Bootstrap 4의 사용자 정의 설정
이번에는 Bootstrap 4의 사용자 정의 설정을 가져오겠습니다. Bootstrap 4의 사용자 정의 설정 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
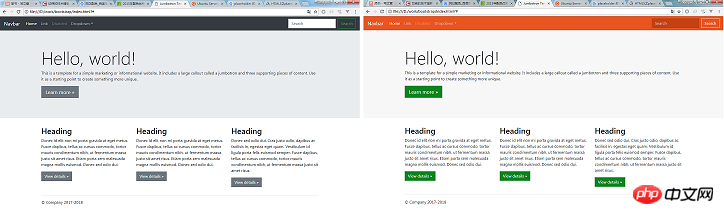
Bootstrap은 현재 가장 인기 있는 CSS 프레임워크이며, 많은 웹사이트와 백엔드 관리 시스템의 스타일이 Bootstrap을 기반으로 설계되었습니다. 하지만 부트스트랩은 늘 블루+라이트 그레이 컬러톤을 유지해왔고, 최신 부트스트랩 4도 마찬가지다. 오랫동안 보고 나면 심미적인 피로감을 느낄 수밖에 없다.
【관련 영상 추천: Bootstrap 튜토리얼】
Bootstrap의 색상 테마를 수정하는 방법은 무엇입니까? 이 글에서는 Bootstrap 4를 사용자 정의하여 페이지를 더욱 독특하게 만드는 방법을 설명합니다.
0. 필수 도구
Node.js 컴파일
Bootstrap4, 컴퓨터에 Node.js를 설치해야 합니다. Bootstrap4 소스 코드 수정 Boostrap에는 소스 코드가 필요합니다. Bootstrap 공식을 방문하세요. 소스코드는 홈페이지(https://getbootstrap.com)에서 다운로드 받을 수 있다.
일부 지역에서는 Bootstrap4 공식 웹사이트에 접속하지 못할 수 있으므로 Bootstrap 중국어 웹사이트를 방문하여 소스 코드를 다운로드할 수도 있습니다.
1. 사용자 정의 색상 테마
사용자 정의를 용이하게 하기 위해 Bootstrap은 일부 변수를 추출하여 scss/_varaibles.scss 파일에 배치했습니다.
이 파일을 열면 많은 구성이 있음을 알 수 있습니다.
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
여기에서 Bootstrap의 기본 색상을 구성하면 웹사이트가 완전히 다르게 보일 수 있습니다. 기본 색상 외에도 색상과 관련된 다양한 변수를 제어할 수 있으며, 입력창 테두리의 야간 색상도 조정할 수 있습니다. 천천히 시도해보시면 됩니다.
예를 들어 _variables.scss:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
에서 다음 변수를 수정하면 Ubuntu 웹사이트

2와 유사한 색상 스타일을 얻게 됩니다. 구성 요소의 모양 미세 조정
색상 조정 외에도 _variables.scss에는 다음과 같은 많은 변수가 있으며 Bootstrap 구성 요소의 모양을 미세 조정할 수 있습니다.
$enable-shadows, 일부 팝 주위에 그림자가 표시되는지 여부 제어 -업 구성 요소$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org

$enable- 둥근 모양, 컨트롤 구성 요소(버튼, 입력 상자, 드롭다운 상자 등) 주변 둥근 모서리 표시 여부

$enable-gradients, 구성 요소의 배경에 약한 그라데이션 효과가 표시되는지 여부를 제어합니다
4. Bootstrap 컴파일
변수를 수정한 후 자신만의 Bootstrap CSS 파일을 생성하는 방법은 무엇입니까? npm으로 컴파일해야 합니다. 🎜🎜컴파일하기 전에 설치 명령을 통해 다양한 종속성 패키지를 다운로드해야 합니다. 🎜npm run dist
npm install -g cnpm --registry=https://registry.npm.taobao.org🎜🎜를 실행한 다음 어디서나 npm 사용 🎜🎜명령 대신 cnpm을 사용할 수 있습니다. 종속성을 다운로드한 후 컴파일을 실행하세요. 🎜// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
그럼 webpack.config.js는 어떻게 작성하나요?
