
1. <switch/> <checkbox/>

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
2.picker
이제 모드별로 구분되는 일반 선택기, 시간 선택기, 날짜 선택기, 기본값은 일반 선택기입니다.

3.label:은 양식 구성 요소의 유용성을 향상시키는 데 사용됩니다. forfor属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:<button/>, <checkbox/>, <radio/>, <switch/> 속성을 사용하여 해당 id를 선택하거나 이 라벨 아래에 컨트롤을 배치하세요. 클릭하면 해당 컨트롤이 실행됩니다. for
현재 바인딩할 수 있는 컨트롤은 다음과 같습니다: <button/>
<checkbox/>, <radio / >
<스위치/>.
II.Liezi
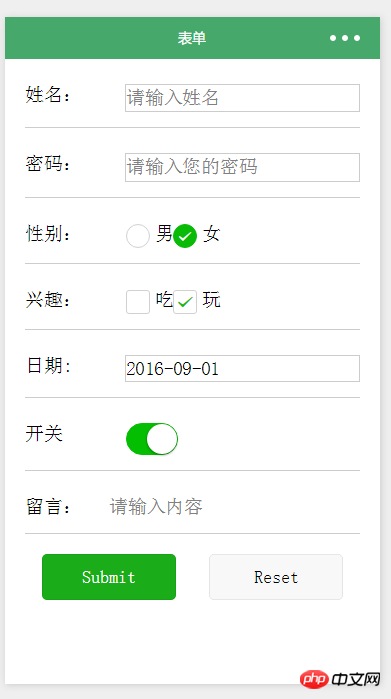
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})위 내용은 WeChat Mini 프로그램 양식 구성 요소 공유 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!