
이번에는 이미지경로로 인한 웹팩 패키징 오류 처리 방법을 알려드리겠습니다. 웹팩 패키징 오류가 발생하는 이미지 경로 처리 시 주의사항은 무엇인가요?
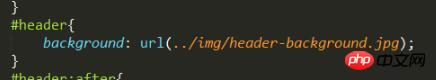
최근에 개인 블로그를 만들 때 이런 문제가 발생했습니다. CSS에서 상대 경로를 사용하여 아래와 같이 배경 이미지로 사용했습니다.

그런 다음 전체 프로젝트를 webpack으로 패키징한 후 찾아보세요. 서버에서 실행하면 다음과 같은 오류가 보고됩니다.

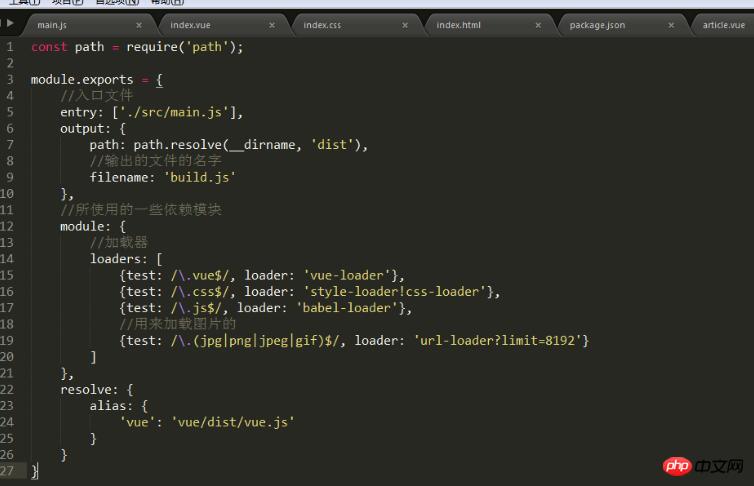
즉, 패키징 후 이미지 파일을 찾을 수 없는데 이유가 무엇인지 먼저 제 구성을 살펴보겠습니다. webpack.config.js 파일에 있습니다. :

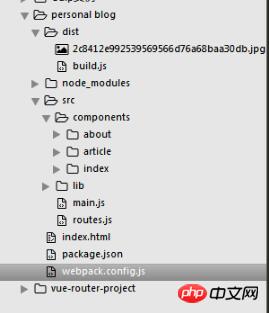
사실 여기서는 잘못된 로더를 사용하지 않았습니다. 그러면 webpack을 통해 패키징한 후의 디렉터리를 살펴보겠습니다.

의 이미지 경로는 실제로 전체 프로젝트 파일의 루트 디렉터리이므로 자연 참조
는 사용되지 않습니다. 그러면 이를 처리하는 방법은 무엇입니까? 정적
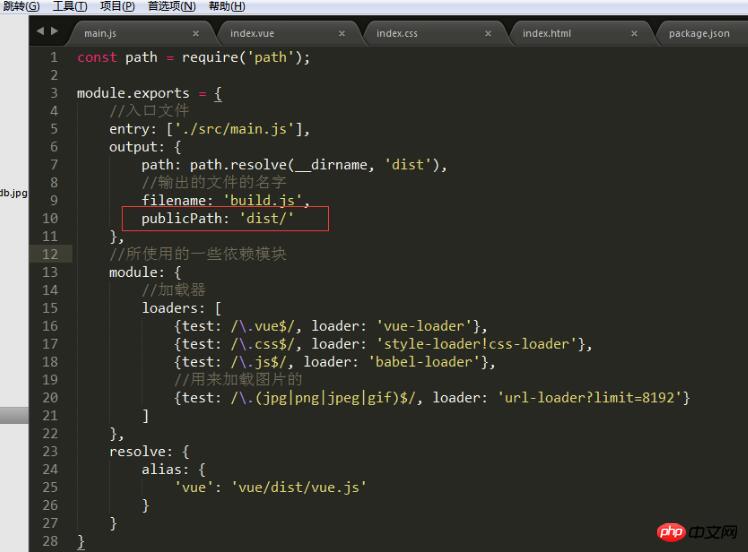
리소스(그림 등)의 릴리스 주소를 지정하는 데 사용되는 webpack.config.js 파일에서 이 속성이 구성되면 모든 리소스는 패키지 파일의 상대 경로(즉, build.js)는 구성된 경로로 대체됩니다. 따라서이렇게 설정한 후 build.js에서 이미지를 참조하는 경로는 초기 루트 디렉터리 경로 뒤에 publicPath에서 지정한 경로가 추가되므로 webpack.config에 아래 그림과 같이 red를 추가합니다. .js 상자에 있는 내용이면 충분합니다.
그러면 결국 실행한 후 dist 폴더를 통해 생성된 이미지를 찾을 수 있습니다! 에서 사례를 읽으신 후 방법을 숙달하셨다고 믿습니다. 이 기사에서 더 흥미로운 내용을 보려면 온라인에서 PHP 중국어 관련 기사를 주목하세요! 추천 도서:
 webpack이 파일을 동적으로 가져오는 방법
webpack이 파일을 동적으로 가져오는 방법
위 내용은 이미지 경로로 인한 웹팩 패키징 오류 처리 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!