024 pm 12:42 PM
Go 언어 데이터 구조의 신비에 대한 심층적인 연구에는 간결하고 효율적인 프로그래밍 언어로서 Go 언어는 데이터 구조 처리에서도 독특한 매력을 보여줍니다. 데이터 구조(Data Structure)는 컴퓨터 과학의 기본 개념으로, 데이터를 보다 효율적으로 접근하고 조작할 수 있도록 데이터를 구성하고 관리하는 것을 목표로 합니다. Go 언어 데이터 구조의 신비를 심층적으로 학습함으로써 데이터가 어떻게 저장되고 작동되는지 더 잘 이해할 수 있으며 이를 통해 프로그래밍 효율성과 코드 품질이 향상됩니다. 1. 배열 배열은 가장 간단한 데이터 구조 중 하나입니다.
 Huawei Mate60 Pro 스크린샷 튜토리얼 상세
Mar 23, 2024 pm 03:15 PM
Huawei Mate60 Pro 스크린샷 튜토리얼 상세
Mar 23, 2024 pm 03:15 PM
Huawei Mate60Pro 스크린샷 튜토리얼 상세 Huawei 소유의 고급 스마트폰인 Mate60Pro는 매우 높은 수준의 성능과 기능을 갖추고 있습니다. 그 중 스크린샷 기능은 휴대폰에서 흔히 사용되는 기능 중 하나로, 사용자가 중요한 정보나 흥미로운 순간을 화면에 편리하고 빠르게 저장할 수 있도록 도와준다. 이 기사에서는 사용자가 스크린샷 기술을 쉽게 익히고 휴대폰 기능을 더 잘 활용할 수 있도록 Huawei Mate60Pro 휴대폰의 스크린샷 기능 작동 방법을 자세히 소개합니다. 1. 기존 스크린샷 방법: 한 번 클릭 스크린샷: Mac에서




