JS가 실행되는 환경은 브라우저입니다. 각 탭 페이지에는 추가 프로세스가 포함될 수 있습니다(브라우저 표시, 사용자의 앞으로 및 뒤로 동작 담당). 등), GPU, 브라우저 커널(브라우저 렌더링 프로세스, 페이지 렌더링, 스크립트 실행, 이벤트 처리를 담당) 등
그 중 브라우저 코어는
GUI 렌더링 스레드
JS 엔진 스레드
JS 이벤트 트리거 스레드
타이밍 트리거 스레드
비동기 HTTP 요청 스레드
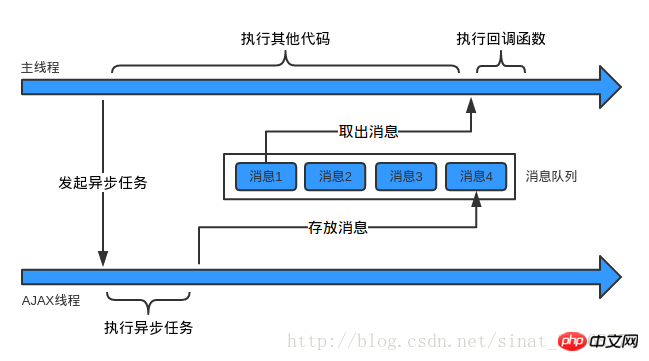
JS가 단일 스레드인 이유는 JS가 주로 사용자와 상호작용하고 DOM 요소도 조작할 수 있기 때문입니다. 다중 스레드인 경우 하나의 스레드가 DOM 요소를 수정할 수 있습니다. 다른 스레드가 이 DOM 요소를 삭제하면 브라우저는 어떤 스레드를 사용해야 할지 알 수 없습니다. 단일 스레드는 작업 대기열을 의미하므로 이전 작업이 완료되지 않은 경우 다음 작업을 기다려야 합니다. , 이로 인해 차단이 발생합니다. 이러한 상황을 피하기 위해 JS에는 이를 처리하는 이벤트 루프 메커니즘이 있습니다.
관련 권장 사항: 
JavaScript 실행 메커니즘 이벤트 및 콜백 함수
위 내용은 JS 운영 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!