ngrok+express는 로컬 환경에서 WeChat 인터페이스를 디버그합니다.
이번에는 로컬 환경에서 WeChat 인터페이스를 디버깅하기 위해 ngrok+express를 가져오겠습니다. ngrok+express가 로컬 환경에서 WeChat 인터페이스를 디버깅하는 데 사용할 수 있는 notes는 무엇입니까? 보세요.
WeChat 프로젝트를 개발하는 동안 녹화, 공유, 이미지 업로드 및 기타 인터페이스와 같이 WeChat jssdk에서 제공하는 인터페이스를 디버깅해야 하는 경우가 많습니다. 그러나 WeChat jssdk에서는 시리즈를 사용하기 위해 보안 도메인 이름을 바인딩해야 합니다. 하지만 개발 환경에서 localhost 또는 로컬 IP를 사용하면 도메인 이름의 인증 및 바인딩을 완료할 수 없으므로 로컬에서 디버깅할 수 없습니다. 물론 로컬에서 개발해서 회사의 테스트 서버로 보내서 수정을 할 때마다 테스트 서버에서 인증한 도메인 이름을 사용하는 최후의 수단도 있습니다. 분명히 이 방법은 매우 번거롭고 시간이 많이 소요됩니다. 과학적이지 않기 때문에 이 기사에서는 이 문제에 초점을 맞춰 WeChat 인터페이스의 디버깅 문제를 해결하기 위해 ngrok 및 Express를 사용하는 방법을 소개합니다. 개발 환경.
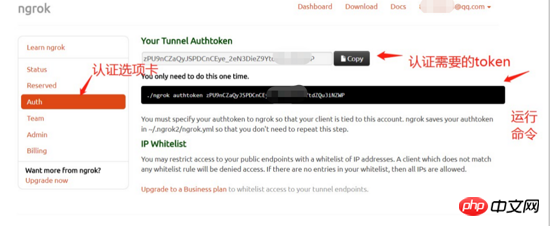
1: 먼저 ngrok을 소개하겠습니다. ngrok의 주요 기능은 로컬 IP를 외부 네트워크에 매핑하고 이 도메인 이름을 통해 외부 네트워크 사용자가 로컬 웹 서비스를 열고 사용할 수 있도록 하는 것입니다. 또한 매우 간단하며 공식 웹 사이트에도 문서와 자세한 소개가 있습니다. 사용 방법에 대한 간략한 소개는 다음과 같습니다. 먼저 ngrok 공식 웹사이트로 이동하여 해당 ngrok 클라이언트를 다운로드한 후, 등록이 완료된 후 github 계정이나 googleaccount를 통해 등록할 수 있습니다. , 개인 센터에서 인증 옵션을 열고 아래와 같이 여기에 인증 토큰을 복사합니다:

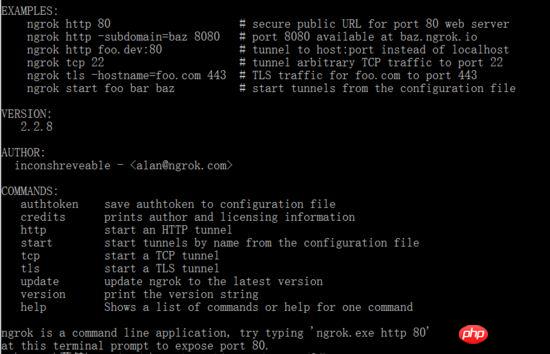
(여기에서는 창 버전을 예로 들어 보겠습니다.) 다운로드하고 압축을 풀면 ngrok.exe 파일이 있습니다. 실행하려면 두 번 클릭하면 다음 명령줄이 나타납니다.

먼저 ngrok의 토큰 인증을 완료해야 합니다. 그렇지 않으면
ngrok authtoken **** 명령을 실행합니다. *************** //* 번호는 개인센터에 있는 토큰이니 복사해두시면 됩니다
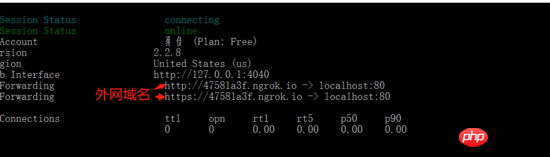
인증이 완료되면 위 사진의 예시를 실행하시면 됩니다. 우리는 ngrok http를 사용합니다. 다음 매개변수는 로컬 웹 서비스의 포트 번호입니다. 실행 후 외부 도메인 이름을 할당하고 이 도메인 이름을 통해 로컬 웹 서비스에 액세스할 수 있습니다.



설치가 완료되면 myapp 디렉토리에 들어가서 app.js 파일을 생성합니다.
