이 기사는 Vue에서 먼저 데이터를 요청한 다음 DOM을 렌더링하는 방법에 대한 기사를 주로 공유하며 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
프로젝트에서 문제가 발생했습니다. 다음은 vue 템플릿의 코드입니다.

내 이전 작성 방법은

이 결과는 다음과 같습니다. , fetching 획득된 DOM은 모두 정의되지 않았습니다. 즉, 획득되지 않았습니다.
이유는 데이터 요청->dom 렌더링->dom 가져오기 순서로 실행되지 않기 때문입니다. 실제 실행 순서는 dom을 먼저 가져오는 것이며 이때 배열 옵션은 여전히 비어 있습니다. for 루프는 dom이 렌더링되지 않아서 전혀 얻을 수 없었습니다(왜인지 모르겠습니다)
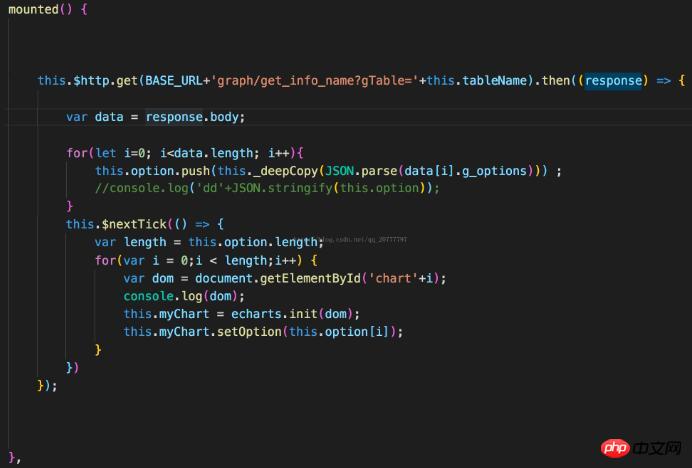
나중에 생성된 함수에 요청 데이터를 썼고, dom을 가져오는 작업을 함수가 탑재되었지만 dom을 가져오는 작업이 여전히 먼저 수행되었습니다.(실행 순서는 경고 순서에 따라 결정됩니다.) 마침내 해결책을 찾았습니다. 콜백에서 nextTick을 사용해보세요. nextTick 콜백에~"
다른 사람의 대답은 "종속성 DOM이 반드시 존재해야 하는 상황이 있으면 Mounted(){this.$nextTick(() => { /* code */ })}” (이전에 시도한 적이 있는데 너무 잘 작동했는데 왜 그런지 모르겠습니다.) 이 두 가지 방법을 결합했는데 실제로는 주로 첫 번째 방법이고 작동한다는 것을 알았습니다. !

입력 값을 모니터링하고 데이터를 요청하는 AngularJs 감시 방법
JavaScript는 JSONP를 사용하여 도메인 전체에 걸쳐 세부적인 데이터를 요청합니다.
위 내용은 vue는 먼저 데이터 요청을 구현한 다음 DOM을 렌더링합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!