이번에는 웹 페이지 레이어 레이아웃용 jQuery 플러그인을 처리하는 7가지 방법을 소개하겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다.
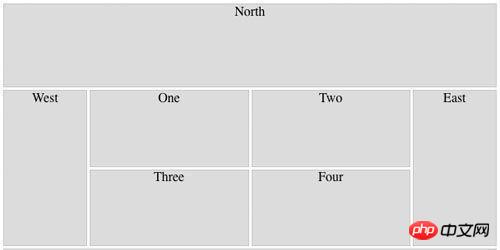
1.UI.Layout jQuery UI 레이아웃 플러그인
접을 수 있는 중첩 패널과 수많은 옵션을 사용하여 고급 UI 레이아웃을 만듭니다. 레이아웃을 사용하면 간단한 헤더나 사이드바부터 도구 모음, 메뉴, 도움말 패널, 상태 표시줄, 하위 양식 등이 포함된 복잡한 애플리케이션에 이르기까지 원하는 모든 UI 모양을 만들 수 있습니다. 탭, 아코디언, 대화 상자 등 다른 UI 위젯을 통합하고 향상하여 풍부한 인터페이스를 만듭니다.

2. jQUery Masonry
모든 항목 크기 조정 및 스타일은 자체 CSS로 처리됩니다. 항목 크기는 반응형 레이아웃의 백분율로 설정할 수 있습니다.

3.jLayout
jLayout JavaScript 라이브러리는 구성 요소 레이아웃을 위한 레이아웃 알고리즘을 제공합니다. 구성 요소는 추상화이며 다양한 방법으로 구현될 수 있습니다.
HTML5 Canvas 그림의 항목이나 HTML 요소 등. jLayout 라이브러리를 사용하면 화면에 구성 요소를 배열하는 방식보다는 개별 구성 요소를 그리는 데 집중할 수 있습니다.
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide는 숨겨진 페이지의 표시 및 닫기를 제어할 수 있는 jQuery 플러그인입니다. jQuery는 좌우 열 플러그인 PageSlide를 확장하고, 페이지 슬라이드 플러그인 기능은 실제로 사이드바를 숨기는 기능을 구현합니다. 플러그인은 현재 페이지의 다른 HTML이나 요소를 읽을 수 있으며, 특히 휴대폰이나 터치 스크린 페이지에서 인기 있는 탐색 메뉴 표시 형식입니다.
demo: http://www. jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap은 실제로 이미지 주위에 콘텐츠를 감쌀 수 있는 jQuery 플러그인입니다. 플러그인은 HTML5 Canvas 태그를 사용하며 사용이 매우 간단합니다. 떠 있는 이미지에 대한 텍스트 줄바꿈 효과를 쉽고 정확하게 얻을 수 있습니다.

6.Columnizer
Columnizer jQuery 플러그인은 자동으로 콘텐츠를 신문 칼럼 형식으로 배치합니다. 열 너비 또는 고정된 열 수를 지정할 수 있습니다. 그리고 물론, 사용하기도 쉽습니다! Columnizer는 생성된 열에 CSS 클래스를 추가합니다. 각 열에는 "열" 클래스 이름이 있습니다. 첫 번째 열에는 "first"가 있고 마지막 열에는 "last"가 있습니다. 이렇게 하면 CSS 마크업의 특정 열을 더 쉽게 타겟팅할 수 있습니다.
github: https://github.com/adamwulf/Columnizer-jQuery-Plugin

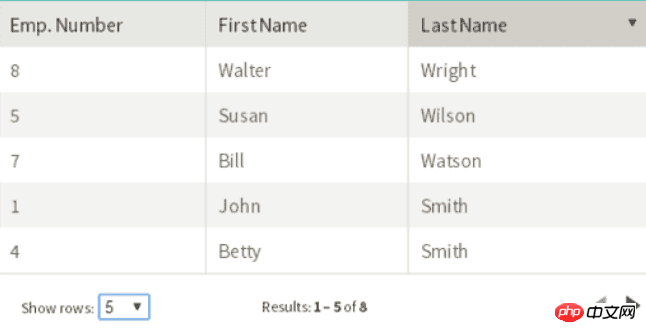
7: Columns
jQueryJSON 데이터를 html 테이블 플러그인 Columns
GitHub: https://github.com/ eisenbraun /columns
Columns는 jQuery 라이브러리 1.7 이상을 참조하는 HTML 메서드로 JSON 데이터를 생성하며 Columns 플러그인 파일은 정렬, 검색 및 페이지 매김이 가능한 HTML 테이블로 JSON 데이터를 생성하는 쉬운 방법입니다. 데이터를 제공하기만 하면 나머지는 열이 알아서 처리합니다. Columns는 필요한 모든 HTML을 동적으로 생성하기 때문에 필요한 유일한 HTML은 초기화 시 해당 ID가 있는
태그와 같은 빈 HTML 요소입니다.

위 내용은 웹 페이지 레이아웃을 처리하기 위해 jQuery 플러그인을 사용하는 7가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!