1.데이터란 무엇인가요? *데이터는 특정 정보를 나타내는 메모리에 저장되는 '물건'입니다. 그 본질은 0101 바이너리입니다. 이 글은 모두에게 도움이 되기를 바라며 주로 JavaScript의 데이터 변수에 대한 메모리 분석을 공유합니다.
eg:18 //이 18은 단지 나이나 점수 등일 수 있습니다.
글쓰기 프로그램의 데이터에는 특별한 의미가 있어야 합니다.
*데이터는 읽기 가능하고 전송 가능하다는 기본 특성을 가지고 있습니다(전송 가능성이 매우 중요합니다)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
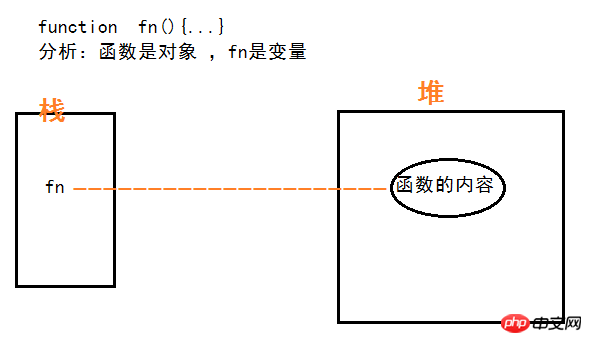
b=a;//这个传递的是a对象的地址值*모든 것(모든 것)은 데이터이고 기능도 데이터입니다
"모든 것이 객체입니다"라는 문장은 모순됩니다. 기본 유형과 객체로 구분할 수 있습니다.
*프로그램 내 모든 연산의 대상: 데이터
모든 연산은 데이터의 추가, 삭제, 수정, 조회입니다. 작업에는 데이터에 대한 산술 연산 수행, 매개변수 전달을 위한 함수 호출, 값 할당 등이 포함됩니다.
2.
*메모리스틱(회로기판) 전원을 켠 후 생성되는 저장공간(임시)
변수를 선언하면 자동으로 메모리가 할당됩니다
해제된 메모리는 재사용이 가능합니다. 전역 변수를 해제해야 합니다(즉, 이 변수에 값을 다시 할당해야 함))
*생성 및 사망: 메모리 스틱(집적 회로 기판)==》전원 켜기==》생성 특정 용량의 저장 공간==》저장 각 종류의 데이터 ==》정전==》모든 메모리가 사라집니다
*메모리의 공간은 일시적인 반면, 하드 디스크의 공간은 영구적입니다
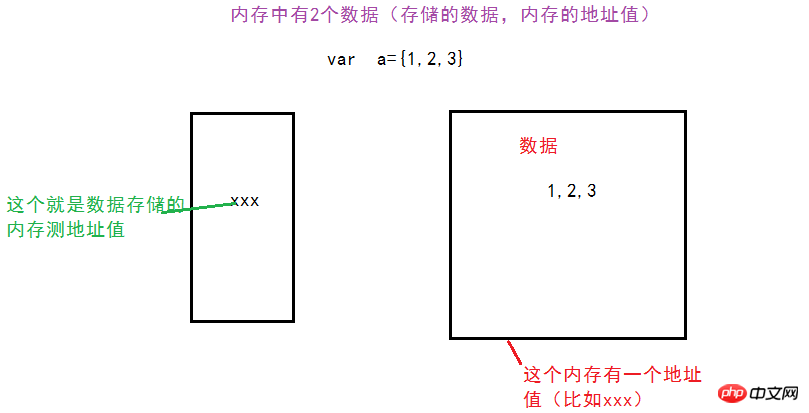
*조각 메모리에는 2개의 데이터가 포함됩니다
-->메모리에 저장된 데이터(일반적으로 데이터/주소 데이터)
--> 메모리 주소 값 데이터

