Plotly.js 그리기 라이브러리를 사용하는 방법
이번에는 플롯리.js 그리기 라이브러리 사용법과, 플롯리.js 그리기 라이브러리 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
이 글에서는plotly.js 그리기 라이브러리의 입문 튜토리얼을 소개하고 모든 사람과 공유합니다. 세부 내용은 다음과 같습니다.
Plotly
Origin
수학 함수 이미지를 프런트 엔드에 표시하고 싶습니다. 이틀이면 성숙한 js 라이브러리가 있어야 할 것 같아요.
그래서 간단하게 시도해보았습니다.
드디어plotly.js를 사용하기로 결정했습니다. function-plot 등 다른 것들도 괜찮아 보이는데 시간나면 살펴보겠습니다.
Plotly
plotly.js는 Plotly를 지원하는 오픈 소스 JavaScript 그래프 라이브러리입니다.
Plotly는 지금까지 최고의 그래프 라이브러리라고 할 수 있습니다.
간단한 사례
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
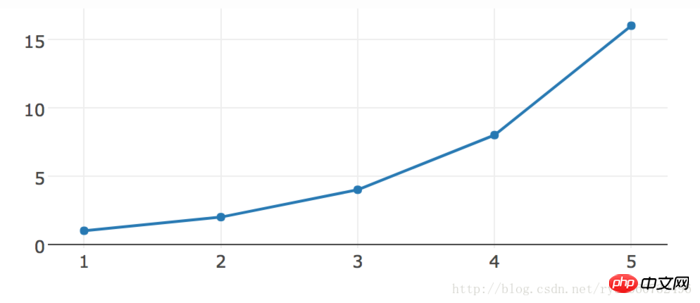
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>Effect

Pointplot
수학적 이미지 그리기
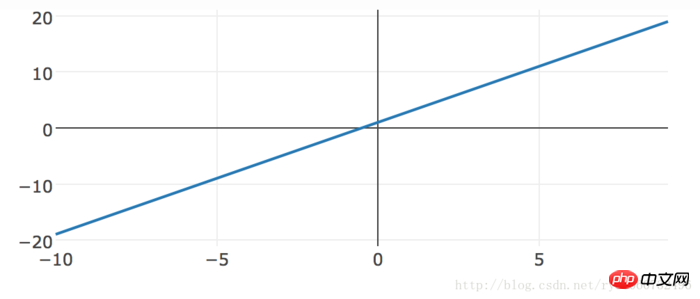
수학적 이미지 그리기의 원리. 예를 들어 y = 2*x+1은 실제로 일련의 (x,y) 점을 연결하여 형성된 이미지입니다.
Code
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>Effect

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JS에서 라벨을 동적으로 생성하고 속성을 설정하는 방법
위 내용은 Plotly.js 그리기 라이브러리를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
쉽게 시작하기: pip 미러 소스 사용 방법 전 세계적으로 Python이 인기를 끌면서 pip는 Python 패키지 관리를 위한 표준 도구가 되었습니다. 그러나 pip를 사용하여 패키지를 설치할 때 많은 개발자가 직면하는 일반적인 문제는 속도 저하입니다. 이는 기본적으로 pip가 Python 공식 소스나 기타 외부 소스에서 패키지를 다운로드하는데, 이러한 소스가 해외 서버에 있을 수 있어 다운로드 속도가 느려질 수 있기 때문입니다. 다운로드 속도를 향상시키기 위해 pip 미러 소스를 사용할 수 있습니다. pip 미러 소스란 무엇입니까? 쉽게 말하면 그냥




