WeChat 미니 프로그램 목록 개발에 대한 자세한 설명
이 글은 주로 코드 형태로 WeChat 애플릿 목록 개발에 대한 자세한 설명을 여러분과 공유합니다. 모두에게 도움이 되기를 바랍니다.
1. 지식 포인트
(1). 목록 렌더링 wx:for

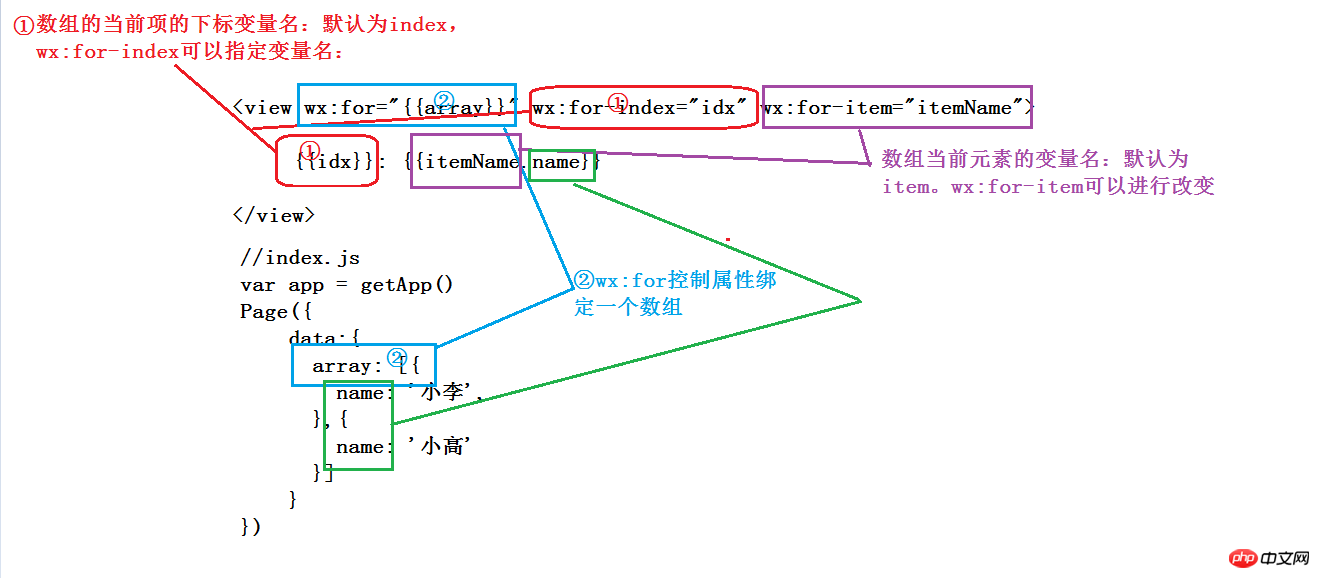
tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1. 배열을 바인딩하려면 wx:for 컨트롤 속성을 사용하세요. 구성요소를 반복적으로 렌더링할 배열입니다.
기본적으로 배열의 현재 항목의 첨자 변수 이름은 기본적으로 index로, 배열의 현재 항목의 변수 이름은 item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})
먼저 wxml 파일에서 , wx:for 항목 뒤의 이중 중괄호 안은 배열입니다. wx:for 아래 {{index}}:{{item.arry}}에서 배열의 요소는 첨자입니다. items 배열이고 item.arry는 배열의 요소입니다. 즉, "a"와 "b"입니다.
2. wx:for-item을 사용하여 배열의 현재 요소에 대한 변수 이름을 지정하세요. wx:for-index를 사용하여 배열의 현재 첨자의 변수 이름을 지정합니다.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
3.wx: for는 js 없이
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>중첩될 수도 있습니다

(2).block wx: for
블록 wx:if와 유사하게, wx:for는
<block wx:for="{{array}}">
<view> {{index}}:{{item.name}}</view>
</block>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
목록의 항목 위치가 동적으로 변경되거나 새 항목이 목록에 추가되고 목록의 항목이 고유한 상태를 유지하도록 하려는 경우 특성 및 상태(예: 의 입력 콘텐츠,
String은 for 루프 배열에 있는 항목의 속성을 나타냅니다. 이 속성의 값은 목록의 유일한 문자열 또는 숫자여야 하며 동적으로 변경할 수 없습니다.
예약된 키워드 *this는 for 루프의 항목 자체를 나타냅니다. 이 표현에서는 항목 자체가 다음과 같은 고유한 문자열 또는 숫자여야 합니다.
wx:key가 제공되지 않으면 경고가 표시됩니다. 보고되다 ,
목록이 정적임을 확실히 알고 있거나 목록의 순서에 관심이 없다면 목록을 무시하도록 선택할 수 있습니다.
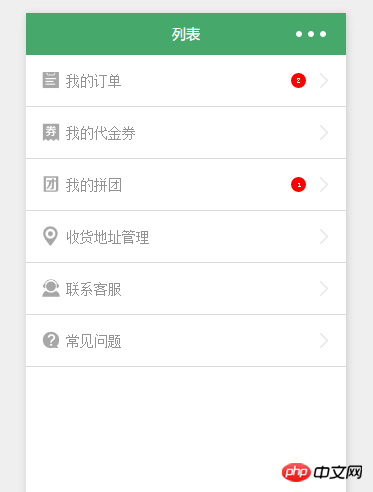
2. 사례
1. 사용자 센터 목록
<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})
관련 권장 사항:
WeChat 애플릿은 이미지 적응형 너비를 구현합니다.
WeChat 애플릿은 녹음기, 오디오 재생, 애니메이션을 개발합니다.
위 내용은 WeChat 미니 프로그램 목록 개발에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.