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
var foo = function() {}과 function foo()
위 내용은 Bootstrap 4의 사용자 정의 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시하면 더 많은 관심과 좋아요를 받을 수 있지만 때로는 실시간으로 작품을 게시하는 것이 어려울 수 있습니다. 이 경우 Douyin의 예약 출시 기능을 사용할 수 있습니다. Douyin의 예약 출시 기능을 통해 사용자는 예정된 시간에 자동으로 작품을 게시할 수 있으므로 출시 계획을 더 잘 계획하고 작품의 노출과 영향력을 높일 수 있습니다. 1. Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 출시 예정 시간을 설정하려면 먼저 Douyin의 개인 홈페이지로 이동하여 오른쪽 상단에 있는 "+" 버튼을 찾아 클릭하여 출시 페이지로 들어갑니다. 게시 페이지 오른쪽 하단에 시계 아이콘이 있습니다. 클릭하면 예약 게시 인터페이스로 들어갑니다. 인터페이스에서는 짧은 동영상, 긴 동영상, 라이브 방송 등 게시하려는 작품 유형을 선택할 수 있습니다. 다음으로, 작업이 게시될 시간을 설정해야 합니다. 틱톡이 제공하는
 VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
중국어 VSCode 설정: 전체 가이드 소프트웨어 개발에서 Visual Studio Code(줄여서 VSCode)는 일반적으로 사용되는 통합 개발 환경입니다. 중국어를 사용하는 개발자의 경우 VSCode를 중국어 인터페이스로 설정하면 작업 효율성이 향상될 수 있습니다. 이 기사에서는 VSCode를 중국어 인터페이스로 설정하는 방법을 자세히 설명하고 특정 코드 예제를 제공하는 완전한 가이드를 제공합니다. 1단계: 언어 팩을 다운로드하고 설치합니다. VSCode를 연 후 왼쪽을 클릭합니다.
 Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
세계에서 가장 인기 있는 단편 비디오 플랫폼 중 하나인 Douyin을 통해 모든 사람이 창작자가 되어 삶의 모든 순간을 공유할 수 있습니다. Douyin 사용자에게 태그는 매우 중요한 기능입니다. 태그는 사용자가 콘텐츠를 더 잘 분류하고 검색하는 데 도움이 될 뿐만 아니라 플랫폼이 사용자에게 적절한 콘텐츠를 더 정확하게 푸시할 수 있게 해줍니다. 그렇다면 Douyin 태그는 어디에 설정되어 있나요? 이 글에서는 Douyin에서 태그를 설정하고 사용하는 방법을 자세히 설명합니다. 1. Douyin 태그는 어디에 설정되어 있나요? Douyin에서 태그를 사용하면 사용자가 자신의 작품을 더 잘 분류하고 라벨을 지정할 수 있어 다른 사용자가 해당 작품을 더 쉽게 찾고 팔로우할 수 있습니다. 라벨을 설정하는 방법은 다음과 같습니다. 1. Douyin 앱을 열고 계정에 로그인합니다. 2. 화면 하단의 "+" 기호를 클릭하고 "게시" 버튼을 선택하세요. 삼.
 웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
1. Weibo 클라이언트를 열고 편집 페이지에서 세 개의 작은 점을 클릭한 다음 예약된 게시물을 클릭합니다. 2. 게시 예약을 클릭하면 게시 시간 오른쪽에 시간 옵션이 표시됩니다. 시간을 설정하고 기사를 편집한 후 오른쪽 하단의 노란색 단어를 클릭하면 게시를 예약할 수 있습니다. 3. 현재 웨이보 모바일 버전은 예약 게시를 지원하지 않습니다. 이 기능은 PC 클라이언트에서만 사용할 수 있습니다.
 iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
방해 금지 모드에서 전화를 받는 것조차 매우 짜증나는 경험이 될 수 있습니다. 이름에서 알 수 있듯이 방해 금지 모드는 모든 수신 전화 알림과 이메일, 메시지 등의 알림을 끕니다. 다음 솔루션 세트를 따라 문제를 해결할 수 있습니다. 수정 1 – 초점 모드 활성화 휴대폰에서 초점 모드를 활성화합니다. 1단계 – 위에서 아래로 스와이프하여 제어 센터에 액세스합니다. 2단계 – 다음으로 휴대폰에서 "초점 모드"를 활성화합니다. 집중 모드는 전화기에서 방해 금지 모드를 활성화합니다. 수신 전화 알림이 전화기에 표시되지는 않습니다. 수정 2 - 초점 모드 설정 변경 초점 모드 설정에 문제가 있는 경우 이를 수정해야 합니다. 1단계 – iPhone 설정 창을 엽니다. 2단계 – 다음으로 집중 모드 설정을 켭니다.
 Douyin 권장 사항 및 선택 사항을 설정하는 위치
Mar 27, 2024 pm 05:06 PM
Douyin 권장 사항 및 선택 사항을 설정하는 위치
Mar 27, 2024 pm 05:06 PM
Douyin의 추천과 선택은 어디에 있나요? Douyin 짧은 동영상에는 선택과 추천이라는 두 가지 범주가 있습니다. 대부분의 사용자는 추천과 선택을 설정하는 방법을 모릅니다. 다음은 편집자가 사용자에게 제공하는 Douyin 짧은 동영상입니다. 오디오 추천과 선택한 설정 방법 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! Douyin 사용 튜토리얼 Douyin 추천 및 선택 설정 위치 1. 먼저 Douyin 짧은 비디오 앱을 열고 메인 페이지에 들어가서 오른쪽 하단에 있는 [Me] 영역을 클릭하고 오른쪽 상단에 있는 [가로선 세 개]를 선택합니다. 2. 그러면 오른쪽의 기능 표시줄이 확장되고 페이지를 밀어 하단의 [설정]을 선택합니다. 3. 그런 다음 설정 기능 페이지에서 [개인 정보 관리] 서비스를 찾습니다. 정보 관리 페이지 슬라이드 [맞춤 콘텐츠 추천] 】뒷면의 버튼을 설정할 수 있습니다.
 다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
Damai.com에서 티켓을 구매할 때 티켓 구매 시간을 정확하게 파악할 수 있도록 사용자는 플로팅 시계를 설정하여 티켓을 얻을 수 있습니다. 자세한 설정 방법은 다음과 같습니다. Damai 바인딩 부동 시계 방법 1. 휴대폰에서 부동 시계 앱을 클릭하여 열고 인터페이스로 들어간 후 아래 그림과 같이 플래시 세일이 설정된 위치를 클릭합니다. 2. 해당 페이지로 이동한 후 새 기록을 추가하려면 Damai.com을 클릭하세요. 복사된 티켓 구매 링크 페이지를 복사하세요. 3. 다음으로 아래 플래시 세일 시간과 알림 시간을 설정하고, [캘린더에 저장] 뒤의 스위치 버튼을 켜고, 아래 [저장]을 클릭하세요. 4. 아래 그림과 같이 클릭하여 [카운트다운]을 켭니다. 5. 알림 시간이 되면 아래의 [Picture-in-Picture 시작] 버튼을 클릭합니다. 6. 티켓 구매 시간이 되었을 때
 웨이보 중간에 워터마크 설정하는 방법_웨이보 중간에 워터마크 설정하는 방법
Mar 29, 2024 pm 03:31 PM
웨이보 중간에 워터마크 설정하는 방법_웨이보 중간에 워터마크 설정하는 방법
Mar 29, 2024 pm 03:31 PM
1. 먼저 웨이보에 접속하신 후 오른쪽 하단의 나를 클릭하신 후 [고객센터]를 선택하세요. 2. 검색창에 [워터마크]를 입력한 후 [Weibo 이미지 워터마크 설정]을 선택하세요. 3. 그런 다음 인터페이스에서 [링크]를 클릭합니다. 4. 새로 열린 창에서 [이미지 워터마크 설정]을 클릭하세요. 5. 마지막으로 [Picture Center]를 체크한 후 [저장]을 클릭하세요.




