이번에는 D3.js를 사용해 동적 진행률 표시줄을 그려보겠습니다. D3.js로 동적 진행률 표시줄을 그릴 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
D3란 무엇인가요? D3의 정식 이름은 (Data-Driven Documents)입니다. 이름에서 알 수 있듯이 데이터를 기반으로 하는 문서입니다. 이름이 다소 추상적으로 들리지만 쉽게 말하면 실제로는 JavaScript 함수 라이브러리입니다. 주로 데이터 시각화에 사용됩니다. JavaScript가 무엇인지 모르신다면 JavaScript를 먼저 배우고 Ruan Yifeng 선생님의 튜토리얼을 추천해주세요.
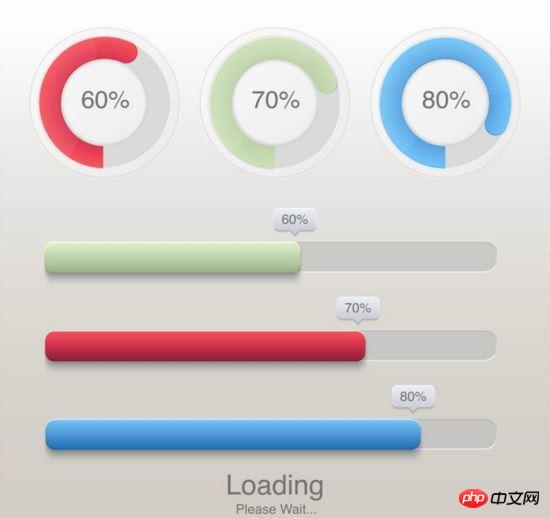
JavaScript 파일의 접미사는 일반적으로 .js이므로 D3를 D3.js라고도 합니다. D3는 간단하고 사용하기 쉬운 다양한 기능을 제공하여 JavaScript에서 데이터 작업의 어려움을 크게 단순화합니다. 기본적으로 JavaScript이므로 모든 기능을 JavaScript를 사용하여 구현할 수 있지만 특히 데이터 시각화에서 작업량을 크게 줄일 수 있습니다. D3는 시각화를 생성하는 복잡한 단계를 몇 가지 간단한 함수로 줄였습니다. 간단한 데이터를 다양하고 멋진 그래픽으로 변환합니다. JavaScript에 대한 기본 지식이 있는 친구라면 쉽게 이해할 수 있을 것입니다. 웹사이트 페이지를 로드하고 양식을 제출할 때 진행률 표시줄은 사용자 경험을 최적화하기 위해 로드 프로세스를 표현하는 데 자주 사용됩니다. 일반적인 진행률 표시줄에는 아래 그림과 같이 직사각형 진행률 표시줄과 원형 진행률 표시줄이 있습니다.
저희는 동적 그래픽 그리기를 실현하기 위해 종종 svg 또는 캔버스를 사용하지만 그리기 과정은 상대적으로 번거롭습니다. 직관적이고 아름다운 진행률 표시줄을 위해 커뮤니티에서는highcharts /ECharts 등 성숙한 솔루션도 제공하지만 구성 기반 개발 방식으로는 100% 맞춤형 도면을 구현할 수 없습니다. 이 기사에서는 D3.js를 사용하여 처음부터 동적 진행률 표시줄을 구현하고 코드 논리 원칙을 공유하는 방법을 단계별로 설명합니다.
/ECharts 등 성숙한 솔루션도 제공하지만 구성 기반 개발 방식으로는 100% 맞춤형 도면을 구현할 수 없습니다. 이 기사에서는 D3.js를 사용하여 처음부터 동적 진행률 표시줄을 구현하고 코드 논리 원칙을 공유하는 방법을 단계별로 설명합니다.
svg가 기본 그래픽을 그리는 방법 이해하기
D3.js v4 버전 이해하기
D3.js(v4)를 사용하여 svg의 기본 그래픽을 그리는 방법 알아보기
원형 진행률 표시줄의 경우 먼저 작업을 분할합니다.
중첩 호 그리기
원 중앙에 실시간 데이터 표시
애니메이션 표시
Beautify
원의 경우 svg는 미리 만들어진 원 태그를 사용할 수 있지만 단점은 원형 진행률 표시줄에 원을 사용하는 것이 만족스러울 수 있다는 점입니다. 반원을 그리는 등 그래픽이 더욱 확장되면 원 처리가 까다로워집니다. D3.js는 원 그리기 방법을 캡슐화하기 위해 원호 관련 API를 제공합니다. var arc = d3.arc()
.innerRadius(180)
.outerRadius(240)
//.startAngle(0)
//.endAngle(Math.PI)
arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
를 반환하고 전달합니다. 체인 호출은 원의 반경을 설정합니다. 내부 및 외부 원, 시작 각도 및 끝 각도. arc() 생성자를 실행하여
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>위 코드는 2단계를 구현합니다. 1. 시작점으로 0도를 사용하여 아크 생성기 arcGenerator를 생성합니다.
2 그래픽이 중앙에 오도록 변환 그래픽 오프셋을 설정합니다. of the canvas
현재 캔버스에는 아직 요소가 없으므로 실제 그래픽을 그려보겠습니다.
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);캔버스 그림에
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator) 코드를 실행한 후 다음을 얻을 수 있습니다:
코드를 실행한 후 다음을 얻을 수 있습니다: 
2.圆心处的实时数据展示
第一部分我们已经实现了基于两个 path 的嵌套圆。第二部分我们来实现圆心处的实时数据展示。 在进度条进行加载时,我们在圆心处添加数据来表达当前的加载进度,使用
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')暂时将数据设置为12,并设置水平居中和垂直居中,效果如下图:

