JS는 기본 아바타 채우기를 구현합니다.
이번에는 기본 아바타 채우기를 구현하는 JS를 소개하겠습니다. JS가 기본 아바타 채우기를 구현하는 데 필요한 Notes는 무엇입니까? 아래는 실제 사례입니다.
제 프로젝트 중 상당수에는 기본 아바타에 문제가 있습니다. 개성을 유지하고 식별을 용이하게 하기 위해 아바타가 없는 사용자에게는 이름이 있는 아바타가 채워집니다.
코드 공유: https://github.com/joaner/namedavatar

간단한 호출
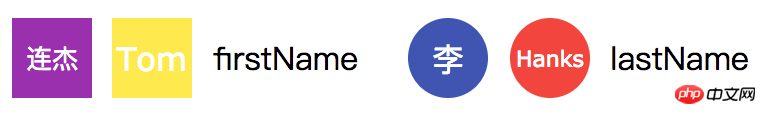
업로드한 아바타가 없으면 기본 아바타와 사용자 이름이 태그 alt에서 가져옴:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script> 리소스가 유효하지 않은 경우, namesavatar.setImgs()는 alt에 사용자 이름을 채우고 src는 다음과 같습니다. this
리소스가 유효하지 않은 경우, namesavatar.setImgs()는 alt에 사용자 이름을 채우고 src는 다음과 같습니다. this
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
다른 유사한 프로젝트와 비교
우선 중국 이름에 대한 더 나은 지원
-
태그에 데이터 URI를 직접 입력하세요. 녹색, 추가 없음, 낮은 애플리케이션 비용
표시할 부분 정의, 배경색 임의 지정 등 더 많은 구성 항목 지원
또한 Vue.js의 지시 명령 방법도 지원합니다
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
webpack-dev-server에 대한 원격 모드를 설정하는 방법
webpack이 액세스할 수 없는 이유 IP 주소를 통한 localhost 관리?
위 내용은 JS는 기본 아바타 채우기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
시스템 계정 아바타를 변경했지만 더 이상 원하지 않는 경우 win11에서 기본 아바타를 변경하는 방법을 찾을 수 없습니다. 실제로 복원하려면 기본 아바타의 폴더만 찾으면 됩니다. win11에서 기본 아바타 복원 1. 먼저 하단 작업 표시줄에서 "Windows 로고"를 클릭합니다. 2. 그런 다음 "설정"을 찾아 엽니다. 3. 그런 다음 왼쪽 열에 "계정"을 입력합니다. 4. 그런 다음 Windows에서 "계정 정보"를 클릭합니다. 5. 연 후 선택한 사진에서 "파일 찾아보기"를 클릭합니다. 6. 마지막으로 "C:\ProgramData\Microsoft\UserAccountPictures" 경로를 입력하여 시스템 기본 아바타 사진을 찾습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Win10에서 계정 이름과 아바타를 변경하는 방법 - 자세한 단계별 가이드
Jan 14, 2024 pm 01:45 PM
Win10에서 계정 이름과 아바타를 변경하는 방법 - 자세한 단계별 가이드
Jan 14, 2024 pm 01:45 PM
win10 계정을 등록한 후 많은 친구들이 자신의 기본 아바타가 별로 좋지 않다고 생각합니다. 이러한 이유로 아바타를 변경하고 싶어합니다. 알고 싶다면 아바타를 변경하는 방법에 대한 튜토리얼을 참조하세요. 와서 좀 보세요. win10 계정 이름과 아바타를 변경하는 방법: 1. 먼저 왼쪽 하단 모서리를 클릭하여 시작합니다. 2. 팝업 메뉴에서 위의 아바타를 클릭하세요. 3. 입력 후 '계정 설정 변경'을 클릭하세요. 4. 그런 다음 아바타 아래의 "찾아보기"를 클릭하세요. 5. 아바타로 사용하고 싶은 사진을 찾아 선택하세요. 6. 드디어 수정이 성공적으로 완료되었습니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 PS 단축키를 사용하여 채울 수 없습니다.
Feb 19, 2024 am 09:18 AM
PS 단축키를 사용하여 채울 수 없습니다.
Feb 19, 2024 am 09:18 AM
디지털 시대가 발전하면서 영상 처리 소프트웨어는 우리 삶과 업무에 없어서는 안 될 부분이 되었습니다. 그 중에서도 Adobe가 개발한 Photoshop(PS)은 가장 유명한 이미지 처리 소프트웨어 중 하나로 강력한 기능과 유연한 조작성을 갖추고 있어 사용자들에게 큰 사랑을 받고 있습니다. 그러나 PS 사용 시 일부 사용자들은 단축키 '채우기'를 정상적으로 사용할 수 없어 사용자 경험에 문제가 있다는 제보를 받았습니다. 바로가기 키는 지루한 마우스 클릭 작업을 피하기 위해 소프트웨어에서 제공하는 빠른 작업 방법입니다.
 상사직접 모집 아바타를 기본값으로 되돌리는 방법
Feb 23, 2024 pm 04:07 PM
상사직접 모집 아바타를 기본값으로 되돌리는 방법
Feb 23, 2024 pm 04:07 PM
보스 직접 모집 아바타를 다시 기본값으로 변경하는 방법 보스 직접 모집 아바타를 마음대로 조정할 수 있지만 대부분의 친구들은 보스 직접 모집 아바타를 다시 기본값으로 변경하는 방법을 모릅니다. 편집자가 플레이어에게 가져온 아바타 기본 방법 튜토리얼로 다시 변경하세요. 관심 있는 플레이어가 와서 살펴보세요! 상사 직접 모집 아바타를 기본값으로 다시 변경하는 방법 1. 먼저 상사 직접 모집 APP을 열고 메인 페이지 오른쪽 하단의 [내] 섹션에서 위의 아바타를 클릭합니다. 2. 그런 다음 개인 정보를 입력합니다. 3. 그런 다음 [사진 찍기] 및 [앨범에서 선택]을 선택하여 기본값으로 다시 변경합니다.




