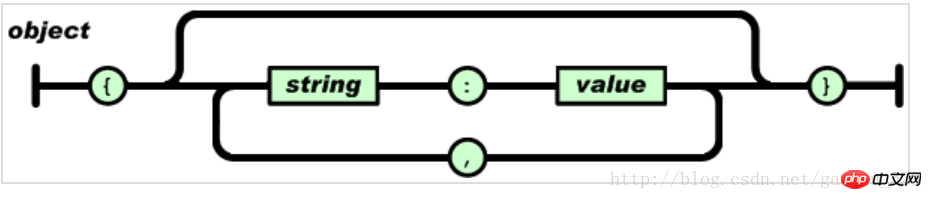
JSON 형식은 중괄호 "{}"로 둘러싸인 항목 목록이며, 각 항목은 쉼표(,)로 구분되며, 항목은 콜론(:)으로 구분된 속성 이름과 속성 값입니다. 이는 전형적인 사전 표현이며 JavaScript의 객체가 사전 구조임을 다시 한 번 보여줍니다. 아무리 복잡한 객체라도 JSON 코드로 생성하고 할당할 수 있습니다. JSON에서 이름/값 쌍은 필드 이름(큰따옴표 안), 콜론, 값으로 구성됩니다.
JSON 구조
(1) JSON에는 두 가지 구조가 있습니다.
Json은 JavaScript에서 단순히 객체와 배열이므로 이 두 구조를 통해 다양한 복잡한 구조를 표현할 수 있습니다. : 객체는 js에서 "{}"로 묶인 내용으로 표현됩니다. 데이터 구조는 객체지향 언어에서 {key: value, key: value,...}의 키-값 쌍 구조입니다. key는 객체의 속성이고 value는 해당 속성 값이므로 이해하기 쉽습니다. 그리고 물건.
2. 배열: js의 배열은 대괄호 "[]"로 묶인 내용입니다. 데이터 구조는 ["java", "javascript", "vb",...]이며 값 방법은 동일합니다. 모든 언어에서 인덱스를 사용하여 필드 값의 유형은 숫자, 문자열, 배열, 객체가 될 수 있습니다.
객체와 배열이라는 두 가지 구조를 통해 복잡한 데이터 구조를 결합할 수 있습니다.
(2).JSON 구문 규칙
JSON 구문은 JavaScript 개체 표기법 구문의 하위 집합입니다.
데이터는 이름/값 쌍으로 되어 있습니다.
데이터는 쉼표로 구분됩니다.
중괄호는 객체를 담고 있습니다.
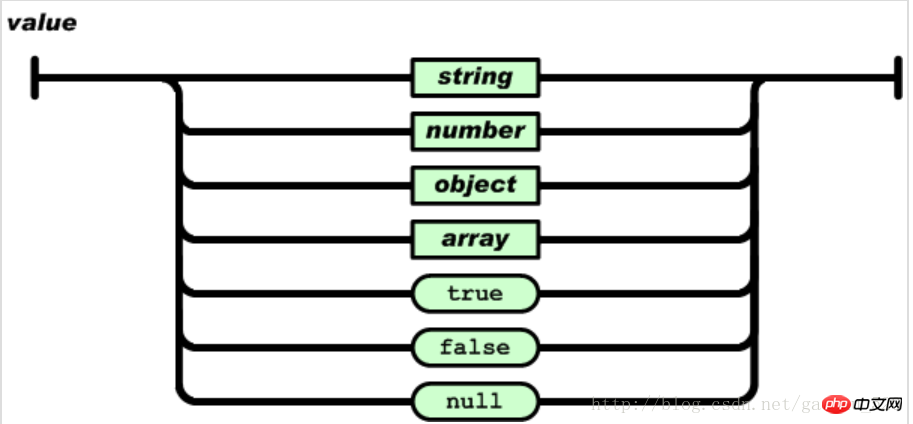
숫자(정수 또는 부동 소수점)
문자열(큰따옴표로 묶음) )
논리값(true 또는 false)
Array(대괄호 안)
Object(중괄호 안)
1) 병렬 데이터는 쉼표(", ")로 구분됩니다.
2) 매핑은 콜론(":")으로 표현됩니다.
3) 병렬 데이터의 모음(배열)은 대괄호("[]")로 표시됩니다.
값은 큰따옴표로 묶인 문자열이거나 숫자 값일 수 있습니다.
또는 false , 배열 또는 객체

JSON에서는 키-값 쌍의 키가 큰따옴표로 묶여 있어야 한다고 규정합니다! 따옴표. 예:
{"이름" : "Mike"};
{
"data": [
{
"bblx00": 1002,
"otherdata": [
{
"bgxmmc": "报告项目1035",
"brid00": 0,
}
],
"pyrxm0": "李彩兰",
},
{
"bblx00": 1003,
"otherdata": [
{
"bgxmid": 1033,
"bgxmmc": "报告项目1033",
},
{
"bgxmid": 1034,
"bgxmmc": "报告项目1034",
}
],
"pyrxm0": "张礼华",
}
],
};위 내용은 JavaScript json 형식 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!