WeChat 애플릿 글로벌 구성 개발 예
이 글은 주로 WeChat 애플릿의 글로벌 구성 개발 사례를 여러분과 공유합니다. 모두에게 도움이 되기를 바랍니다.
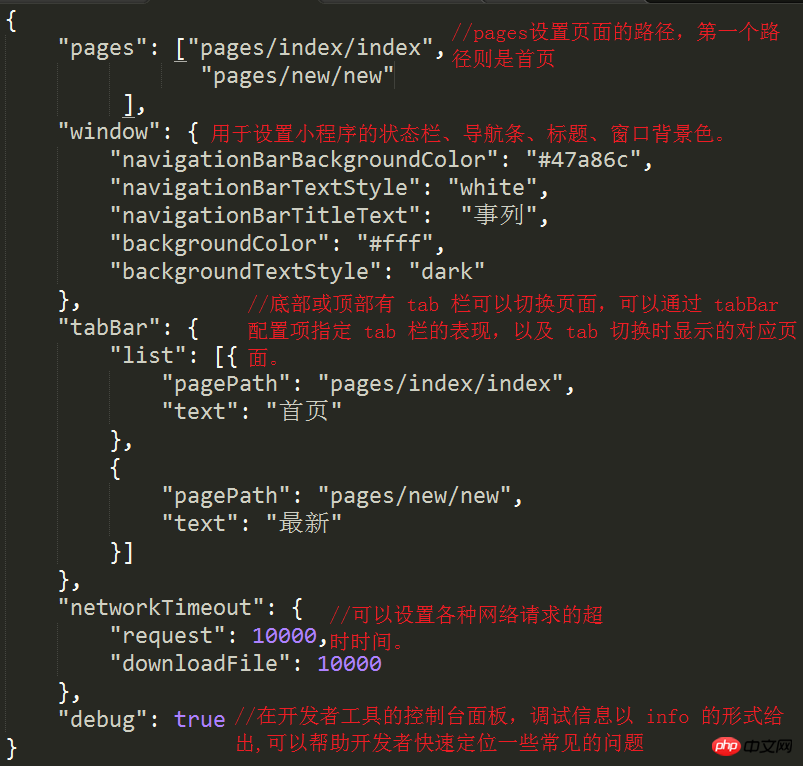
一.app.json
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로를 결정하고, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 많이 설정하다
탭 등

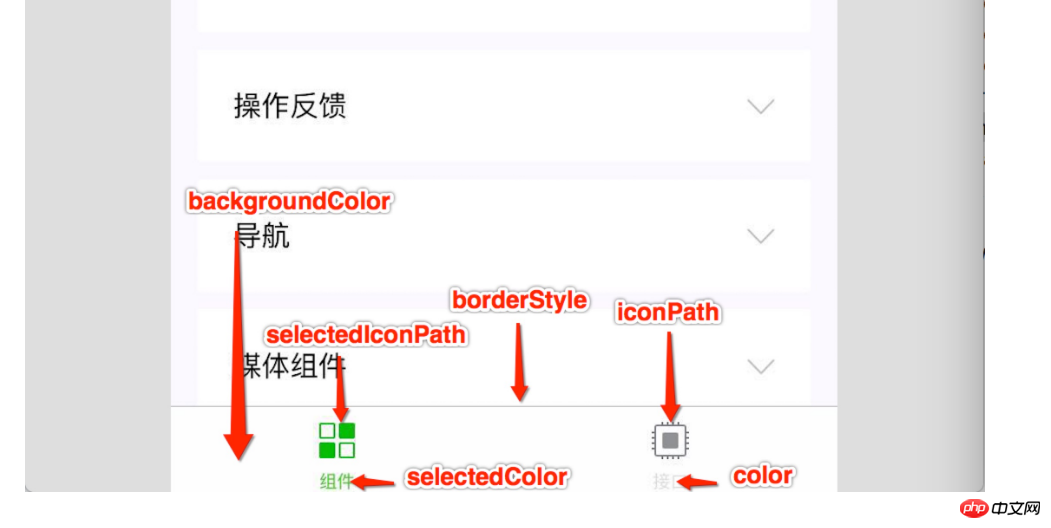
.json에서는 댓글을 작성할 수 없으며 그렇지 않으면 오류가 발생합니다. 애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창의 하단이나 상단에 페이지 전환을 위한 탭 표시줄이 있음) tabBar 구성 항목을 통해 지정할 수 있습니다. 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지입니다.
tabBar는 배열이며, 는 최소 2개, 최대 5개만 구성할 수 있습니다. tab, 탭은 배열 순서대로 정렬됩니다



아이콘은 페이지와 동일한 수준에 배치할 수 있습니다. 파일 이름 지정을 사용자 정의할 수 있습니다.
