이 글에서는 주로 JavaScript의 프로토타입과 프로토타입 체인에 대한 자세한 설명을 공유합니다. 프로토타입에 대해 이야기할 때 일반적으로 프로토타입 속성 프로토타입에 대해 이야기합니다.
1. 소개
1. 함수의 프로토타입 속성
*모든 함수에는 기본적으로 빈 객체 객체(즉, 프로토타입 객체라고 함)를 가리키는 프로토타입 속성이 있습니다. 프로토타입 객체의 속성 생성자는 함수 객체를 가리킵니다.
2. 프로토타입 객체의 역할은 무엇인가요? ----->프로토타입 객체에 속성 추가(보통 메소드 추가)
*기능: 함수의 모든 인스턴스 객체는 자동으로 프로토타입
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3에 속성(메서드)을 갖습니다. 3.
*모든 함수에는 명시적 프로토타입인 프로토타입 속성이 있습니다.*모든 인스턴스 객체에는 암시적 프로토타입이라고 할 수 있는 __proto__가 있습니다.*객체의 암시적 프로토타입 값은 명시적 프로토타입의 값에 해당합니다. 생성자의 프로토타입3.1 명시적 프로토타입 및 암시적 프로토타입 문제(1) 프로토타입 속성은 언제 추가되었으며 그 값은 무엇입니까? 함수를 정의할 때 Js 엔진에 의해 자동으로 추가됩니다(함수 개체가 생성됨). 기본값은 빈 객체 인스턴스 객체입니다(참고: 함수 정의 시 내부 실행: Fn.prototype={} Fn.prototype.constructor===Fn) <br/>
(2) .__proto__ 특성은 언제입니까? 게다가 그 가치는 무엇입니까? 인스턴스 객체 생성시 Js 엔진에 의해 자동으로 추가됩니다. 값은 생성자의 프로토타입 속성 값입니다. (참고: 함수 정의 시 내부 실행: this.__proto__=Fn.prototype(new에서 인스턴스화된 객체))3.2 요약<br/>