* 메모리 분류
-> ): 전역변수, 지역변수
-> 힙(더 큰 공간): 객체

3. 변수란 무엇인가요?
*값이 변할 수 있는 양, 변수명과 변수값으로 구성됨
*변수는 작은 메모리에 해당하고, 변수명(식별)은 메모리를 찾는데 사용되며, 변수값은 메모리에 저장된 내용
var a= 3;
4. 메모리와 데이터, 변수는 어떤 관계인가요?
*메모리는 데이터를 저장하는 데 사용되는 컨테이너입니다.
*변수(변수 이름)는 메모리의 식별자입니다. 변수를 통해 해당 메모리를 찾아 메모리에 있는 데이터를 연산(읽기/쓰기)합니다
5. 할당 및 메모리 관련 문제
질문: var a=XXX, a의 메모리에는 정확히 무엇이 저장되어 있나요?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6. 참조 변수 할당 문제 관련
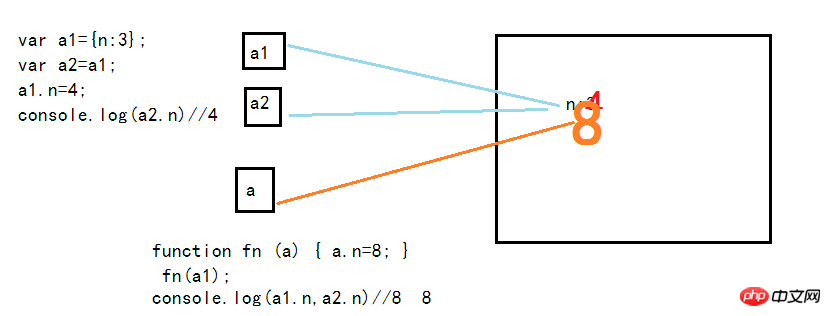
(1). 두 개의 참조 변수가 동일한 객체를 가리키며, 하나의 참조 변수를 통해 내부 데이터가 수정되고, 다른 참조 변수도 표시됩니다
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存 
(2) 두 개의 참조 변수는 동일한 개체를 가리키고, 하나의 참조 변수는 다른 개체를 가리키고 다른 참조 변수는 여전히 원래 개체를 가리킵니다.

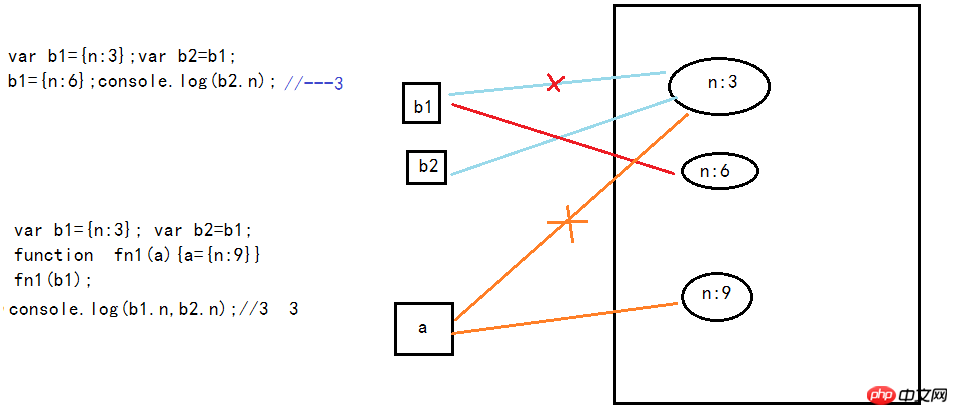
7. js에서 함수를 호출할 때 언제 값으로 전달되나요, 아니면 참조로 전달되나요? *참조가 아닌 값으로만 전달되면 모든 값이 전달됩니다. 그냥 이 값이 기본 데이터일 수도 있고, 참조(주소) 데이터(객체, 함수, 배열)일 수도 있습니다
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3*함수 실행을 위해 할당된 스택 공간 메모리: 함수 실행 후 자동 해제됨
* 객체 저장을 위한 힙 공간 메모리: 메모리에 대한 참조가 없으면 객체는 가비지 객체가 되며 가비지 수집기는 나중에 이 메모리를 회수하고 해제합니다. var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递JavaScript의 데이터 유형 변환 방법 요약_기본 지식
위 내용은 JavaScript의 데이터 변수에 대한 메모리 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!