이번에는 Flex 레이아웃 사용에 대해 알려드리겠습니다. Flex 레이아웃 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
박스 모델을 기반으로 하는 전통적인 레이아웃 솔루션은 display 속성 + position 속성 + float 속성을 사용합니다. 예를 들어, 수직 센터링은 달성하기 쉽지 않습니다. 2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 Flex 레이아웃이라는 새로운 솔루션을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
Flex는 "탄력적인 레이아웃"을 의미하는 Flex Box의 약어로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. 모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다. 을 Flex 레이아웃으로 설정한 후에는 float, clear 및 <a href="http://www.php.cn/wiki%20/%20869.html" target="_blank">vertical-align<code>float、clear和<a href="http://www.php.cn/wiki/869.html" target="_blank">vertical-align</a>属性将失效。

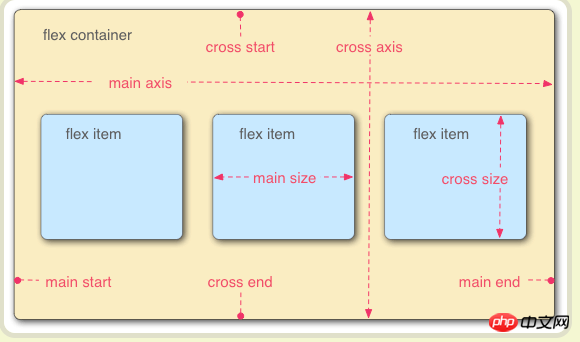
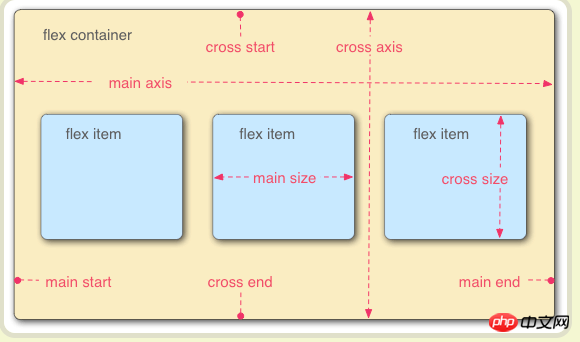
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

flex-direction 值有四个:row | row-reverse | column | column-reverse;
flex-wrap 值有3个:nowrap | wrap | wrap-reverse;
flex-flow flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap,
justify-content 值有5个:flex-start | flex-end | center | space-between | space-around;
align-items 值有5个:flex-start | flex-end | center | baseline | stretch;
align-content
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 属性定义项目的放大比例,默认为<code>0,即如果存在剩余空间,也不放大。
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。
flex-basis
flex 属性是<code>flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 속성이 유효하지 않습니다.

Flex 레이아웃을 사용하는 요소를 Flex 컨테이너( 플렉스 컨테이너)를 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 Flex 항목(플렉스 항목) 또는 줄여서 "항목"이라고 하는 컨테이너 멤버가 됩니다.

컨테이너 속성flex-direction
에는 4개의 값이 있습니다: 행 | 행 역방향 | 열 역방향;
nowrap | Wrap-reverse;flex-direction 속성과 flex-wrap 속성의 약어 기본값은 row nowrap🎜🎜flex-start | flex-end | center | space-around;🎜🎜 flex-start | flex-end | 중앙 | 기준선 확장;🎜🎜flex-grow 속성은 항목의 확대 비율을 정의합니다. 기본값은 <code>0입니다. 즉, 남은 공간이 있으면 표시되지 않습니다. 확대됩니다. 🎜🎜flex-shrink 속성은 항목의 축소 비율을 정의합니다. 즉, 공간이 부족하면 항목이 축소됩니다. 이 속성에는 음수 값이 유효하지 않습니다. 🎜🎜flex-basis🎜🎜flex 속성은 <code>flex-grow, flex-shrink와 <code>flex-basis의 약어로, 기본값은 0 1 auto입니다. 마지막 두 속성은 선택 사항입니다. 🎜🎜align-self🎜🎜🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 항목에 주목하세요. PHP 중국어 웹사이트의 기사! 🎜🎜추천 도서: 🎜🎜🎜페이지에 떠 있는 효과를 지우는 방법에는 여러 가지가 있습니다🎜🎜🎜🎜🎜입력 체크박스 체크박스 스타일 수정🎜🎜🎜위 내용은 플렉스 레이아웃 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!