app.json의 기타 속성: 자세한 설명은 매뉴얼을 확인하실 수 있습니다. 관련 권장 사항:
vue에서 전역적으로 키보드 이벤트를 구성하는 방법
위 내용은 WeChat 애플릿 글로벌 구성 개발 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm은 강력한 통합 개발 환경(IDE)이고, PyTorch는 딥 러닝 분야에서 인기 있는 오픈 소스 프레임워크입니다. 머신러닝과 딥러닝 분야에서 PyCharm과 PyTorch를 개발에 활용하면 개발 효율성과 코드 품질을 크게 향상시킬 수 있습니다. 이 기사에서는 PyCharm에서 PyTorch를 설치 및 구성하는 방법을 자세히 소개하고 독자가 이 두 가지의 강력한 기능을 더 잘 활용할 수 있도록 특정 코드 예제를 첨부합니다. 1단계: PyCharm 및 Python 설치
 Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
제목: Linux 시스템에서 GDM의 작동 원리 및 구성 방법 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 그래픽 사용자 인터페이스(GUI) 로그인 및 사용자 세션 관리를 제어하는 데 사용되는 일반적인 디스플레이 관리자입니다. 이 기사에서는 GDM의 작동 원리와 구성 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. GDM의 작동 원리 GDM은 GNOME 데스크탑 환경의 디스플레이 관리자이며 X 서버를 시작하고 사용자에게 로그인 인터페이스를 제공합니다.
 Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법 Linux 시스템에서 Bashrc(BourneAgainShellruncommands)는 시스템 시작 시 자동으로 실행되는 다양한 명령과 설정이 포함된 매우 중요한 구성 파일입니다. Bashrc 파일은 일반적으로 사용자의 홈 디렉토리에 있으며 숨겨진 파일입니다. 해당 기능은 사용자를 위해 Bashshell 환경을 사용자 정의하는 것입니다. 1. Bashrc 기능 설정 환경
 win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
Win11에서 작업 그룹을 구성하는 방법 작업 그룹은 로컬 영역 네트워크에서 여러 컴퓨터를 연결하는 방법으로, 파일, 프린터 및 기타 리소스를 컴퓨터 간에 공유할 수 있습니다. Win11 시스템에서는 작업 그룹을 구성하는 것이 매우 간단합니다. 아래 단계를 따르십시오. 1단계: "설정" 애플리케이션을 엽니다. 먼저 Win11 시스템의 "시작" 버튼을 클릭한 다음 팝업 메뉴에서 "설정" 애플리케이션을 선택합니다. "Win+I" 단축키를 사용하여 "설정"을 열 수도 있습니다. 2단계: "시스템"을 선택하세요. 설정 앱에 여러 옵션이 표시됩니다. 시스템 설정 페이지로 들어가려면 "시스템" 옵션을 클릭하세요. 3단계: "정보"를 선택합니다. "시스템" 설정 페이지에 여러 하위 옵션이 표시됩니다. 클릭하세요
 Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
제목: Linux 시스템에서 FTPS를 구성하고 설치하는 방법에는 특정 코드 예제가 필요합니다. Linux 시스템에서 FTPS는 FTP와 비교하여 전송된 데이터를 TLS/SSL 프로토콜을 통해 암호화하므로 성능이 향상됩니다. 데이터 전송의 보안. 이 기사에서는 Linux 시스템에서 FTPS를 구성 및 설치하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: vsftpd 설치 터미널을 열고 다음 명령을 입력하여 vsftpd를 설치합니다. sudo
 MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatisGenerator는 MyBatis에서 공식적으로 제공하는 코드 생성 도구로, 개발자가 데이터베이스 테이블 구조에 맞는 JavaBeans, Mapper 인터페이스 및 XML 매핑 파일을 빠르게 생성할 수 있도록 도와줍니다. 코드 생성을 위해 MyBatisGenerator를 사용하는 과정에서 구성 매개변수 설정이 중요합니다. 이 글은 구성 매개변수의 관점에서 시작하여 MyBatisGenerator의 기능을 깊이 탐구할 것입니다.
 Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구로, 특정 코드 예제가 필요합니다. 소개: Python의 인기가 높아짐에 따라 웹 개발은 Python 프로그래머에게 필요한 기술 중 하나가 되었습니다. Python으로 웹 개발을 수행하려면 적합한 웹 프레임워크를 선택해야 합니다. 많은 Python 웹 프레임워크 중에서 Flask는 개발자가 선호하는 간단하고 사용하기 쉽고 유연한 프레임워크입니다. 이번 글에서는 Flask 프레임워크 설치에 대해 소개하겠습니다.
 CentOS7 시스템에 DRBD를 설치하고 구성하는 방법은 무엇입니까? 고가용성 및 데이터 중복성 구현에 대한 튜토리얼입니다!
Feb 22, 2024 pm 02:13 PM
CentOS7 시스템에 DRBD를 설치하고 구성하는 방법은 무엇입니까? 고가용성 및 데이터 중복성 구현에 대한 튜토리얼입니다!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)는 데이터 중복성과 고가용성을 달성하기 위한 오픈 소스 솔루션입니다. 다음은 CentOS7 시스템에 DRBD를 설치하고 구성하는 튜토리얼입니다. DRBD 설치: 터미널을 열고 CentOS7 시스템에 관리자로 로그인합니다. 다음 명령을 실행하여 DRBD 패키지를 설치하십시오. sudoyuminstalldrbd DRBD 구성: DRBD 구성 파일(일반적으로 /etc/drbd.d 디렉토리에 있음)을 편집하여 DRBD 자원에 대한 설정을 구성하십시오. 예를 들어 기본 노드와 백업 노드의 IP 주소, 포트 및 장치를 정의할 수 있습니다. 기본 노드와 백업 노드 사이에 네트워크 연결이 있는지 확인하십시오.