a. 함수의 프로토타입 속성 : 함수를 정의할 때(함수 객체가 생성됨) Js 엔진에 의해 자동으로 추가됩니다. 기본값은 빈 객체 객체입니다b 객체의 __proto__ 속성: 인스턴스 객체가 있을 때. 생성되면 Js 엔진에 의해 자동으로 추가됩니다. 기본값은 생성자의 프로토타입 속성 값입니다c. 프로그래머는 명시적 프로토타입을 직접 조작할 수 있지만 암시적 프로토타입은 직접 조작할 수 없습니다(es6 이전)function Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true4.2 프로토타입 체인은 실제로 객체의 속성에 액세스(또는 검색)하는 프로세스입니다. <br/>
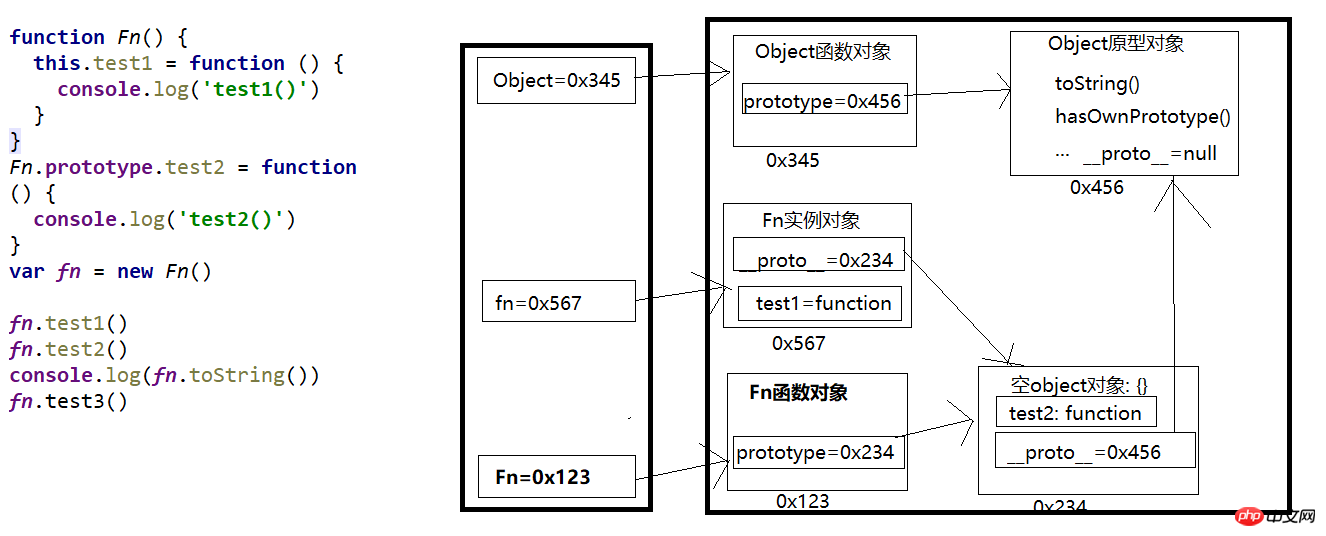
* 첫 번째 검색입니다. * 그렇지 않은 경우 __proto__를 따라 이 체인에서 위쪽으로 검색하고, 마지막에 발견되지 않으면 *를 반환하고, underfined를 반환합니다.4.3 함수는 다음과 같습니다. 객체의 속성(메서드) 분석: {}는 새 Object 객체의 인스턴스이므로 여기에서 Object = 0x345로 확장합니다(Object 함수가 있습니다. 즉, Object 함수 객체를 생성합니다) <br/>
분석: {}는 새 Object 객체의 인스턴스이므로 여기에서 Object = 0x345로 확장합니다(Object 함수가 있습니다. 즉, Object 함수 객체를 생성합니다) <br/>
*fn.test3 값은 값으로서의 값이며 정의되지 않은 값입니다. 함수에 정의되지 않음을 사용하면 오류가 보고됩니다
