js 고성능 기능 흔들림 방지 및 조절에 대한 자세한 설명
기능 조절은 js 메소드가 특정 시간 내에 한 번만 실행된다는 것을 의미합니다. 기능 흔들림 방지: 자주 트리거되면 여유 시간이 충분할 때 코드가 한 번만 실행된다는 것을 의미합니다. 이 기사는 주로 js의 고성능 기능인 흔들림 방지 및 조절에 대한 자세한 설명을 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
1. 함수 조절(throttle)
1. 함수 조절의 목적
예를 들어 DOM 작업에는 DOM이 아닌 상호 작용보다 더 많은 메모리와 CPU 시간이 필요합니다. 너무 많은 DOM 관련 작업을 연속해서 수행하려고 하면 브라우저가 중단되고 때로는 충돌이 발생할 수도 있습니다. 이는 특히 IE에서 onresize 이벤트 핸들러를 사용할 때 발생할 가능성이 높습니다. 브라우저 크기가 조정되면 이벤트가 계속해서 트리거됩니다. onresize 이벤트 핸들러 내에서 DOM 작업을 수행하려고 하면 변경 빈도가 높아져 브라우저가 중단될 수 있습니다. 또 다른 예로, 일반적인 검색 기능의 경우 일반적으로 keyup 이벤트를 바인딩하고 키보드를 누를 때마다 검색합니다. 그러나 우리의 목적은 주로 어떤 콘텐츠를 입력할 때마다 검색하는 것입니다. 이러한 문제를 해결하기 위해 타이머를 사용하여 기능을 조절할 수 있습니다.
2. 기능 조절의 원리
일부 코드는 중단 없이 계속해서 반복적으로 실행될 수 없습니다. 함수가 처음 호출되면 지정된 간격 후에 코드를 실행하도록 타이머가 생성됩니다. 함수가 두 번째 호출되면 이전 타이머를 지우고 다른 타이머를 설정합니다. 이전 타이머가 이미 실행된 경우 이 작업은 의미가 없습니다. 단, 이전 타이머가 아직 실행되지 않은 경우 실제로는 새로운 타이머로 교체됩니다. 목적은 실행 요청이 일정 시간 동안 중지된 후에만 기능을 실행하는 것입니다.
3. 함수 조절의 기본 모드
var processor = {
timeoutId: null,
//实际进行处理的方法
performProcessing: function(){
//实际执行的代码
},
//初始处理调用的方法
process: function(){
clearTimeout(this.timeoutId);
var that = this;
this.timeoutId = setTimeout(function(){
that.performProcessing();
}, 100);
}
};
//尝试开始执行
processor.process();4. Liezi
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="search" type="text" name="search">
<script>
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(queryData, null,500,this.value,1000);
});
function throttle(fn,context,delay,text,mustApplyTime){
clearTimeout(fn.timer);
fn._cur=Date.now(); //记录当前时间
if(!fn._start){ //若该函数是第一次调用,则直接设置_start,即开始时间,为_cur,即此刻的时间
fn._start=fn._cur;
}
if(fn._cur-fn._start>mustApplyTime){ //当前时间与上一次函数被执行的时间作差,与mustApplyTime比较,若大于,则必须执行一次函数,若小于,则重新设置计时器
fn.call(context,text);
fn._start=fn._cur;
}else{
fn.timer=setTimeout(function(){
fn.call(context,text);
},delay);
}
}
</script>
</body>
</html>자바스크립트 조절 기능에 대한 자세한 설명 Throttle
JS의 함수 조절에 대해 이야기
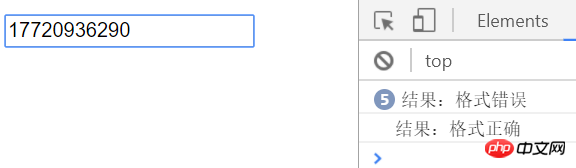
2. 이에 대해 설명하기 전에. 기능의 예를 살펴보겠습니다. 등록 페이지에서는 전화번호 확인이 필요합니다. 이 시점에서 우리가 생각할 수 있는 것은 keypress 이벤트를 듣고 이를 확인하는 것입니다. 이 방법 자체는 정확하지만 사용자가
일련의 휴대폰 번호를 빠르게 입력하면 즉시 11개의 요청이 트리거되며 이는 의심할 여지 없이 우리가 원하는 것이 아닙니다. 우리가 원하는 것은 사용자가 입력을 멈출 때 확인 요청을 실행하는 것입니다. 이때 흔들림 방지 기능이 도움이 될 수 있습니다. function debounce(func, wait, immediate) {
var timeout; // 持久化一个定时器
// 闭包函数可以访问timeout
return function() {
// 通过 this 和 arguments 获得函数的作用域和参数
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout); // 如果事件被触发,清除timer并重新开始计时
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
예:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>函数防抖与节流 </title>
</head>
<body>
<form class="form-cnt" action="" method="">
<input type="text" value="" id="tel"/>
</form>
<script type="text/javascript" src="js/jQuery-2.1.4.min.js" ></script>
<script>
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
function checkTel(){
var val = $("#tel").val();
var re = new RegExp("(^1[3|4|5|7|8][0-9]{9}$)");
if(re.test(val)){
console.log("结果:格式正确");
}else{
console.log("结果:格式错误");
}
}
var lazyQuery = debounce(checkTel, 300);
$("#tel").on("keypress",lazyQuery);
</script>
</body>
</html>
이 효과는 11번이 아닌 6번 발동되는 것을 볼 수 있습니다
3. 적용 시나리오
(1) 빈번한 마우스 이동/키다운. , 고주파 마우스 움직임, 게임 촬영 등
2. Lenovo 검색(키업)3. 진행률 표시줄(고빈도 업데이트 진행이 필요하지 않을 수 있음)
4. 고주파 클릭, 무승부 등 , etc. (하하, 악마)
(2) 기능 디바운스(debounce)
1. 스크롤/크기 조정 이벤트
2. 연속 텍스트 입력, Ajax 검증/키워드 검색
위 내용은 js 고성능 기능 흔들림 방지 및 조절에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,
 numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
Numpy는 풍부한 배열 작업 기능과 도구를 제공하는 Python 과학 컴퓨팅 라이브러리입니다. Numpy 버전을 업그레이드할 때 호환성을 보장하기 위해 현재 버전을 쿼리해야 합니다. 이 글에서는 Numpy 버전 쿼리 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: Python 코드를 사용하여 Numpy 버전 쿼리 다음은 구현 방법 및 샘플 코드입니다. importnumpyasnpprint(np)