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});생성 완료 후
node app.jsnode app.js
服务器就开启好了,上面要注意的几点就是:
1:jssha不能用npm安装,因为npm安装的运行时候会报 Chosen SHA variant is not supported
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
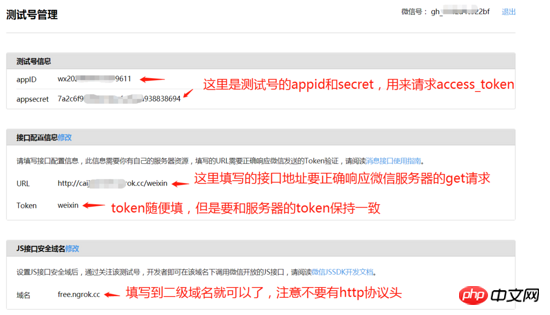
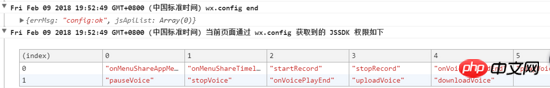
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
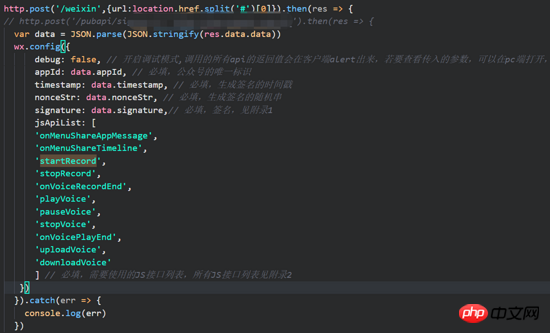
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
 이제 테스트 계정의 매개변수 입력을 시작할 수 있습니다. 입력한 후 WeChat 서버는 입력한 인터페이스에 요청을 보냅니다. 모든 응답이 정확하면 구성 성공을 나타내는 팝업 메시지가 나타납니다. .
이제 테스트 계정의 매개변수 입력을 시작할 수 있습니다. 입력한 후 WeChat 서버는 입력한 인터페이스에 요청을 보냅니다. 모든 응답이 정확하면 구성 성공을 나타내는 팝업 메시지가 나타납니다. .
물론 아직 끝나지 않았습니다. 왜냐하면 프런트 엔드가 jssdk의 인터페이스를 호출하려면 여전히 인터페이스 요청을 통해 권한 구성을 완료해야 하기 때문입니다. 여기에서 구체적인 WeChat jssdk 문서를 살펴볼 수 있습니다. 참조 단계는 여기서 설명하지 않습니다. 인터페이스 요청은 대략 다음과 같습니다. :
rrreee
여기서 주목해야 할 점은 WeChat에서 반환한 access_token과 tiket의 유효 기간은 7200초이므로 캐싱 작업 코드가 없다는 점입니다. 내 코드에는 두 가지 방법이 있습니다. 1. access_token과 티켓을 얻은 후 변수에 직접 작성하고 저장하면 됩니다. 만료 후에는 한 번만 요청하면 됩니다. 이 방법은 다소 어리석기는 하지만 적어도 유효 기간은 깁니다.2. 서버가 access_token 및 티켓을 받은 후 이를 로컬 json 파일에 기록합니다. 그런 다음 만료 후 다시 요청하세요. json 파일의 데이터를 서명합니다.
마지막으로 두 가지 옵션이 있습니다.
첫 번째: 프런트엔드 프로젝트에서 npm run build를 실행한 후 dist 파일을 서버 폴더에 넣으세요. express의 정적 미들웨어app.use( express.static('./dist'))
위 내용은 ngrok+express는 로컬 환경에서 WeChat 인터페이스를 디버그합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
WinRE(Windows 복구 환경)는 Windows 운영 체제 오류를 복구하는 데 사용되는 환경입니다. WinRE에 들어간 후 시스템 복원, 공장 초기화, 업데이트 제거 등을 수행할 수 있습니다. WinRE로 부팅할 수 없는 경우 이 문서에서는 문제 해결을 위한 수정 사항을 안내합니다. Windows 복구 환경으로 부팅할 수 없습니다. Windows 복구 환경으로 부팅할 수 없는 경우 아래 제공된 수정 사항을 사용하십시오. Windows 복구 환경 상태 확인 다른 방법을 사용하여 Windows 복구 환경으로 들어가십시오. 실수로 Windows 복구 파티션을 삭제하셨습니까? 아래에서 전체 업그레이드 또는 Windows 새로 설치를 수행하십시오. 이러한 모든 수정 사항에 대해 자세히 설명했습니다. 1] Wi-Fi 확인
 컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터를 조립할 때 설치 과정은 간단하지만 배선에 문제가 발생하는 경우가 종종 있습니다. 컴퓨터가 켜지면 F1 오류 "CPUFanError"가 발생하며 이로 인해 CPU 쿨러가 지능적으로 속도를 조정할 수 없게 됩니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN, CPU_OPT 인터페이스에 대한 상식을 공유해 보겠습니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN 및 CPU_OPT 인터페이스에 대한 대중적인 과학 1. CPU_FANCPU_FAN은 CPU 라디에이터 전용 인터페이스이며 12V에서 작동합니다.
 Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
현대적이고 효율적인 프로그래밍 언어인 Go 언어에는 개발자가 유지 관리 가능한 고품질 코드를 작성하는 데 도움이 될 수 있는 풍부한 프로그래밍 패러다임과 디자인 패턴이 있습니다. 이 기사에서는 Go 언어의 일반적인 프로그래밍 패러다임과 디자인 패턴을 소개하고 구체적인 코드 예제를 제공합니다. 1. 객체지향 프로그래밍 Go 언어에서는 구조와 메소드를 사용하여 객체지향 프로그래밍을 구현할 수 있습니다. 구조를 정의하고 구조에 대한 바인딩 방법을 통해 데이터 캡슐화 및 동작 바인딩의 객체 지향 기능을 구현할 수 있습니다. 패키지메니
 PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법 PHP는 웹 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 유연하고 간단하며 강력합니다. PHP에서 인터페이스는 여러 클래스 간의 공통 메서드를 정의하여 다형성을 달성하고 코드를 보다 유연하고 재사용 가능하게 만드는 도구입니다. 이 기사에서는 PHP 인터페이스의 개념과 이를 정의하는 방법을 소개하고 사용법을 보여주는 특정 코드 예제를 제공합니다. 1. PHP 인터페이스 개념 인터페이스는 클래스 애플리케이션을 정의하는 객체 지향 프로그래밍에서 중요한 역할을 합니다.
 NotImplementedError()에 대한 솔루션
Mar 01, 2024 pm 03:10 PM
NotImplementedError()에 대한 솔루션
Mar 01, 2024 pm 03:10 PM
오류의 원인은 Python입니다. Tornado에서 NotImplementedError()가 발생하는 이유는 추상 메서드나 인터페이스가 구현되지 않았기 때문일 수 있습니다. 이러한 메서드나 인터페이스는 상위 클래스에서 선언되지만 하위 클래스에서는 구현되지 않습니다. 서브클래스가 제대로 작동하려면 이러한 메서드나 인터페이스를 구현해야 합니다. 이 문제를 해결하는 방법은 부모 클래스에서 선언한 추상 메서드나 인터페이스를 자식 클래스에 구현하는 것입니다. 다른 클래스에서 상속하기 위해 클래스를 사용하는 경우 이 오류가 표시되면 상위 클래스에 선언된 모든 추상 메서드를 하위 클래스에 구현해야 합니다. 인터페이스를 사용하고 있는데 이 오류가 표시되면 인터페이스를 구현하는 클래스의 인터페이스에 선언된 모든 메서드를 구현해야 합니다. 어느 것이 확실하지 않은 경우
 Hongmeng 시스템에 대한 통찰력: 실제 기능 측정 및 사용 경험
Mar 23, 2024 am 10:45 AM
Hongmeng 시스템에 대한 통찰력: 실제 기능 측정 및 사용 경험
Mar 23, 2024 am 10:45 AM
Huawei가 출시한 새로운 운영 체제인 Hongmeng 시스템은 업계에 큰 반향을 불러일으켰습니다. 미국의 금지 조치 이후 화웨이가 시도한 새로운 시도인 훙멍(Hongmeng) 시스템은 큰 기대와 기대를 모으고 있다. 최근에는 운이 좋게도 Hongmeng 시스템이 탑재된 Huawei 휴대폰을 구입하게 되었습니다. 일정 기간의 사용과 실제 테스트를 거쳐 Hongmeng 시스템의 일부 기능 테스트와 사용 경험을 공유하겠습니다. 먼저 Hongmeng 시스템의 인터페이스와 기능을 살펴보겠습니다. Hongmeng 시스템은 전체적으로 Huawei 고유의 디자인 스타일을 채택하여 작동이 간단하고 명확하며 원활합니다. 데스크탑에서는 다양한
 Java에서 인터페이스 및 추상 클래스의 내부 클래스 구현
Apr 30, 2024 pm 02:03 PM
Java에서 인터페이스 및 추상 클래스의 내부 클래스 구현
Apr 30, 2024 pm 02:03 PM
Java를 사용하면 인터페이스 및 추상 클래스 내에서 내부 클래스를 정의할 수 있으므로 코드 재사용 및 모듈화에 대한 유연성이 제공됩니다. 인터페이스의 내부 클래스는 특정 기능을 구현할 수 있고, 추상 클래스의 내부 클래스는 일반 기능을 정의할 수 있으며, 서브클래스는 구체적인 구현을 제공합니다.
 Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법
Mar 10, 2024 pm 12:51 PM
Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법
Mar 10, 2024 pm 12:51 PM
Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법 Laravel 프레임워크를 사용하여 프로젝트를 개발할 때 환경 구성 파일 .env에는 데이터베이스 연결 정보, 애플리케이션 키 등과 같은 프로젝트의 주요 구성 정보가 포함되어 있습니다. 그러나 .env 파일을 구성할 때 몇 가지 일반적인 문제가 있는 경우가 있습니다. 이 문서에서는 이러한 문제를 소개하고 해결 방법을 제공하며 참조용 특정 코드 예제를 첨부합니다. 문제 1: .env 파일을 구성했는데 .env 파일을 읽을 수 없습니다.