* 함수 객체에는 명시적인 프로토타입 속성이 있고, 인스턴스화된 객체에는 암시적인 프로토타입 속성이 있습니다.* 메소드는 가능한 한 프로토타입에 배치되어야 합니다. <br/><br/> 4.5 생성자 간의 관계, 프로토타입 및 인스턴스 객체 <br/>
//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
//实例var p1 = new Person("张三");예: var dog1 = new Dog();
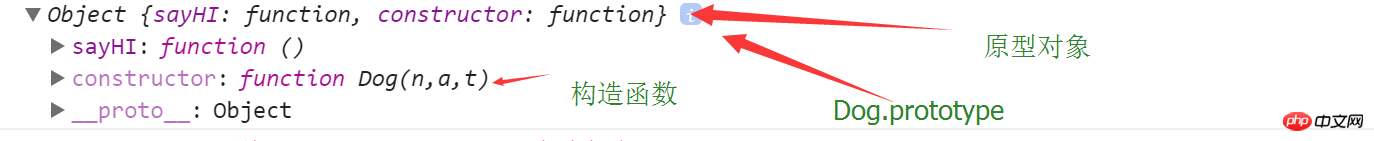
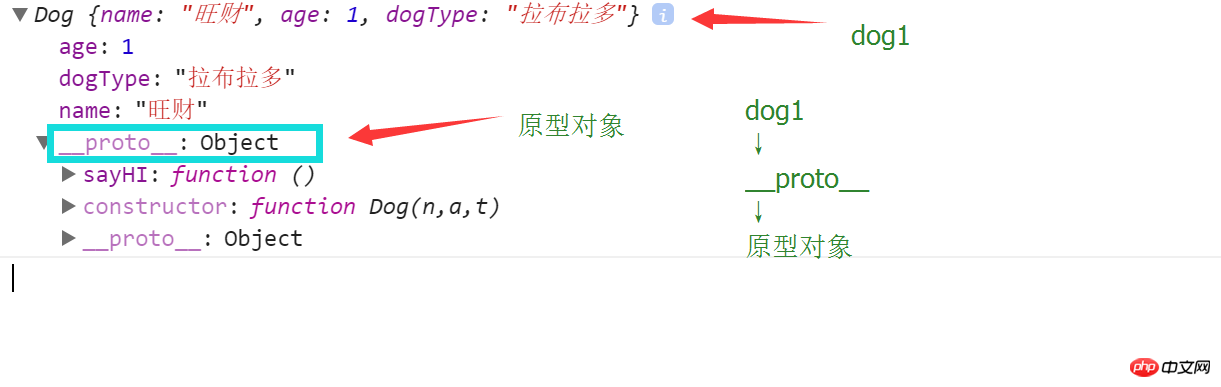
②생성자와 프로토타입 객체의 관계: <br/>프로토타입 객체는 생성자 이름.prototype을 통해 얻을 수 있습니다. <br/>프로토타입 객체의 생성자 속성은 생성자를 가리킵니다. <br/> Dog.prototype;<br/> <br/><br/><br/> ③인스턴스와 프로토타입 객체 사이의 관계:  인스턴스 객체의 __proto__ 속성은 프로토타입 객체를 가리킵니다. <br/><br/><br/><br/>
인스턴스 객체의 __proto__ 속성은 프로토타입 객체를 가리킵니다. <br/><br/><br/><br/>
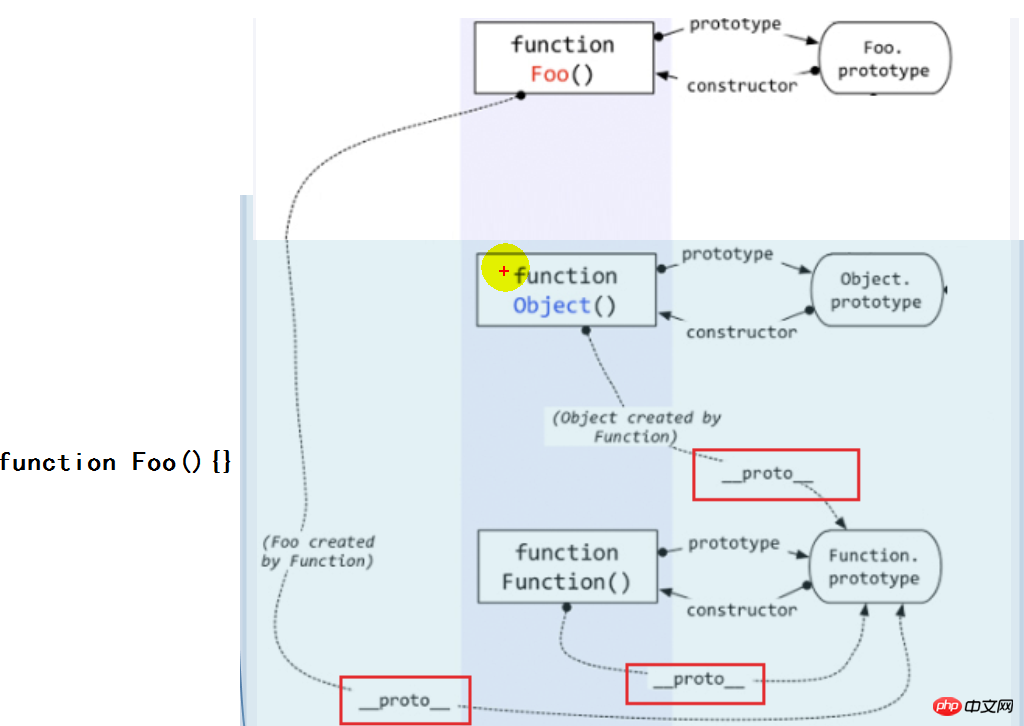
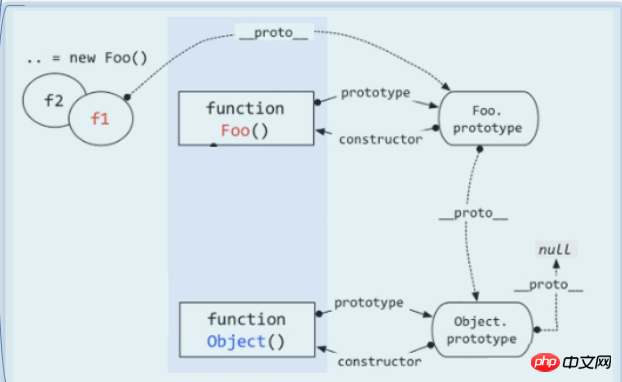
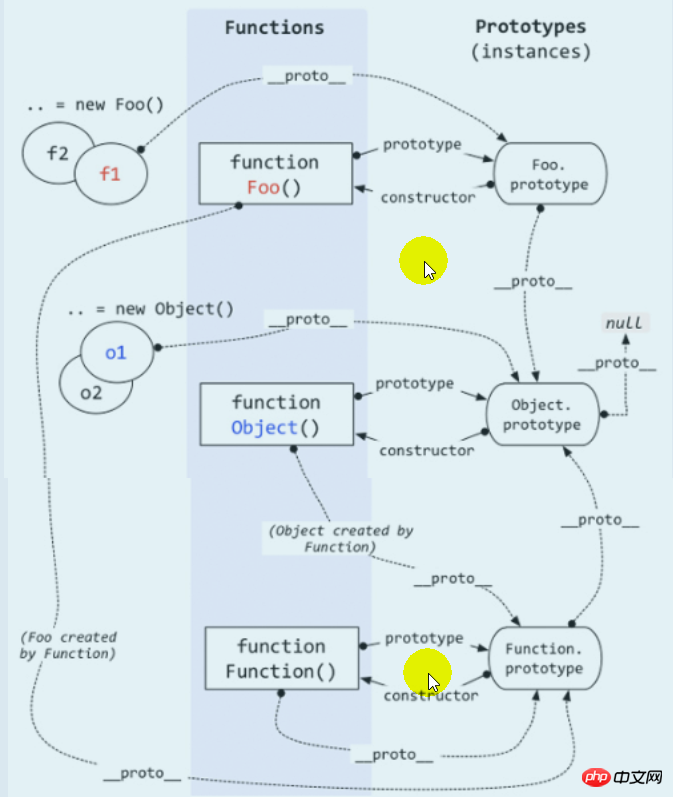
 b. 생성자, 프로토타입, 인스턴스 객체의 관계 다이어그램 <br/>
b. 생성자, 프로토타입, 인스턴스 객체의 관계 다이어그램 <br/>
(1) <br/>
(2) 
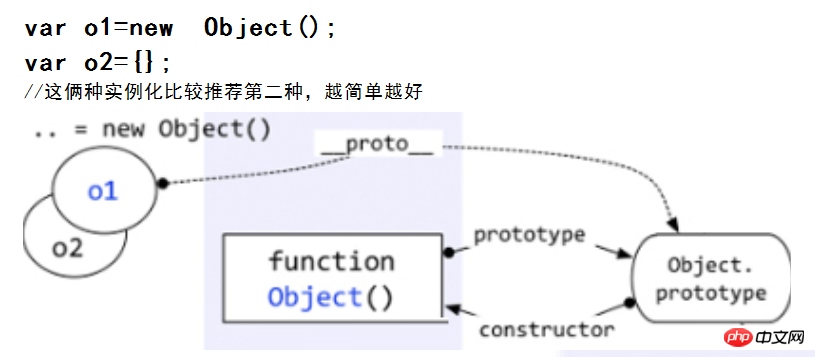
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//false <br/> 요약:
<br/> 요약: *인스턴스 숨겨진 개체 공식 프로토타입은 생성자의 명시적인 프로토타입과 동일합니다. <br/>* 모든 함수는 자신의 인스턴스화인 Function을 포함하여 Function의 인스턴스이지만 인스턴스화된 객체를 포함하지 않습니다(예: var b=new fn(), 여기서 b는 그렇지 않습니다). 함수 예제의 인스턴스)
*object.xxx를 통해 속성을 찾을 때 암시적 프로토타입 체인(__proto__)의 프로토타입 체인으로 연결되어 Object의 프로토타입 객체(__proto__=null)의 암시적 프로토타입을 찾습니다<br/>
1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br/>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br/>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br/>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
<br/>
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
console.log(Object instanceof Foo);//false
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br/><br/>
<br/><br/>
 <br/>
<br/>
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
위 내용은 JavaScript의 프로토타입 및 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!