3.展现动画
通过1,2两部分内容我们已经知道了:
绘制进度条的实质是改变上层弧的角度
当弧度是 2π 时为整圆,当弧度是 π 时为半圆
圆形中的数据即为当前弧度相对 2π 的百分比
综上我们只要改变弧度值和数值同时设定改变过程所需时长即可实现所谓"动画"。在ECharts提供的官方实例中,通过 setInterval 来实现每隔固定一段时间进行数据更新,其实在D3.js中同样提供了类似方法来实现类似 setInterval 的功能:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)对这段代码进行拆解:
d3.interval() 方法提供了 setInterval() 的功能
selection.transition.duration() 设置了当前DOM属性过渡变化为指定DOM属性的过程所需时间,毫秒为单位
transation.attrTween 为插值功能API,那么何谓插值?
概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需:
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));
compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图:

假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。
言归正传,代码 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围:
["当前角度值","随机角度值"] //表达区间而非数组
而后返回一个参数为 t 的函数,那么该函数的作用是什么呢?
t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。
完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
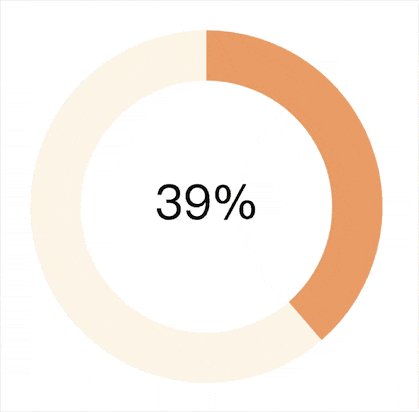
},2000)最终效果如下:

4.美化
1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API:
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时:
var color = colorLinear(80); //color即为"80%"对应的色值
实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
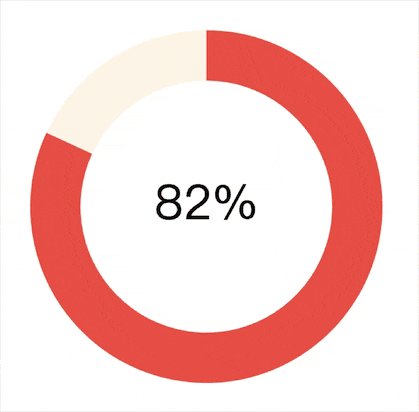
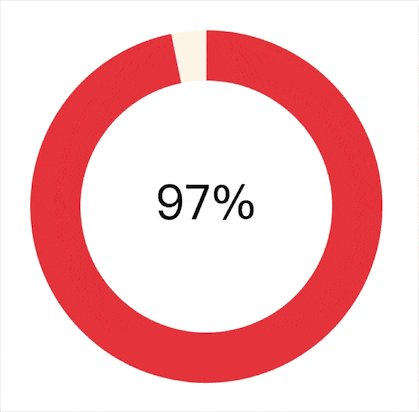
},2000)styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下:

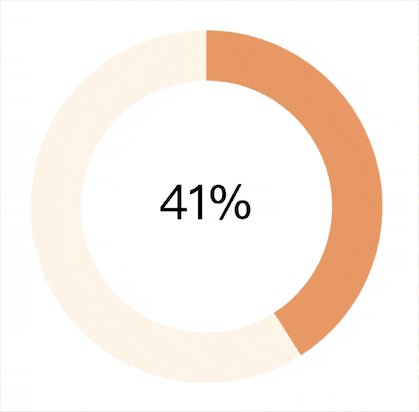
综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。
绘制矩形进度条
矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码:
<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<p id='slider'></p>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>实现的效果如下:

总结
基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。
对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 D3.js는 동적 진행률 표시줄을 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!