페이지에 떠 있는 효과를 제거하는 방법에는 여러 가지가 있습니다.
이번에는 플로트 제거페이지에 영향을 미치는 방법이 여러 가지가 있으며, 플로트 제거 시 주의 사항은 무엇인지 살펴보겠습니다.
이것은 CSS에서 비교적 일반적인 작업입니다. 간단히 요약하자면 기술적인 내용은 없지만 리뷰로도 사용할 수 있습니다.
1. 상위 요소에 overflow:hidden을 추가하여 float을 삭제합니다.
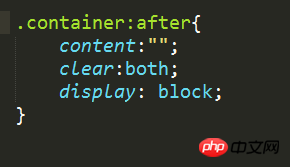
2. 상위 요소에 afterpseudo-class를 추가하고 다음과 같이 스타일을 정의합니다.

쓰기 비교 High-end, 권장;
3. 상위 컨테이너 끝에 의미 없는 하위 태그를 추가한 다음 이 하위 태그에 다음과 같이 CSS 스타일을 추가합니다. 이 접근 방식은 HTML 코드를 중복되게 만들지만 업계에서는 기본적으로 모든 사람에게 알리기 위해 Clearfix 클래스를 제공합니다. 이 태그는 특히 부동 소수점을 지우는 데 사용됩니다. 하지만 여전히 약간 불필요하며 권장되지 않습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Safari 브라우저의 선택 드롭다운 목록에 있는 텍스트가 너무 길고 줄바꿈되지 않는 문제에 대한 해결 방법
위 내용은 페이지에 떠 있는 효과를 제거하는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 35
35
 19
19
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox 오류
Mar 24, 2024 am 09:51 AM
VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox 오류
Mar 24, 2024 am 09:51 AM
VirtualBox에서 디스크 이미지를 열려고 하면 하드 드라이브를 등록할 수 없다는 오류가 발생할 수 있습니다. 이는 일반적으로 열려고 하는 VM 디스크 이미지 파일이 다른 가상 디스크 이미지 파일과 동일한 UUID를 가질 때 발생합니다. 이 경우 VirtualBox는 오류 코드 VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)를 표시합니다. 이 오류가 발생하더라도 걱정하지 마세요. 시도해 볼 수 있는 몇 가지 해결 방법이 있습니다. 먼저 VirtualBox의 명령줄 도구를 사용하여 디스크 이미지 파일의 UUID를 변경하면 충돌을 피할 수 있습니다. 'VBoxManageinternal' 명령을 실행할 수 있습니다.
 비행기 모드를 사용하여 전화를 받는 것이 얼마나 효과적인가요?
Feb 20, 2024 am 10:07 AM
비행기 모드를 사용하여 전화를 받는 것이 얼마나 효과적인가요?
Feb 20, 2024 am 10:07 AM
비행기 모드로 전화를 걸면 어떻게 될까요? 휴대폰은 사람들의 삶에 없어서는 안될 도구 중 하나가 되었습니다. 휴대폰은 의사소통 도구일 뿐만 아니라 오락, 학습, 업무 및 기타 기능의 집합체이기도 합니다. 휴대폰 기능의 지속적인 업그레이드와 개선으로 인해 사람들은 휴대폰에 대한 의존도가 점점 더 높아지고 있습니다. 비행기 모드의 등장으로 사람들은 비행 중에 휴대폰을 더욱 편리하게 사용할 수 있게 되었습니다. 하지만 비행기 모드에서 다른 사람의 통화가 휴대폰이나 사용자에게 어떤 영향을 미칠지 걱정하시는 분들도 계시죠? 이 글에서는 여러 측면에서 분석하고 논의할 것이다. 첫 번째
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
 Java의 파일 포함 취약점과 그 영향
Aug 08, 2023 am 10:30 AM
Java의 파일 포함 취약점과 그 영향
Aug 08, 2023 am 10:30 AM
Java는 다양한 애플리케이션을 개발하는 데 일반적으로 사용되는 프로그래밍 언어입니다. 그러나 다른 프로그래밍 언어와 마찬가지로 Java에도 보안 취약점과 위험이 있습니다. 일반적인 취약점 중 하나는 파일 포함 취약점(FileInclusionVulnerability)입니다. 이 문서에서는 이 취약점의 원리, 영향 및 방지 방법을 살펴봅니다. 파일 인클루젼 취약점은 프로그램 내에서 다른 파일을 동적으로 도입하거나 포함시키지만, 도입된 파일이 완전히 검증 및 보호되지 않는 취약점을 말합니다.




